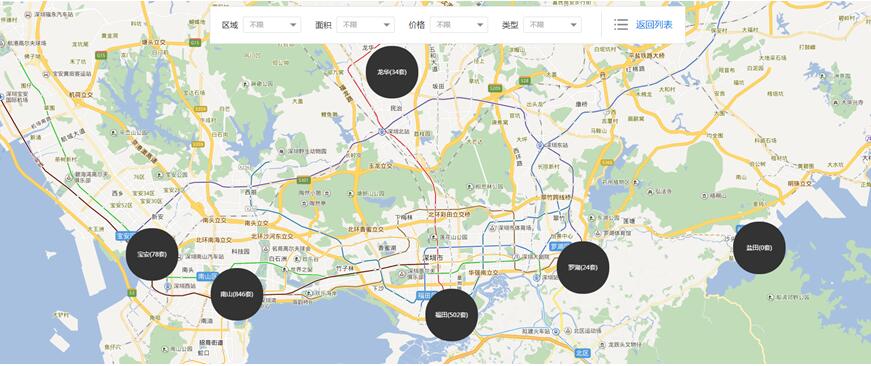
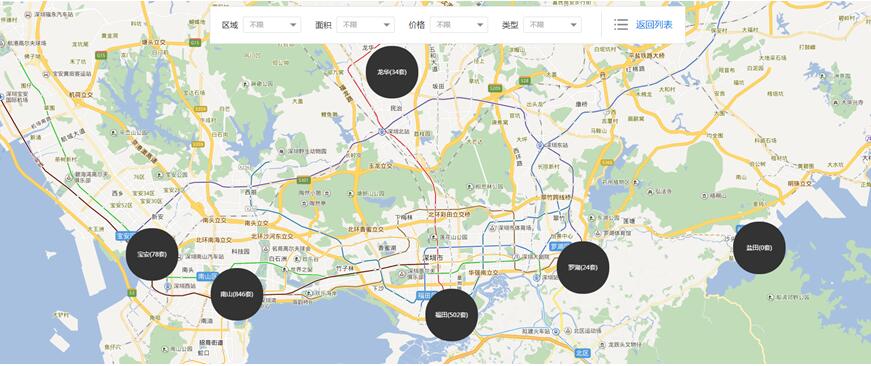
当我们制作一个房产网站的时候,都需要实现一个地图找房的重要功能,如下图所示。

地图找房有几个特点:一是选择参数,如区域、面积、价格等得到符合条件的办公室,然后显示在地图中,二是通过鼠标滑动或者通过百度地图自带的缩放按钮来放大或缩小地图,根据地图的当前层级,显示所在层级对应的内容。例如以深圳市的地图来举例子,默认情况下是显示深圳市的所有区名,当把鼠标滑动地图放大,或者点击一个区时,会出现该区的所有街道名称,当点击街道名称或鼠标滑动放大地图,就会出现该街道对应的大厦。
根据我个人的一段时间的尝试,找到一个相对合理的方法来实现地图找房的功能,下面只介绍一些主要的功能及函数,具体例子可参考源代码。
var mp = new BMap.Map("allmap",{enableMapClick: false,minZoom:11,maxZoom:19});//先实例化地图的类
你完成这个网站上的地图找房功能,需要使用百度地图API里以下功能:
“覆盖物示例”中的“添加自定义覆盖物”功能,如
var myCompOverlay = new ComplexCustomOverlay(new BMap.Point(114.063237,22.529555), "某大厦","¥100m²起");//"某大厦"是覆盖物的名称,”¥100m²起”是鼠标移到覆盖物名称时,替换覆盖物名称
mp.addOverlay(myCompOverlay);
可以自定义一个函数如function get_cengji_map(num){}//根据不同的层级添加不同的自定义覆盖物(即地图出现的点)
还有点击大厦出现一些推荐的办公室列表,需要使用“信息窗口示例”的“获取信息窗口的内容”的功能
var infoWindow = new BMap.InfoWindow(obj.content,{
title: obj.title, //标题
enableAutoPan : true, //自动平移
width: 300, //宽度
height: 460, //高度
enableMessage:false}); // 创建信息窗口对象
mp.openInfoWindow(infoWindow,new BMap.Point(that._point.lng+0.0002,that._point.lat+0.0001)); //这里的0.0002,0.0001数字是为了不让信息窗口的箭头挡住覆盖物的名称。
如果要开启鼠标的放大缩小功能,可以执行函数:mp.enableScrollWheelZoom();
如果要获得当前地图的层级,可使用mp.getZoom()函数。
mp.addEventListener("zoomstart", function () {
//当鼠标点击放大或缩小按钮,或者滑动鼠标放大或缩小之前,会执行该函数,可以获得地图缩小或放大前的地图层级(当前的地图层级)
});
mp.addEventListener("zoomend", function () {
//当鼠标点击放大或缩小按钮,或者滑动鼠标放大或缩小之后,会执行该函数,可以获得地图缩小或放大后的地图层级
});
上面就是百度API地图找房主要功能的一些介绍,如需要源代码可访问方维官方网站的案例页面,或者搜索“快租街”可以找到源代码。
作者:方维网络陈应信