在我们平时做网站时有许多地方需要再不刷新页面的时候加载数据,在这里我建议使用jQuery 中的 $.ajax()方法实现.
实例代码

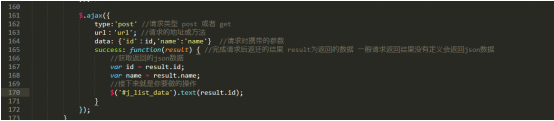
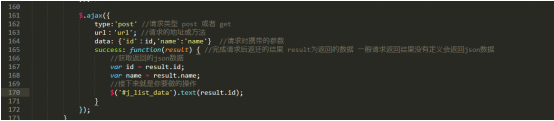
这是一个简单的请求
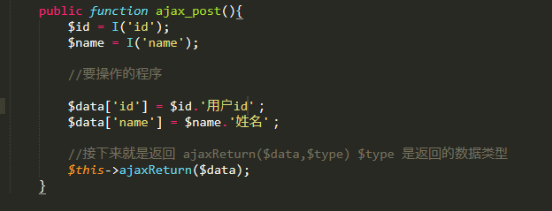
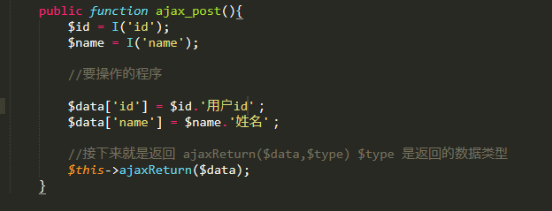
然后我们用thinkphp框架 去接受这个请求

这样就是一个完整的jquery 的ajax请求,
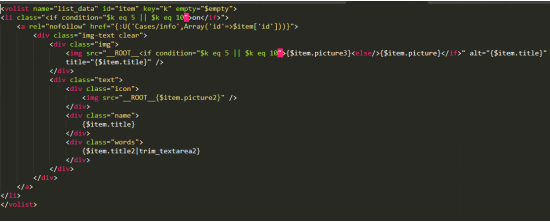
如果我们需要加载的数据过多 不想去js里写html拼接 我们可以在php里面实现拼接 或者新建一个页面在页面里对数据进行处理
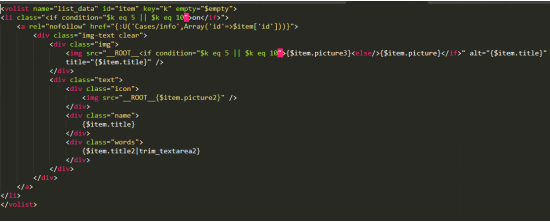
例如

但是这时我们要是使用TP里面的$this->display();直接返回到上面新建的页面,不用使用$this->ajaxReturn();去返回在jquery中直接接收的是页面的整个html代码.
当然还可以使用模板技术去做数据的更新
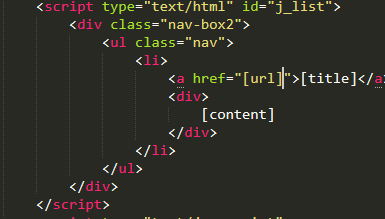
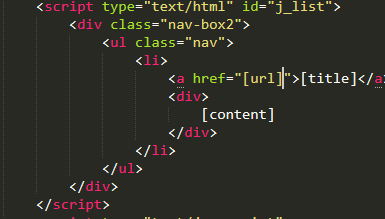
在页面使用JavaScript标签创建一个模板

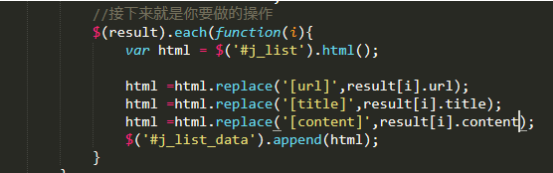
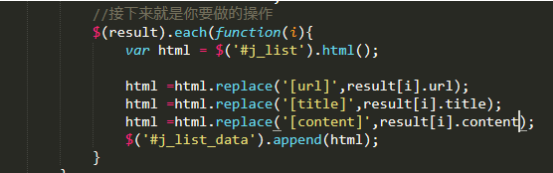
这样你可以在返回结果得到后 获取id 是j_list的html内容
然后进行数据的替换,

这样做的好处主要在于多个都有同样的html的代码,模板可以让你多个地方都能调用 不要每个地方都去写html的拼接, 在网站中如果要更新的数据html不一样还是用拼接吧,我感觉要快些.
jquery中$.ajax()的参数还有很多,如果要深入了解的话可去了解一下
里面有参数和用法的介绍和用法我所介绍的主要是常用的
以上这我平时使用ajax的一些用法,当然js 和php框架不一样可能会出现一下差别,但是大致的相同