设计是一门科学、逻辑的学科,好的设计必然是依托原则下进行的,掌握以下几大原则,将助你一臂之力,将使你游刃有余的设计出好看、简约、利于传达的页面。
版式中可以分为四种原则,对齐原则、对比原则、重复原则、亲密性原则。
下面且听我娓娓道来。
1.对齐原则
对齐原则是使画面中的元素形成规律和视觉关联,来打造出统一、规范、秩序感的画面。
下图画面中各元素之间并没有使用对齐,故而造成视觉混乱,不利于用户阅读浏览。
画面松散无规律,不能很好的使用户在最短的时间内浏览完画面中的信息。

下图使用对齐之后,画面整洁规范统一,搭建了一种利于浏览的秩序感,易于传达信息。
 对齐的分类
对齐的分类

左对齐:最常见的对齐方式之一,也符合用户的阅读方向,简洁贯通。

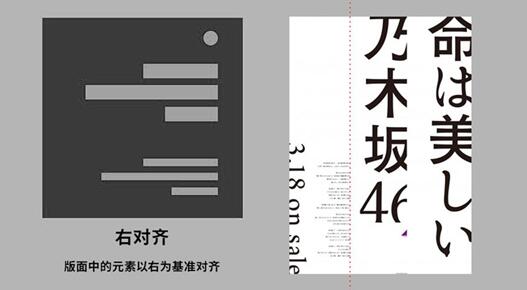
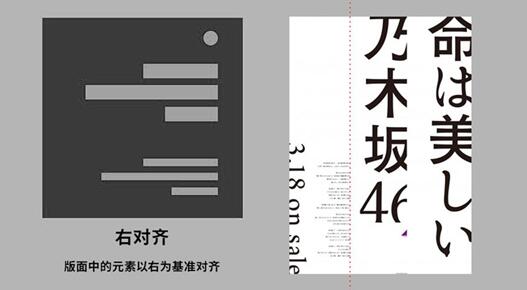
右对齐:右对齐成了人们阅读习惯的反方向,从易读上比左对齐略差三分,可在画面中起到丰富的作用。不过最少还是慎用。

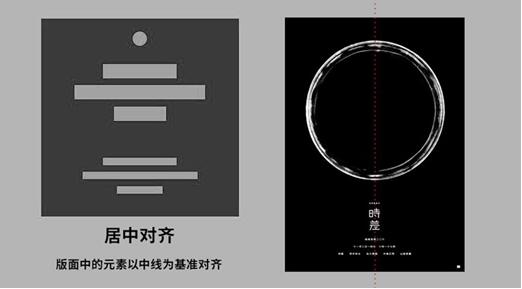
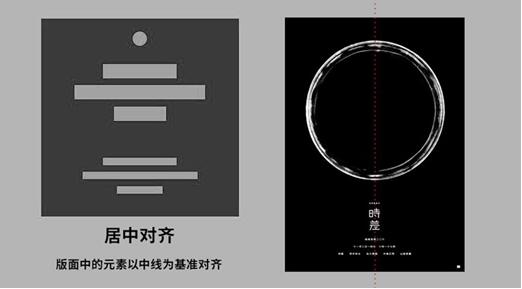
居中对齐:居中对齐在早期地产广告上最常出现,因为它可以给人一种庄严、正规的感觉。
2.对比原则

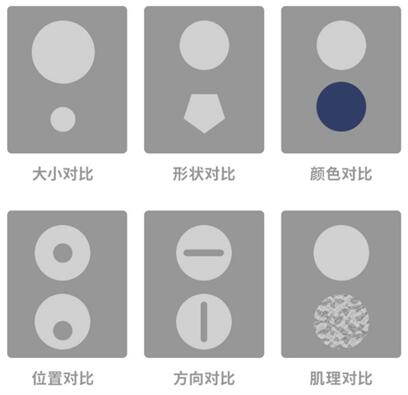
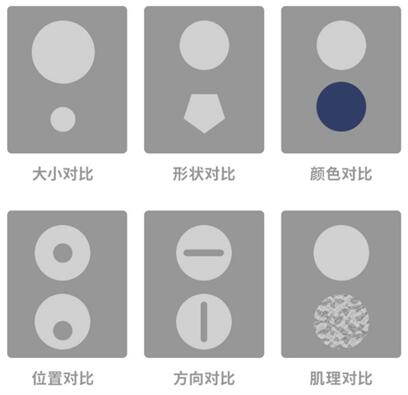
对比可以有很多种,如:有大小对比、色彩对比、字体对比、图形对比、位置对比、肌理对比等等。
以上是我们比较常见的对比,当然还有字体对比、远近对比,只要画面中存在比较大的不同,都可以理解为对比。
对比的作用

