我们可以使用 HTML5 和 CSS3 实现简单的手风琴效果,我们还将使用 jQuery 来处理效果并为我们添加最后的润色。效果如下图所示:

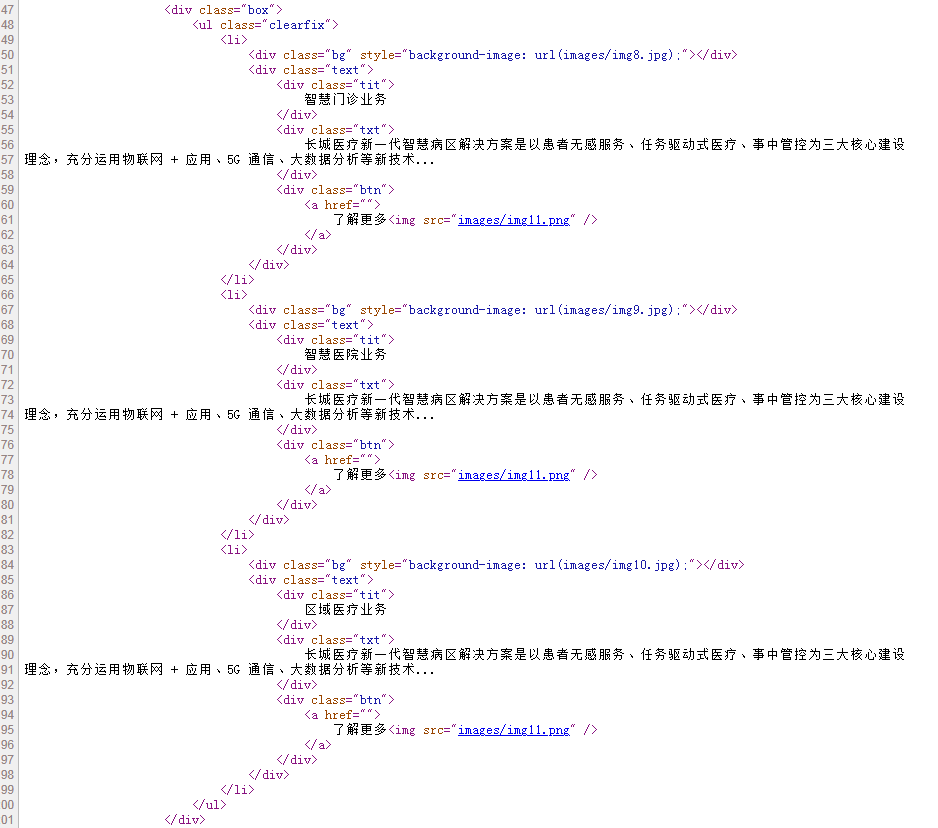
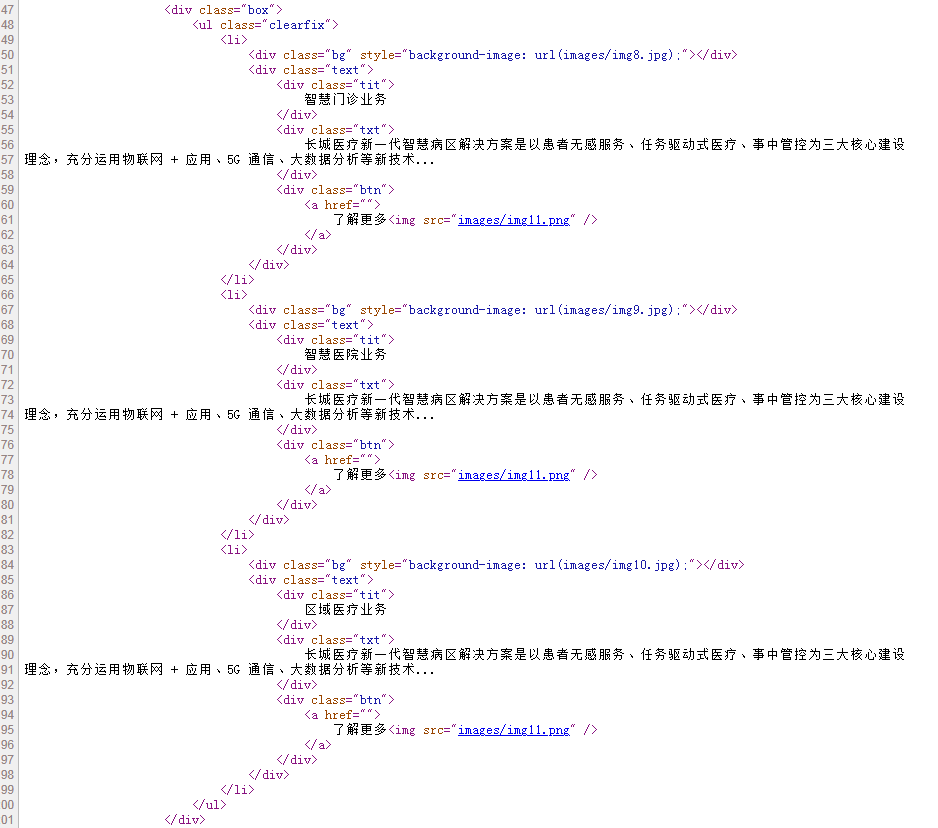
首先,要构建html内容

