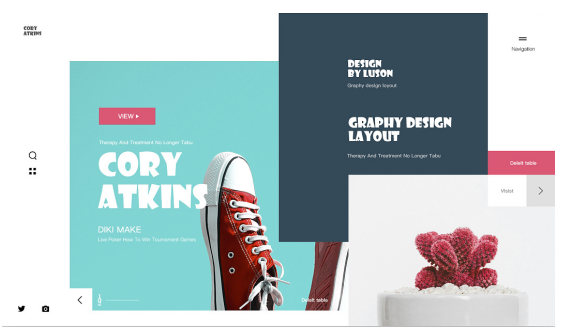
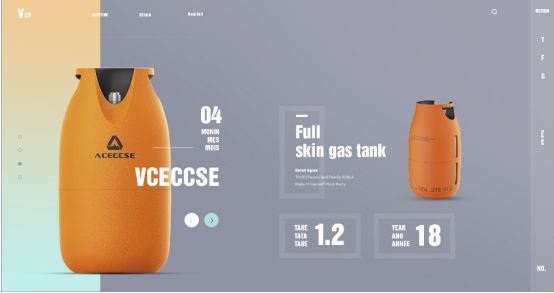
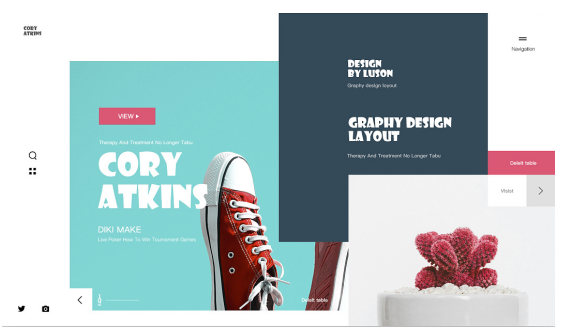
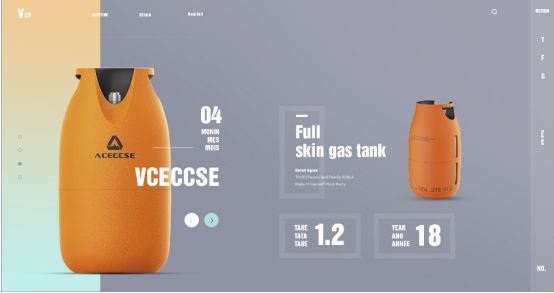
图形布局构图版面上,设计师布局图形可以使用点基本方法有若干种。无论用哪种方法,设计师都将在图形与图形之间、图形及其周围的空间之间创造出明显不同的关系,正如被选用图形的特征可以给浏览者传递信息一样,图形在版面上的相关位置、不同图形之间的空间以及它们的相互关系,都能传递出额外的信息。例如,把若干图形放置在一起,就暗示着它们是彼此相关联的,道理和把图形排列在同一直线上一样。以不同的空间间隔将图形分开,暗示着不同的含义。

近与远,在画面上,设计师除了对图形作并排或横向的布局以外,他们还以产生幻视的空间维度的方式来处理图形——也就是把元素定义于前景、背景或者前景和背景之间的位置。通常,基底往往被认为是背景空间,然而,把图形叠加在一起,从视觉效果上看,要不是离观察者更近,就是离得更远。设计师通过改变图形的明度,使它们呈透明状,拉开它们的大小区别,来达到增加它们的深度感的目的。在正形的上面放置颠倒的——即具有负形的效果或者于基底或版面空间具有同样明度的图形——不但强化了空间的深度感,而且还创造了图形和基底相互转化的有趣效果。每个图形的或近或远将影响浏览者对其重要性的判断,因此,远或近所表达的含义将于其图形一起,在同一个空间里展露无疑。

占据空间的元素往往看起来是在这个或那个方向上运动——比如凹陷或凸出。把一个静态图形,如一根水平线,和一个比较活跃的元素,如一根对角线并排放置,并进行对比,会奇怪发现,水平线仍然停滞不前,而对角线却处于运动之中。改变元素之间的间隔也会产生对比,并再次奇怪地发现,发生改变的空间意味着图形之间正在进行着相互关联的运动。