上篇文章写了高德地图API的使用,这次来说一下高德地图老对手百度地图API的使用,当然了这次说的是百度地图里面的个性化地图建设,通常在企业网站的建设中,地图的重要性不言而喻,但千篇一律的地图样式,又怎么给人眼前一亮的感觉呢,而且地图的色彩、布局等元素也应该要契合企业网站才行,所以建设个性化地图就能让一个企业网站更加的与众不同。
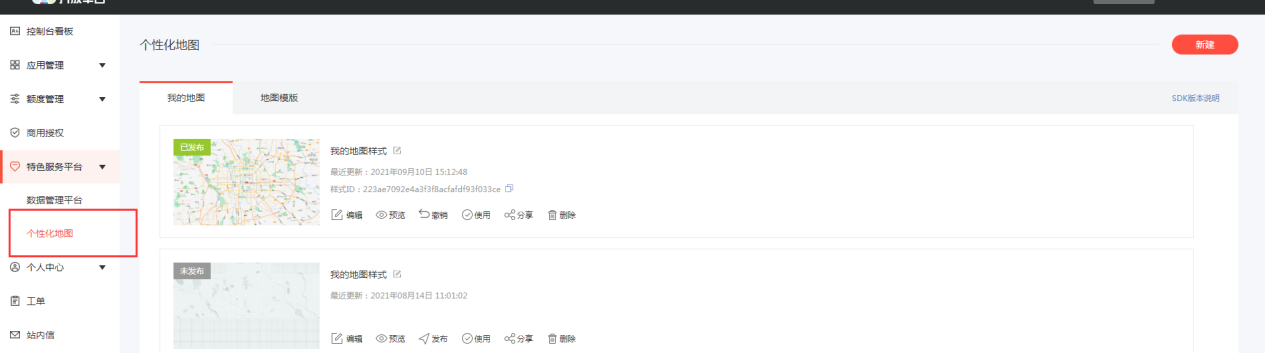
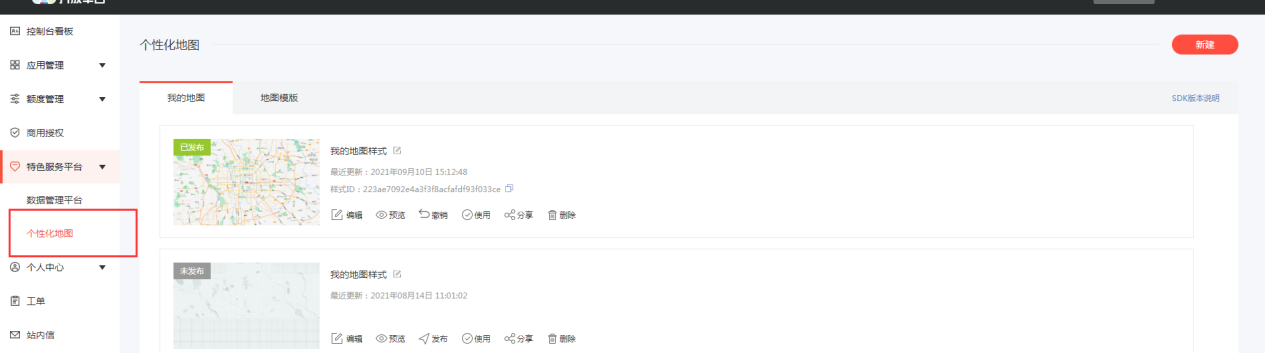
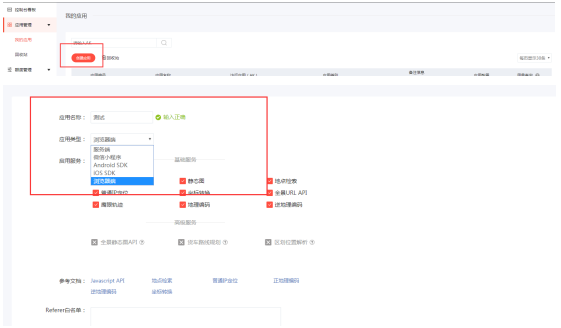
首先登陆https://lbsyun.baidu.com/apiconsole/custommap,进入到个人的控制台,然后打开特色服务平台,选择个性化地图,选择新建

