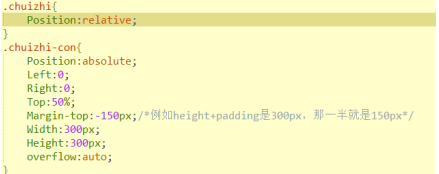
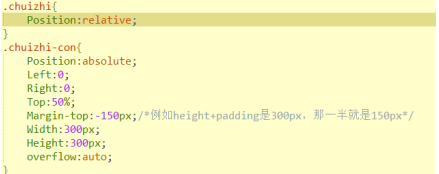
关于垂直居中对齐,有好几种方式可以做到,有的可适用于响应式,有的则不行,兼容性也是需要考虑的,上一次说的是关于绝对定位和使用display:inlink-block的垂直居中对齐,非常常用,而且可以用于响应式。下面来说的是用margin-top为负的,通过设置top:50%,margin-top:内容的高度的二分之一的(height+padding)。例如:

当无法估计实际内容高度多少的时候,建议设置overflow超出显示滚动条,以免样式错乱。这种方式的垂直居中兼容性比较好,但是不适用于响应式,还有也不能适用最大宽度和最小宽度。
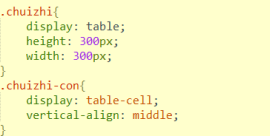
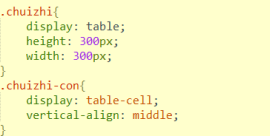
第二种方式是display:table-cell;虽然display的table和table-cell这些一般不是很常用,但是它也能使元素垂直居中对齐。首先,将需要居中的元素的包含框div.chuizhi设置为display:table; 而且宽高是需要设置的,居中的元素div.chuizhi-con设置为display:table-cell; vertical-align:middle; 而且需要注意的是table-cell设置外边距margin是没有效果的。
例如:

效果如下图: