通常我们都会在网站建设中需要留下公司的地址以及名称,但是文字的信息通常不容易让人留意且需要对文字信息进行复制粘贴到地图软件上才能进行查询,这是相当麻烦的。所以通常企业网站除了留有公司地址的文字信息外,还会增加可视化地图,一来是大气美观,二来是访问的用户可以直接在可视化地图上面清楚且清晰的了解到公司的具体位置以及周边情况,极大的缩短了用户获取到企业信息的时间,在如今快节奏的生活以及讲究高效率的环境下,可视化地图完美的印证了高效率这个特点,接下来分享我常用的生成可视化地图的小插件。

具体操作流程是这样的:
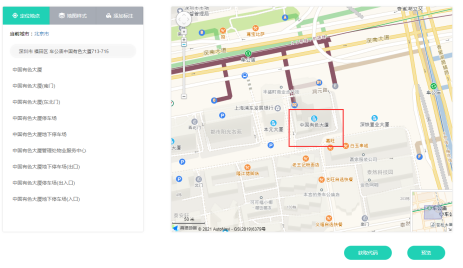
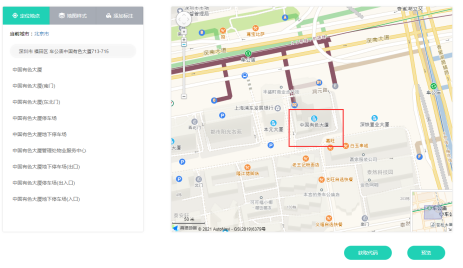
一:输入企业的详细地址,在下拉选项中选择正确的建筑或者位置

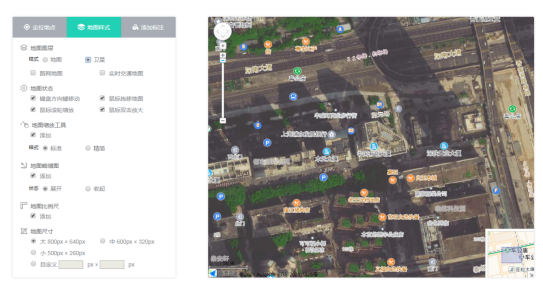
二:确定好位置后,切换到第二栏目

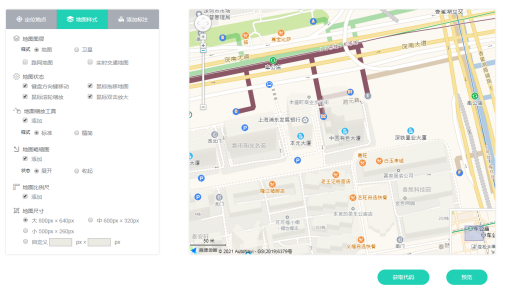
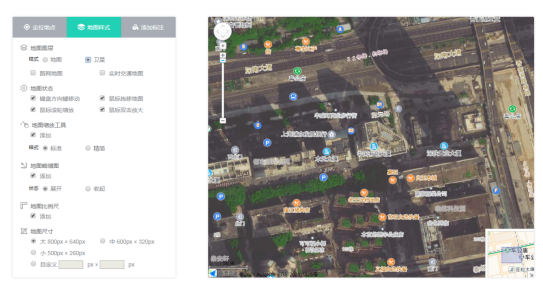
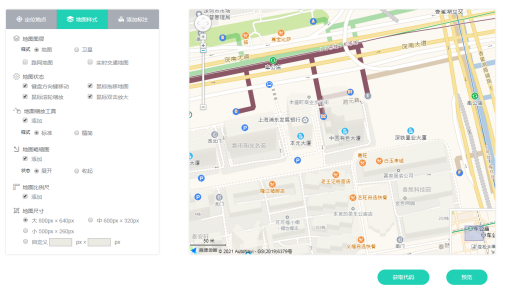
在第二栏目这里我们可以进行一些个性化的调整或者根据企业的需要进行一些调整,比如对地图图层的样式选择不同,展示效果也是不一样的,当选择卫星时,地图效果是这样的:

还有其他的一些选项就等大家去尝试选择,这里就不过多介绍。
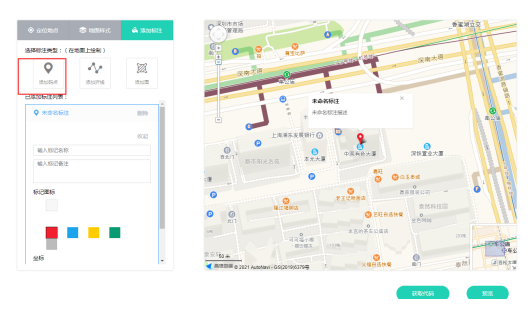
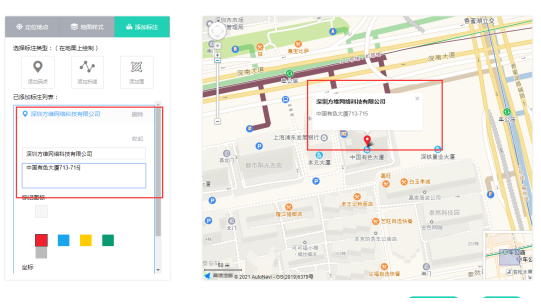
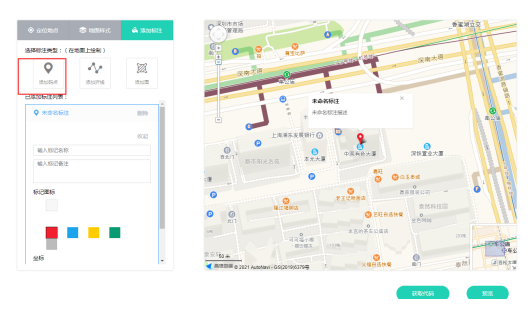
三:来到第三栏目,也是最关键的一个栏目设置,因为前两步只是在地图上找到企业的位置,但是地图上内容很多,很难让人一眼就能找出公司位置,这时就需要对地图上的公司位置进行标注了。