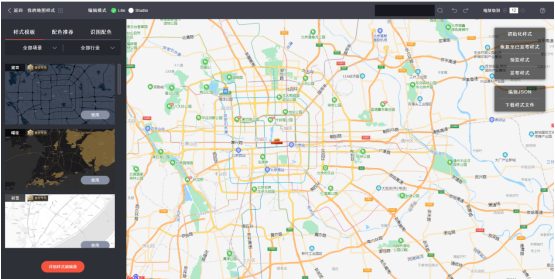
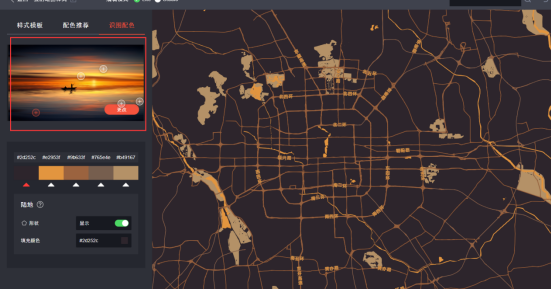
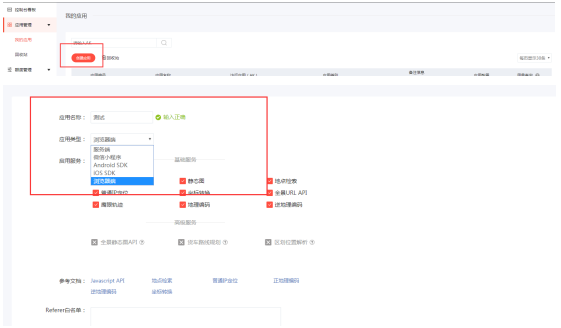
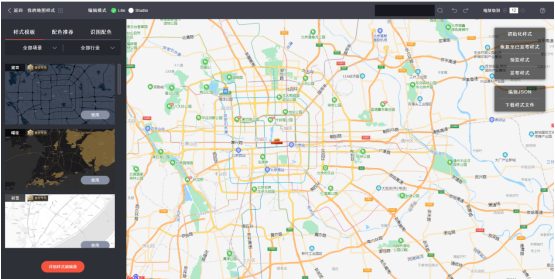
然后我们就会来到一个编辑页面

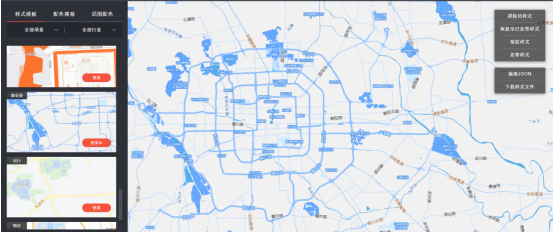
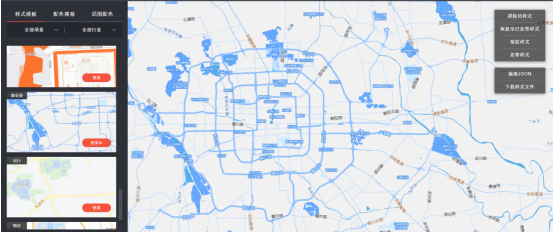
选择一个样式模板,我这里选择一个青花瓷的样式模板

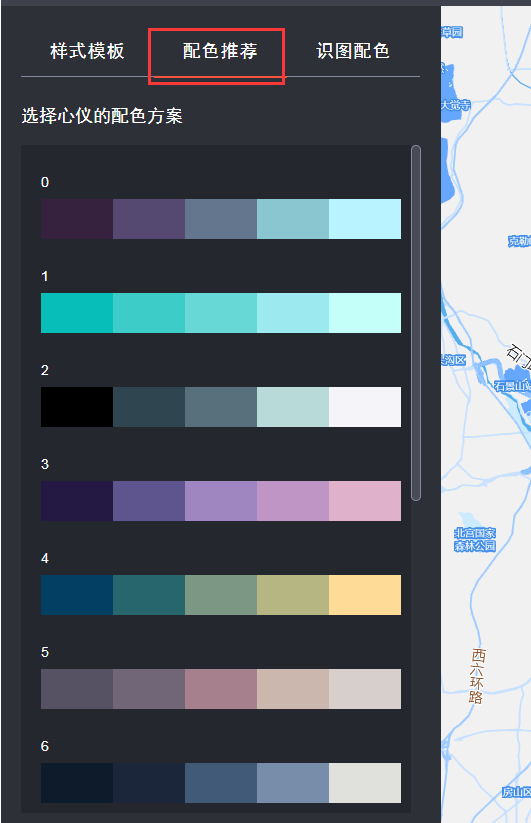
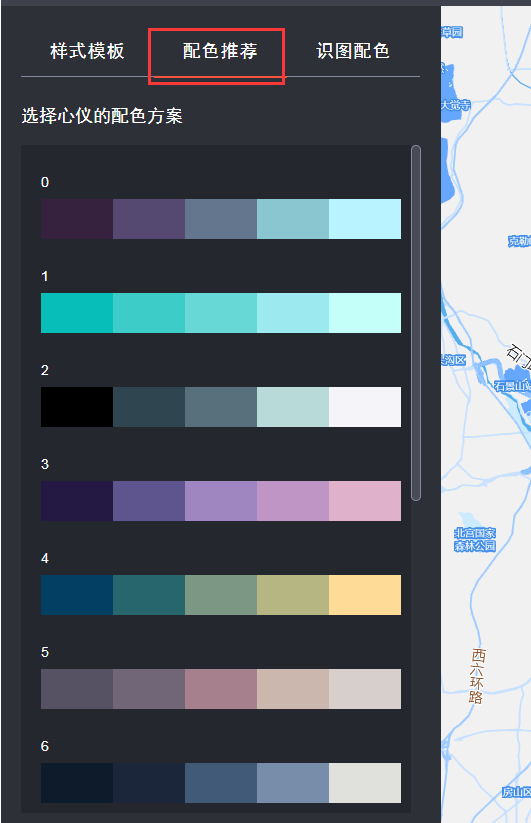
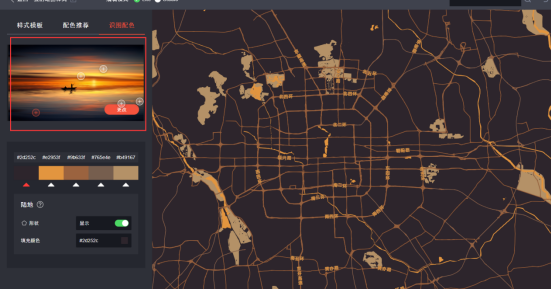
如果对配色不满意,也可以在配色推荐里进行配色或者上传一张图片进行颜色识别配色


