在前端根据设计文件的布局和文字图片来制作的页面,并添加页面的交互效果,其中可能需要绘制图形组成各种页面效果,譬如代表加载的小图标、矩形或者圆形的按钮、文字环绕着自定义图形的效果和不规则图形的鼠标经过效果等。简单的圆形、矩形,圆形可以用border-radius: 50%; 矩形可以用transform: skewX()设置一个角度沿着x轴斜切变换,形成矩形。圆形和矩形都还能clip-path: polygon()设置样式绘制。文字环绕自定义图形的效果,则可以用shape-outside和clip-path设置。shape-outside和clip-path是两个CSS属性,可以用来设置元素的形状和元素的剪切。shape-outside的属性是用来设置元素的外部形状,使文本和其他元素可以环绕在该形状的周围。那么就可以使用不同的函数来创建不同的形状,例如circle()、ellipse()、inset()、polygon()等。这些函数可以指定形状的尺寸、位置和角度等参数。
例如设置位置的X坐标、Y坐标,如下图所示,shape-outside的polygon()函数可以使浮动元素的文字围绕已设置的形状,形成文字围绕效果,如果只设置了合适的shape-outside样式文字就可以环绕,但是如果有背景颜色就能看出来实际是没有裁切的,那么就需要设置clip-path。

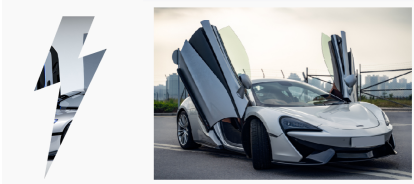
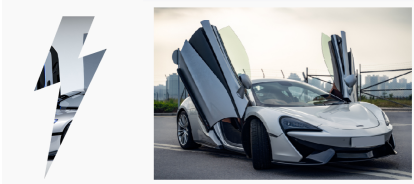
clip-path的属性,可以用来设置元素的剪切路径,用以裁剪出元素的可以看见的部分。它可以用来创建各种形状,例如圆形、椭圆形、多边形等,以及使用SVG路径来定义更复杂的形状。图片裁剪成不规则图形,鼠标经过恢复原样,此过程可以添加一个过渡时间,如下所示:

Css主要样式如下所示:
Img{
-webkit-clip-path: polygon(43% 0, 62% 0, 52% 26%, 69% 20%, 32% 100%, 42% 40%, 26% 46%);
clip-path: polygon(43% 0, 62% 0, 52% 26%, 69% 20%, 32% 100%, 42% 40%, 26% 46%);
-webkit-transition: all 0.5s;transition: all 0.5s;
}
Img:hover{
-webkit-clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%, 0 100%, 0 100%, 0 100%);
clip-path:polygon(0 0, 100% 0, 100% 100%, 0% 100%, 0 100%, 0 100%, 0 100%);