信息的主次层级并没有区分,阅读起来索然无味。

元素没有梳理与梳理之间的对比,梳理过后画面显得更加有趣味一些。
3.重复原则

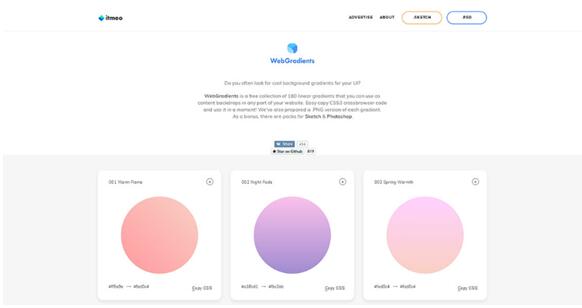
 重复原则是指画面中的元素超过两次以上出现,既称之为重复。
重复原则是指画面中的元素超过两次以上出现,既称之为重复。
重复排列在设计中非常常见,仔细看上图,区块布局的重复出现以及元素之间的重复,大小之间的重复。
4.亲密性原则
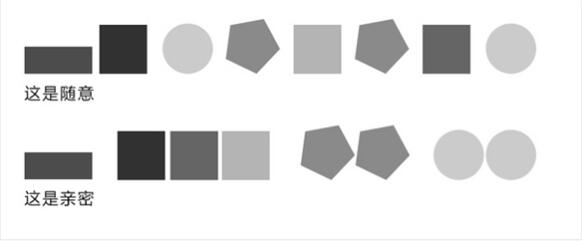
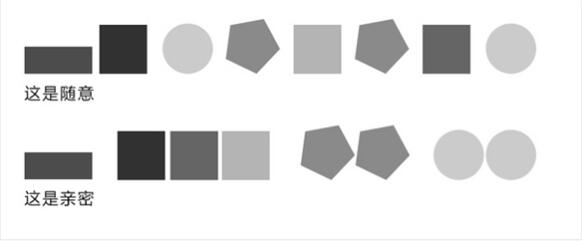
 亲密性指的是相关的元素信息组织在一起。
亲密性指的是相关的元素信息组织在一起。
新手设计总是会把相关元素分为几个视觉点去布置,这是一个非常大的错误,是不利于浏览的。
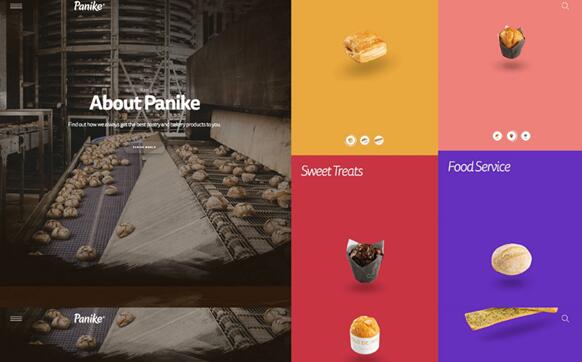
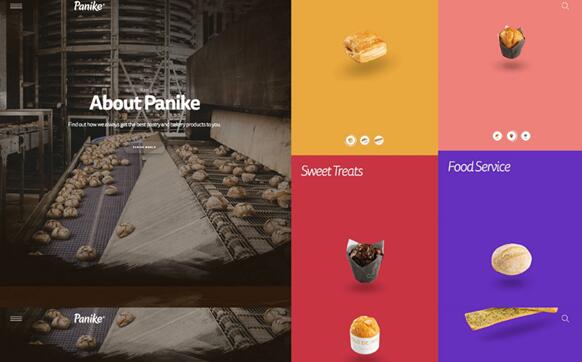
下面几个是使用亲密性原则的优秀作品:

 总结
总结
1.总的来讲,画面中的对齐方式是左对齐、居中对齐、右对齐三种,都可能因为画面元素的空间布置而来决定对齐方式。
2.画面中需要有对比,如果有两个不同层级的元素,那么我们就让他们形成强烈对比,让他们与众不同吧!
3.在一个层级不同分类之中,就可以用重复原则进行设计,这样用户才会觉得这几个重复的是一个大块的,它们在某种程度上是有所关联的。
4.想要留白?那么使用亲密性原则就没错了,不要怕,大胆的留白,让画面的有关元素放在一起,比如联系我们的电话、地址、邮箱等可以放在一块,其余的可以放在另外地方。
相信掌握以上四大设计的原则,便可以使你在设计中大刀阔斧,完成一个简洁大气的画面。
作者:方维网络天明