社会每天在进步这是我们有目共睹的特别是是客户和互联网方面我们更易察觉,例如和我们息息相关的衣食住行,举例:依托于移动互联网的发展移动支付这两年爆发式发展,几年之前人民还在讨论要不要发行500元面值的人民币,而现在讨论时竟是还需不需要人民币,吃个饭从大酒店到路边摊都已经不需要现金了,一个手机走边天下。而我们方维网络也是从事互联网行业的,也希望我们的网站建设能为社会贡献微薄之力。
细分到网站建设行业这几年也是风云突变,用户了解信息和交易产品的途径从PC网页版到现在的手机APP的使用已经很大变化,同时也大大压缩了建站市场,所以我们更需要给仅有的客户提供更好的服务,拿出更好的产品和用户体验出来才是客户想要的,那么首先就要从界面设计方面着手,主要有一下两方面:
1、规格尺寸
随着科技的发展网站浏览者的显示终端越来越大分辨率越来越高,我们看下目前市场比较流行的分辨率如下图:

以上截图的数据统计来自百度研究院,自2017年7月——2017年12月的数据
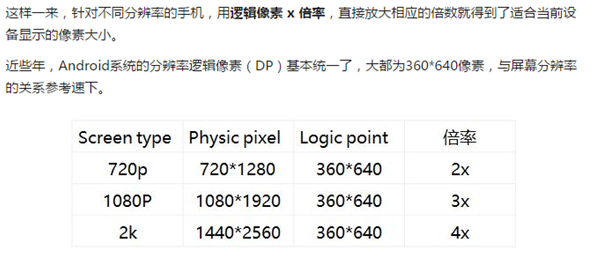
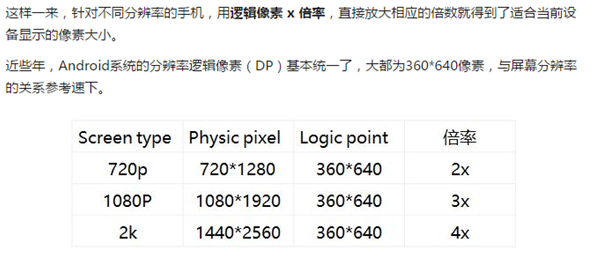
1)排名第一的360*640为手机分辨率(第四和第六也是手机),这里对其不做过多阐述。不过也有朋友有疑问了不是现在手机分辨率都很高的了吗,怎么在上面还这么低,因其有倍率问题,参考下图

2)1920*1080排名第二也是PC的主流,此尺寸是23寸和27寸的显示器为主。
3)排名第三的1366*768是笔记本电脑,虽然笔记本电脑的绝对数量没有台式机多很多,但是基本所有笔记本的分辨率都一致,所以导致此分辨率排名很高。
3)排名第五的1400*900应该是台式显示器19寸的。
上图看到市场是显示器尺寸和分辨率千差万别,也正是由于市场上浏览器尺寸繁多所以导致网页设计的尺寸也繁多,略举几例

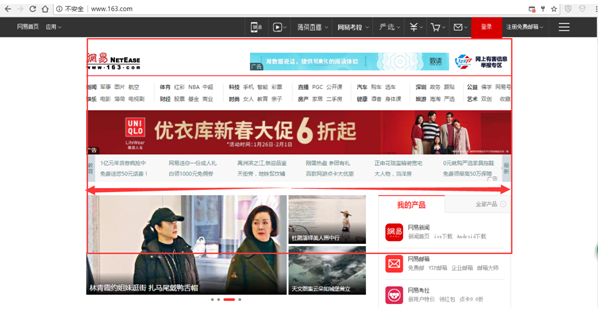
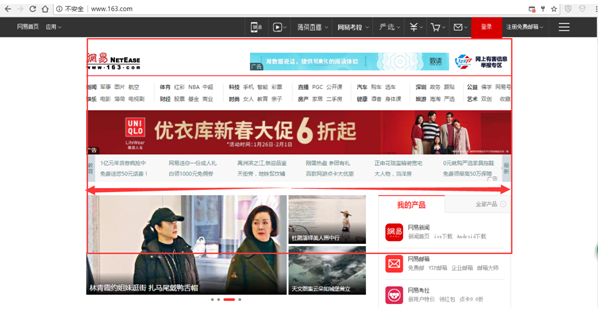
A)以上截图是网易网站的首页,其中红线标出的部分也就是网站的主体内容区域,尺寸约为970px左右,最小兼容1024*768的分辨率(提出最小兼容即更大的访问是没问题的,但是更小的就会有问题),虽然此分辨率已经基本没有市场,但是作为访问量庞大的门户网站还是要把能访问放在第一位的。

B)此为网站新闻栏目频道的首页,其中红线标识区域尺寸约为1200px最小兼容1366*768的尺寸,1200px也是目前固定尺寸网页设计中的主流尺寸了,毕竟还有庞大的笔记本用户必须要考虑到(如单纯考虑台式机的话可以把网页尺寸再扩大) 再大的话笔记本看就会产生左右滚动条。
C)响应式自由尺寸,这个就没有具体尺寸了,而起网站的形式和具体优势前文也已经提到,这里就不做说明了,参考链接http://www.szfangwei.cn/news/4076.html
2、设计风格
科技的发展带来了显示器尺寸和分辨率的变化,但是审美却不是科技带来的,而是随着人民物质水平的增高设计师的不断尝试做出越来越符合人民视觉习惯并使心情愉悦的网站出来,一步步的提高了网站的美观度。对比一下两个网页设计

以上截图来源于12306官网,虽然现在还在使用,但是设计风格已经很老旧了,设计比较繁琐、用的很多元素立体感比较强。

以上截图来自方维网络新版网站案例展示页面,设计比较简洁、风格扁平化。
随着社会的进步网站建设也在积极为社会进步做出贡献,为人民便捷化生活提供服务。