前段时间,在做项目的时候 ,遇到了需要修改滚动条的样式,而滚动条默认的样式比如下图:

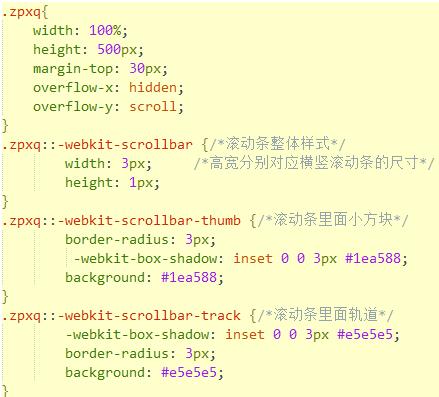
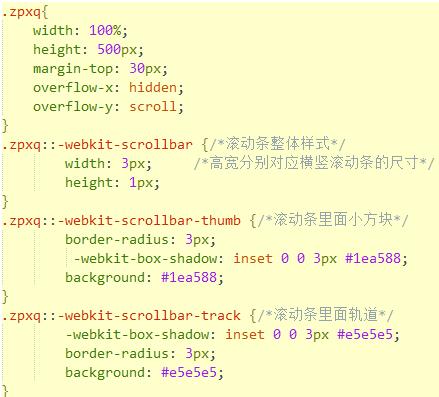
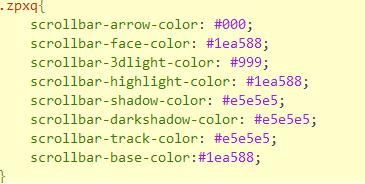
这与设计图的样式是不一致的,然后就需要修改滚动条的样式了,首先给样式名为 ”.zpxq”的 div 设置高度宽度,超出显示滚动条,再设置滚动条的样式。例如下图:


这样就可以改变滚动条的样式了,但是后面发现ie和火狐会存在不兼容的情况。
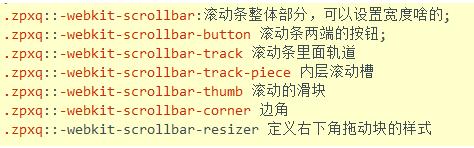
这样,如果只是部分兼容就行的,那么可以用,比如下图:

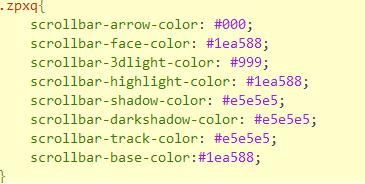
ie的:

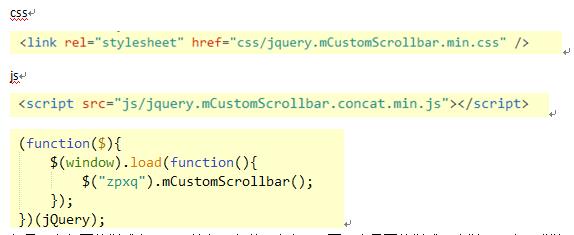
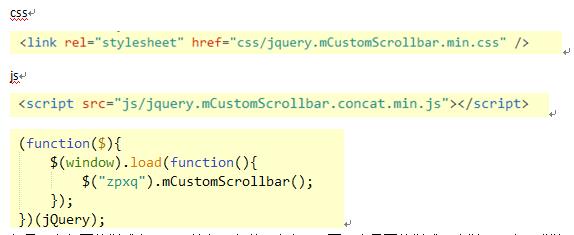
如果是想要兼容还是需要用到js,引入插件

如果没有想要的样式主题,可以自己定义一个主题,再写上需要的样式。这样写下来,感觉还是很简单的,就是兼容的问题需要考虑,引用插件就可以解决兼容的问题了,今天这样记录下来,留着以后以防忘记的时候可以查看。