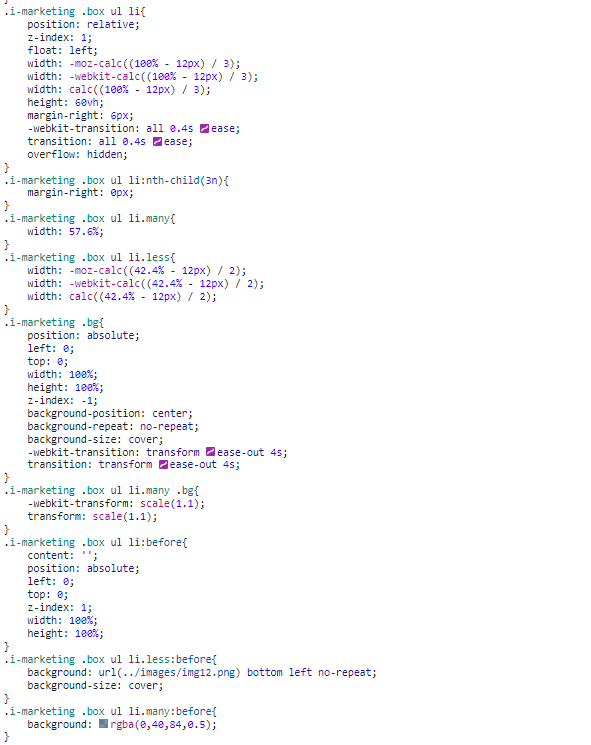
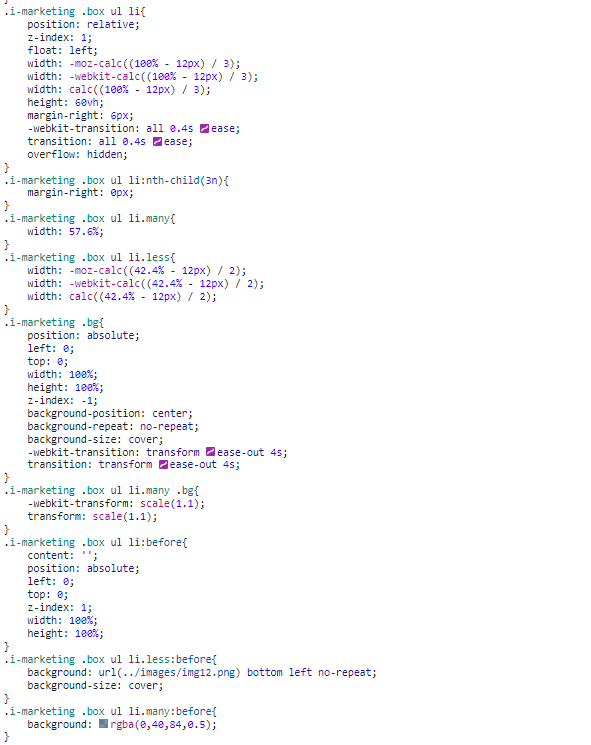
添加主要的css样式

其中用到的CSS 选择器,有*,是针对页面上的每个元素。许多开发人员将使用此技巧将 margins 和 padding. 虽然这对于快速测试当然很好,但我建议您永远不要在生产代码中使用它。它给浏览器增加了太多的 重量 ,而且是不必要的。有id选择器,不过只能用一次,不允许重用。还有一个class 选择器,可以多个元素使用。X > Y是只会选择直接子代。选择器 将div.i-marketing .box>ul只针对 s 的 ul直接子代 s 。 作为 first 的子级的 。div.i-marketing .box>ul出于这个原因,使用子组合器有性能优势。事实上,特别推荐在使用基于 JavaScript 的 CSS 选择器引擎时。
巧妙的动画页面过渡可以为您的网站提供专业的外观并改善用户体验,例如这里就添加了过渡,-webkit-transition: all 0.4s ease; 使页面效果的切换更加顺畅。
jQuery 长期以来一直是最流行的 JavaScript 库之一。它帮助许多编码人员加快了 Web 开发的步伐。它不是最前沿的库,但它处理了大量必须由前端开发人员完成的工作,以提供跨浏览器的一致用户体验。该库还附带了许多方法,使 DOM 遍历和操作(更改网页的内容)成为一项简单的任务。
自 jQuery 早期以来,情况已经有了很大的改进,但使用该库仍然可以比普通的 JavaScript 更容易地做事情。此处,需要确保在页面上加载 了jQuery ,然后再添加如下图的js。