对于复选框和单选框样式的修改,可以使用CSS和JavaScript来自定义复选框(checkbox)和单选框(radio)的样式。以下是一些示例代码,展示如何实现自定义样式:

首先设置隐藏默认的复选框和单选框:
input[type="checkbox"],
input[type="radio"] {
display: none;
}
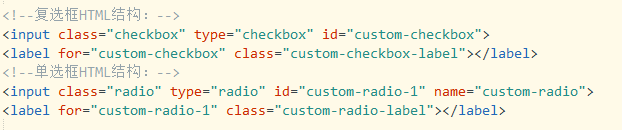
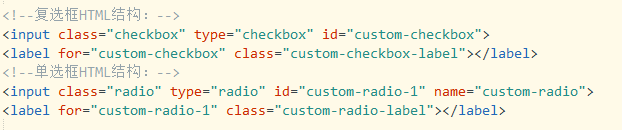
HTML结构:

/* 定义自定义复选框的样式 */
.custom-checkbox-label {
display: inline-block;
width: 20px;
height: 20px;
background-color: #ccc;
border: 2px solid #333;
cursor: pointer;
}
/* 定义选中状态下的样式 */
input[type="checkbox"]:checked + .custom-checkbox-label {
background-color: #3498db;
border-color: #3498db;
}
/* 定义自定义单选框的样式 */
.custom-radio-label {
display: inline-block;
width: 20px;
height: 20px;
background-color: #ccc;
border: 2px solid #333;
border-radius: 50%; /* 圆形单选框 */
cursor: pointer;
}
/* 定义选中状态下的样式 */
input[type="radio"]:checked + .custom-radio-label {
background-color: #3498db;
border-color: #3498db;
}
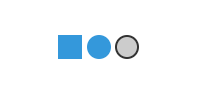
自定义复选框(Checkbox)和单选框(Radio)的样式,都是创建自定义的标签元素(<label>),并为其定义了样式。当复选框或者单选框被选中时,通过使用相邻兄弟选择器(+)来改变自定义样式。不过单选框需要具有相同的name属性,以确保它们属于同一组。
还可以使用 JavaScript 来自定义复选框(checkbox)和单选框(radio)的样式,如下所示:
HTML结构:

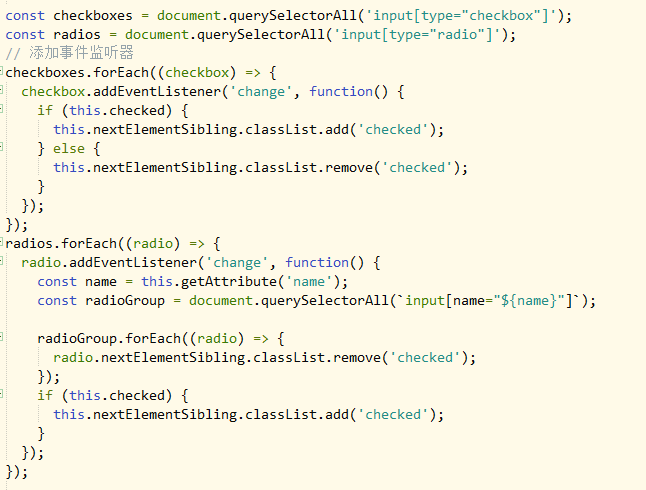
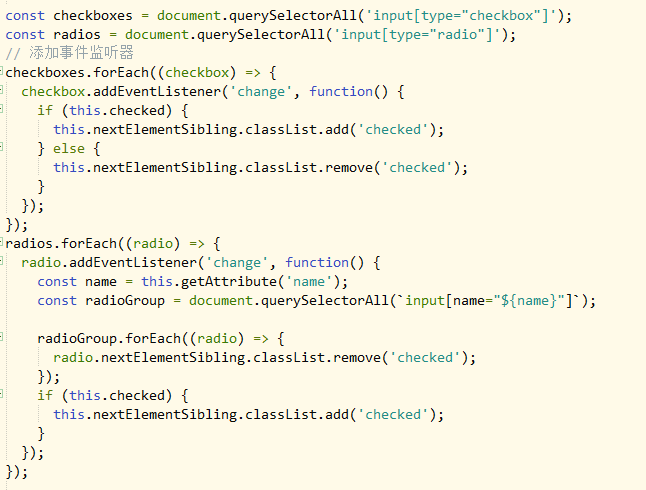
JS如下:

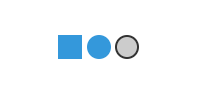
这段代码使用了 JavaScript 来添加事件监听器,当复选框或单选框的状态改变时,会根据是否选中来添加或移除checked类名。 CSS 样式中的.checked类名用于设置选中状态的样式。可以根据需要修改样式的颜色、大小和其他属性来达到想要的效果。上述是一个简单的示例,可以根据自己的需求进一步自定义样式和动画效果,以实现更复杂的复选框和单选框样式。