如果还要进行更细致的编辑可以选择详细编辑模式

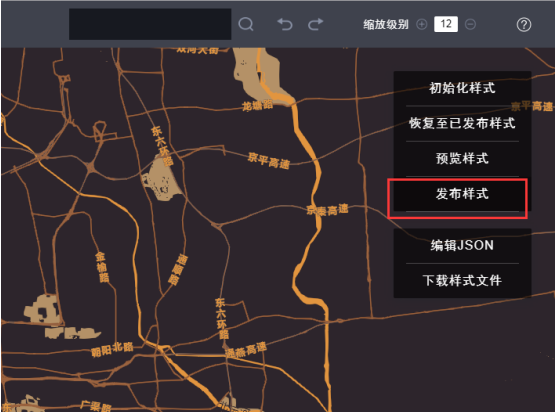
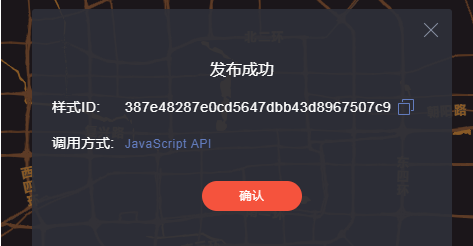
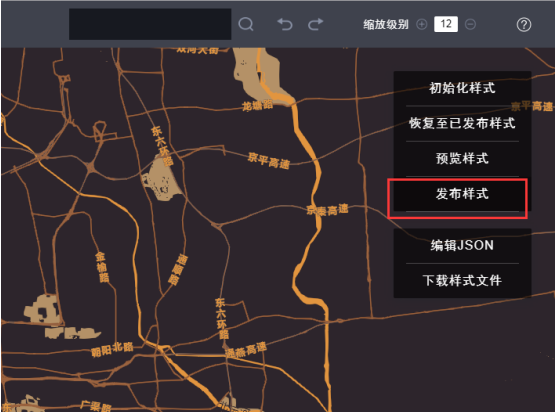
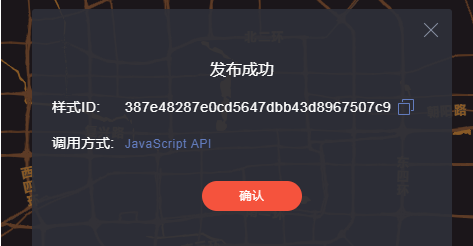
当所有编辑完成后,点击发布样式,相当于把之前编辑好的地图样式保存


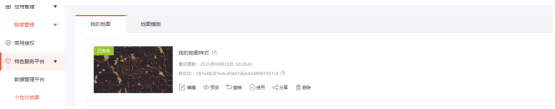
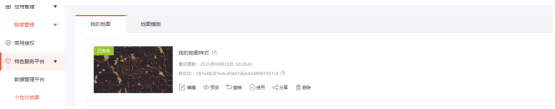
然后返回控制台,在我的地图里面就可以看到刚才发布的地图了

然后获取ak值

提交后就能拿到ak值了,

接下来直接贴代码,只需要替换ak值和样式id就能调用自己编辑的地图样式模板了

<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=你的ak值"></script>
<script type="text/javascript">
var map = new BMapGL.Map('map'); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(114.065127,22.547922), 10); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
map.setMapStyleV2({
styleId: '652488b95be216817c8d6e009e1f2b5d' //styleId中是个性化地图发布时生成的样式ID
});
</script>
上次百度地图API的链接:
https://www.szfangwei.cn/news/6205.html