在做网站时有许多地方需要再不刷新页面的时候加载数据,建议使用$.ajax()方法实现.
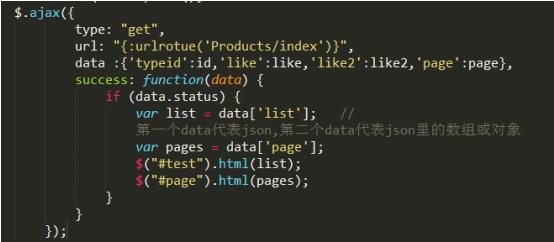
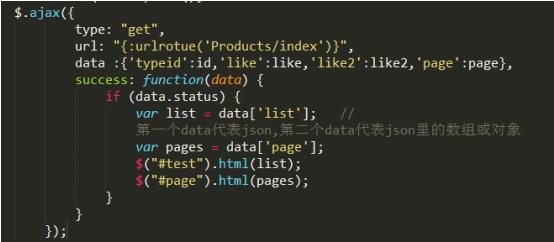
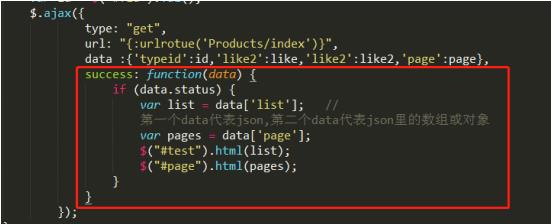
前端实现的实例代码

这个操作很简单只是一个很简单的请求
因为这里提交了几个参数,typeid,like,like2,page
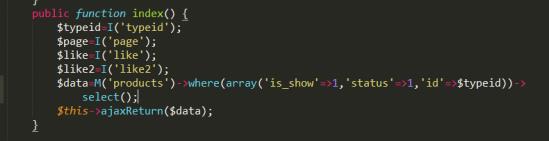
现在就是去接受这几个参数,然后去数据库查询对应的数据返回给前端,
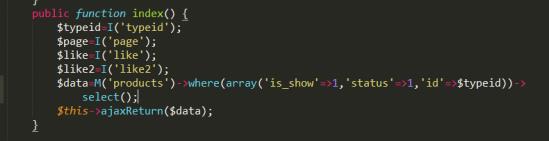
这里我使用的是thinkphp3.2的框架,去接受这个请求
下面是具体的获取参数代码:

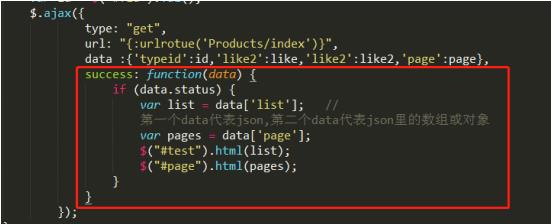
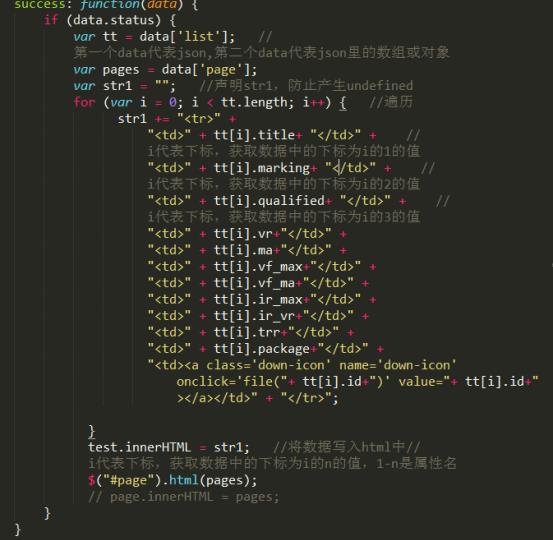
到这里就完成了一个ajax数据请求了,当然,你拿到数据之后必定需要显示在网站对应的位置上,代码如下:

看到没有,图片红色框中的代码就是在php处理过返回的数据,data就是后台返回的数据集,var list就是下图的数据:

