众所周知,看到一个网站,如果大家都觉得不错;那应该明白“细节决定成败”在设计行业里是非常重要的。对于一个页面没有得到需求方的认可,但是他们又说不出什么理由,这个时候就是细节问题了。一个页面的细节到位才能充分体现出页面的品质。一个优秀的作品与卓越的作品相比差距就在于细节的把控。
那我们具体该如果做好细节呢? 字符、留白、光影、层次、阴影、质感、渐变、像素化等,如下图:下面简单介绍一下。

字符
字符是页面中不可缺少的部分,页面上最重要的部分。而网页中包含有字号、字体、样式、间距、颜色、排版。
字号
网页设计中导航栏字号一般使用16或14号字,内容字号使用12号字;而在部分需要强调的点,会使用18号或更大的字号。

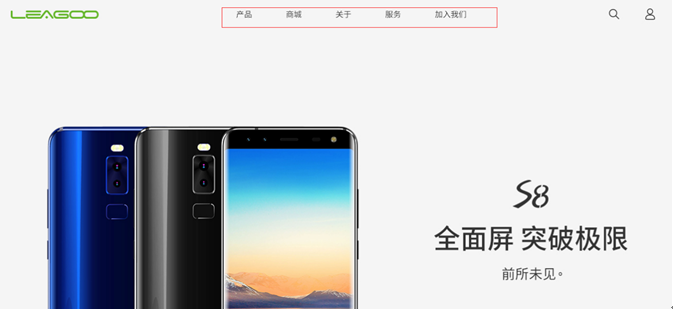
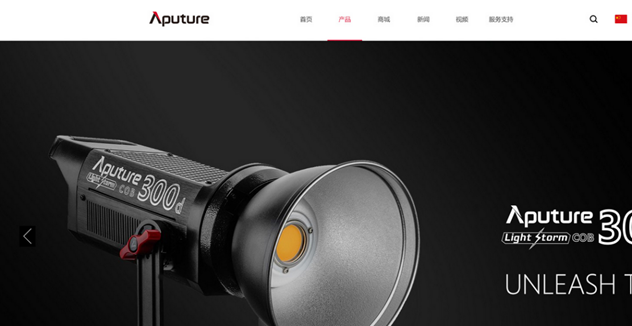
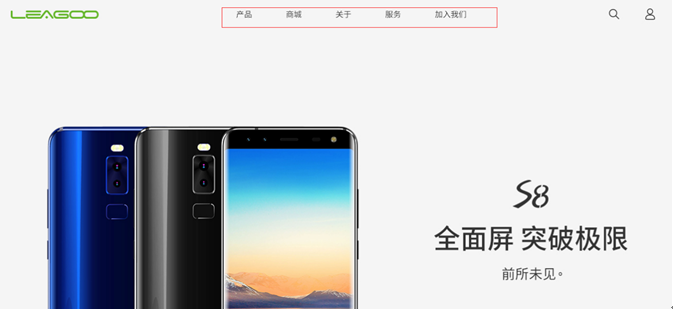
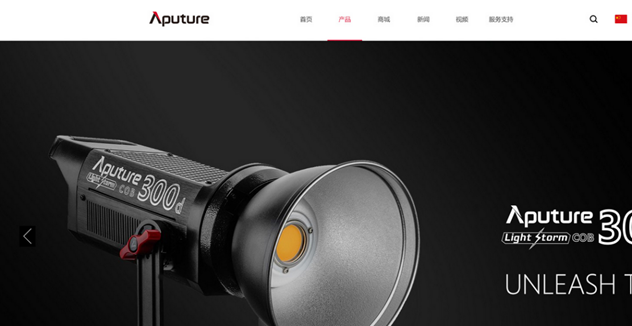
导航栏字号的使用

内容字号的使用
字体
现网页中比较常用的中文字体有宋体、黑体、楷体、隶书等无版权信息的字体;现微软雅黑属于方正字体,因版权问题,现网站已在逐渐由思源黑体、思源宋体等代替。
 样式
样式 网站正文文字的样式为常规样式,标题采用加粗样式。
间距 文字的间距分为“字距”“行距”。
颜色 网站的页面设计一般遵从网站三原色来进行设计。
排版 页面设计中常用的左对齐和两端对齐
留白
现在的html 5网页多以全屏图文设计为主,而适当的留白,使网页的内容主次分明,层次清晰,从而使其阅读更舒服。在网页设计中会用到大面积的有色范围、导航按钮、内容与图片、对比色留白、logo处留白。
层次
网页设计中需要使用大量的图片,而在图片设计中的层次感,从而使阅读更丰趣味性,视觉冲击力更强。

光影
网页设计中加入适当的光影,突出主题,从而也使网页设计更加自然、有动感且真实直观,视觉也更强烈。

网站设计中的字符、留白、光影、层次、阴影、质感、渐变、像素化等这些设计细节的合适使用,从而达到了网站更高的满意率。
作者:方维网络王卓
栏目:
企业网站设计