在一些网站中,获取后台数据的方法有很多种,其中AJAX获取数据的用户体验是最好的,因为AJAX不需要刷新页面就能直接展示数据给客户,对于客户的使用体验来说是相当舒服的。
以下是部分AJAX代码:

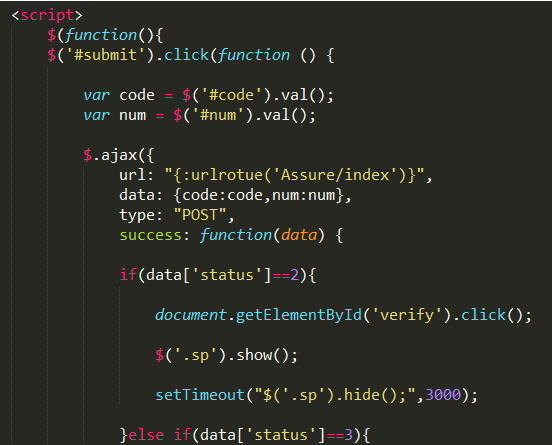
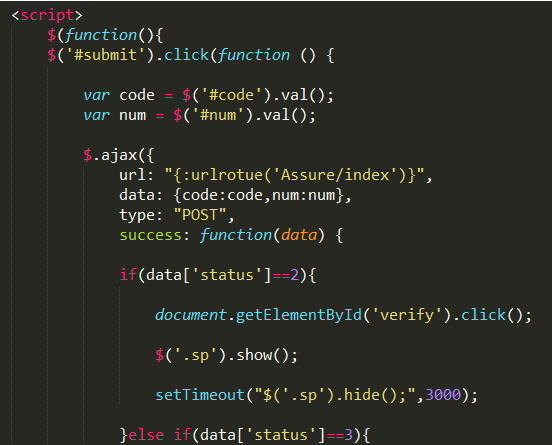
这里通过点击触发点击事件,获取到需要的数据,然后通过AJAX把获取到的数据传递到后台,url是后台接收数据的方法,data是传递的数据,type是传递类型
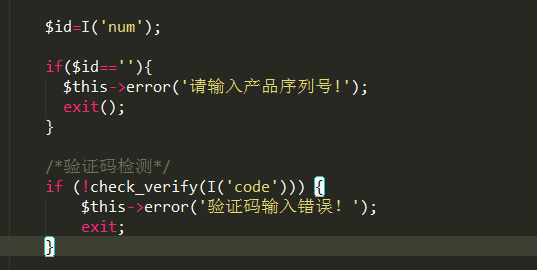
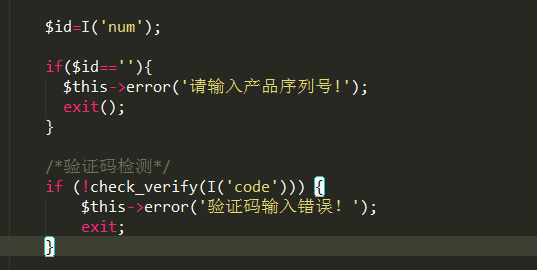
这样就完成了前台传递数据,接下来是后台接收数据,

到这里基本上就完成了一个前台传递数据到后台的一个操作,接下来还需要把后台处理的结果反馈回前台,这样才算是一个完整的AJAX流程。

这里我是要把商品的信息输出到前台,所以我在后台这里直接把前台代码先拼接后(当然这里也可以先把数据传递回前台再进行拼接),通过AjaxReturn把$result传递回前台

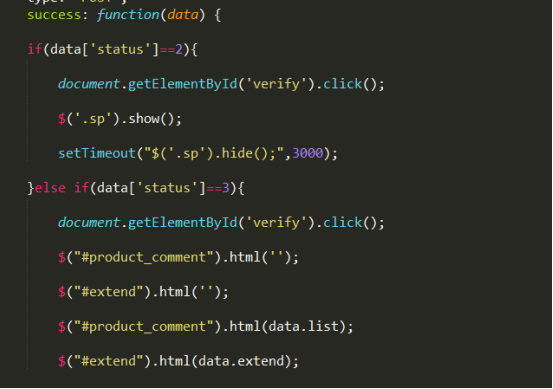
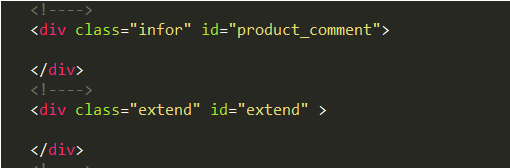
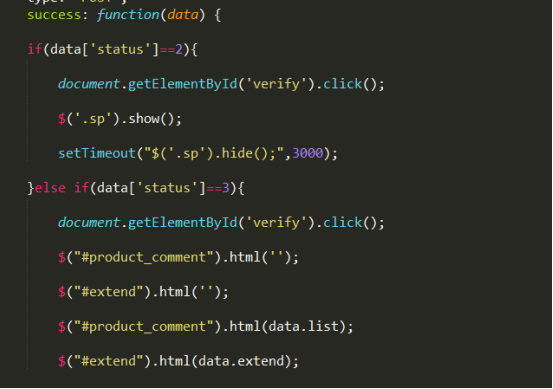
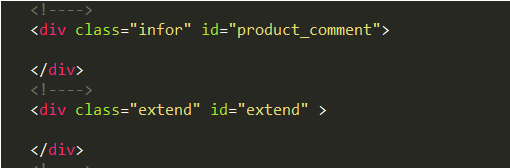
data里装载的就是刚才从后台传递回来的数据,我这里因为已经在后台拼接好了前端代码,所以这里直接通过html把数据渲染到页面上就可以了,这里注意渲染的位置

这样一来一个完整的AJAX流程就实现了,一般来说AJAX的流程大致上是一样的,只需要注意自己需要传递的数据,以及处理后台数据和反馈回前台的数据就行。总之,如果说在使用过程中遇到问题,就多看报错信息,多去百度或者问其他同事,尽量克服问题,不要因为有报错所以就舍弃,只有不断碰壁然后不断学习,才能积累更多经验。
更多使用方法也可以去
w3school里面了解。