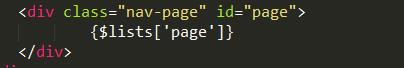
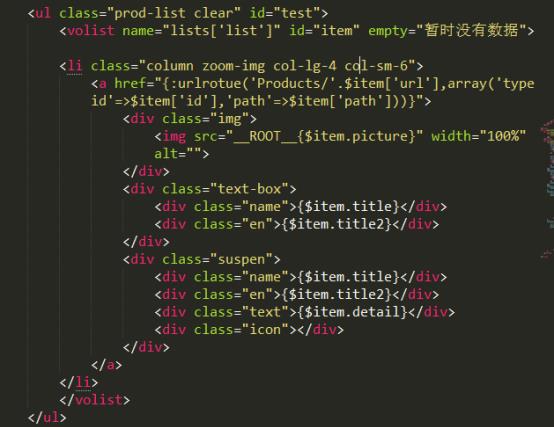
这里将var list的数据集赋值给了,id等于test的ul标签里,然后在使用volist标签进行数据遍历显示出来。
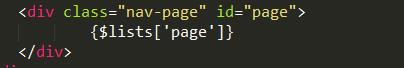
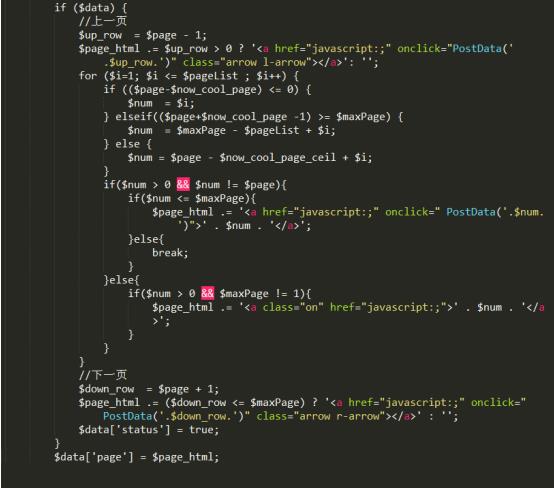
由于分页是在后台处理的所以可以直接赋值到对应需要显示的div中

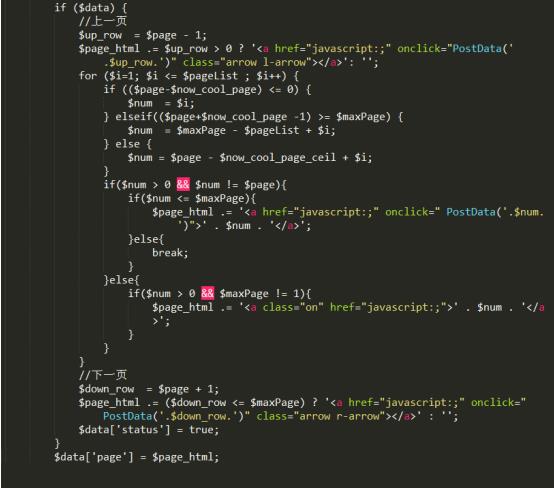
这是分页后台处理的代码:

后台把分页后的赋值给了$data[‘page’];
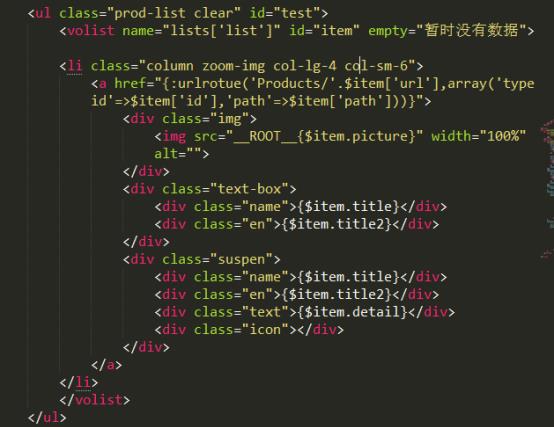
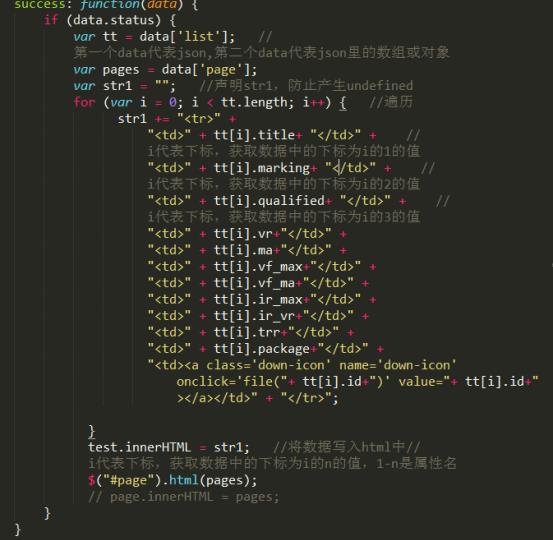
有几种处理的方法,这里已经展示了2种,还有一种就是,下图这种:

这种其实跟第一种是一样的道理,都是拿到数据之后,再一条一条的遍历到一个集合里,最后再显示在对应的位置上。好了,这次就分享这么多,由于我也是一个新手,不是很懂ajax可能会有很多描述可能是错的,希望有大牛看到了,可以给我留言指出我的错误,让我能学到更多关于ajax的使用方法。更多使用方法也可以去:
https://www.w3school.com.cn/jquery/ajax_ajax.asp里面了解。