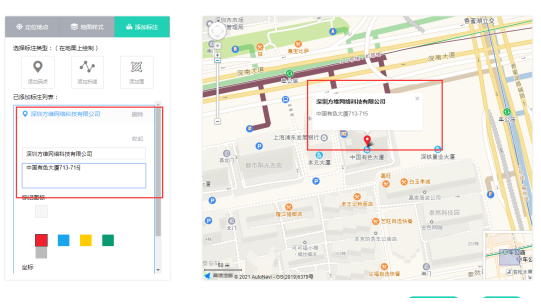
一般来说都是选择第一个,添加码点,然后我们在标注列表里面,填写上公司的具体信息,比如说公司名称,公司所在楼层房号等信息

地图这边也是会同步显示具体信息出来,然后我们可以进行预览,看一下具体的效果,不合适的再调整,如果没问题了,我们就点击获取代码

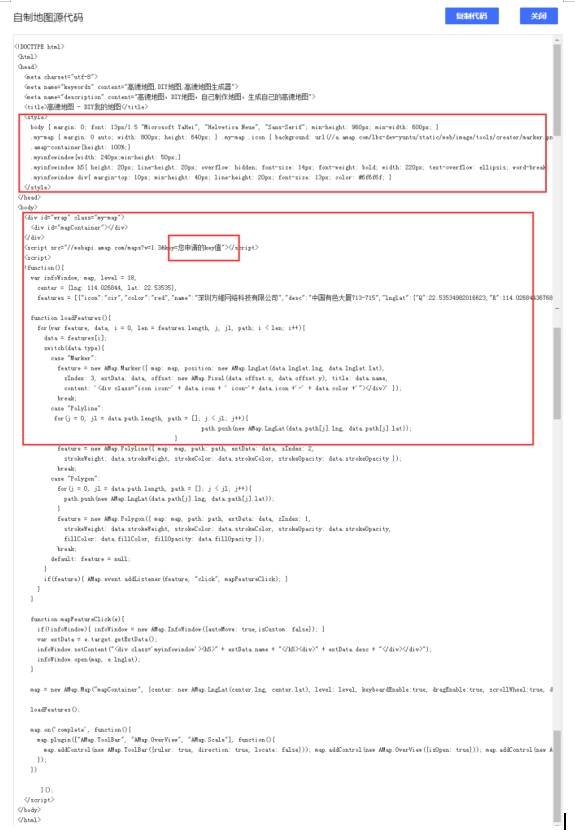
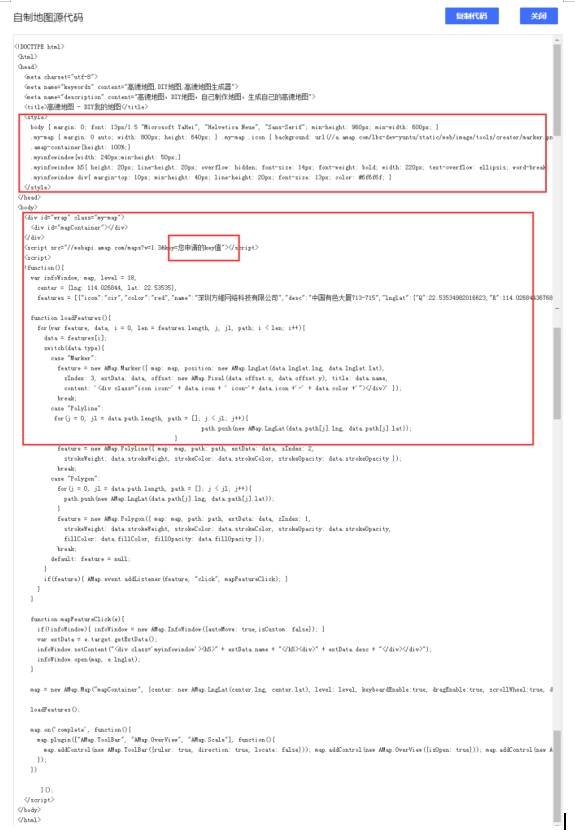
这里我们需要做的是,把样式以及JS部分的代码复制到我们的页面上,然后刷新页面就能看到具体效果了,当然key值就需要大家自己去申请了。本次分享到此结束,下面放出链接。
高德地图API链接:
https://lbs.amap.com/tools/creater