2022年了,你还在使用纯css吗?如果你还没有接触过样式预处理器,那么希望这篇文章能帮到你。
简介(需要可参考,详情可见官网)
Less:2009年出现,受SASS的影响较大,但又使用CSS的语法,让大部分开发者和设计师更容易上手,在ruby社区之外支持者远超过SASS,其缺点是比起SASS来,可编程功能不够,不过优点是简单和兼容CSS,反过来也影响了SASS演变到了SCSS的时代,著名的Twitter Bootstrap就是采用LESS做底层语言的。
· Sass:2007年诞生,最早也是最成熟的CSS预处理器,拥有ruby社区的支持和compass这一最强大的css框架,目前受LESS影响,已经进化到了全面兼容CSS的SCSS。·
· Stylus:2010年产生,来自Node.js社区,主要用来给Node项目进行CSS预处理支持,在此社区之内有一定支持者,在广泛的意义上人气还完全不如SASS和LESS。
CSS预处理器是一种专门编写css代码的语言(工具),CSS 预处理器能够给我们带来许多超能力,为我们带来了几项重要的能力,我都会一一列出。简单来说,预处理器有很多种,今天我们来说说less,样式处理器能让css也能像编程语言一样写,然后再将其转换为css。使用CSS预处理器, 可以提供 CSS 缺失的样式层复用机制、减少冗余代码,提高样式代码的可维护性。
使用方法:
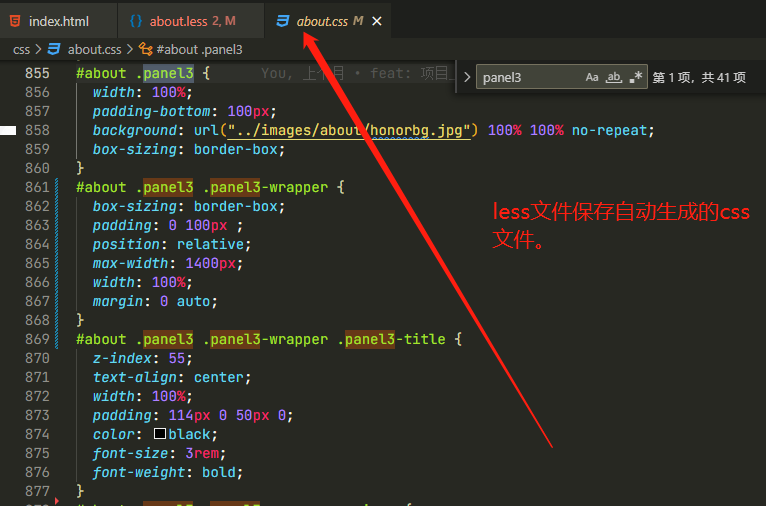
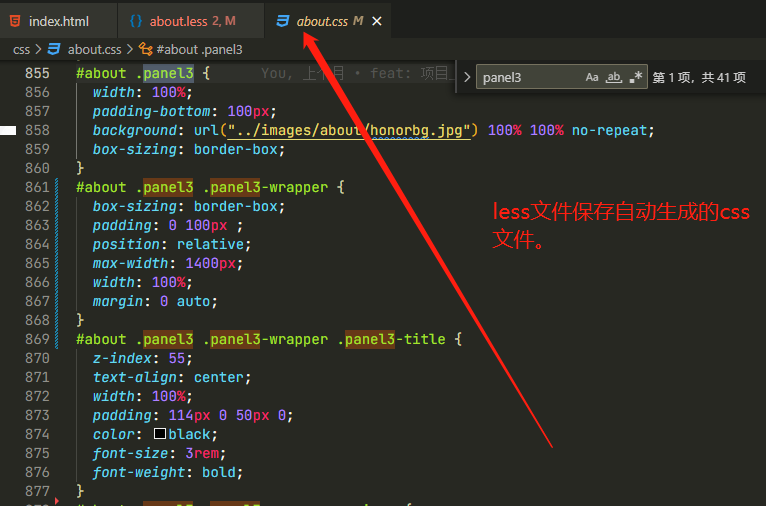
首先使用样式预处理器需要创建less样式表,扩展名为less,写完样式保存会自动生成css文件。在这个文件内编写less代码。html文件中引入css文件即可。
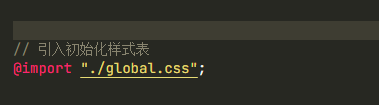
文件切分CSS 预处理器扩展了 @import 指令的能力,通过编译环节将切分后的文件重新合并为一个大文件。这一方面解决了大文件不便维护的问题,另一方面也解决了一堆小文件在加载时的性能问题。

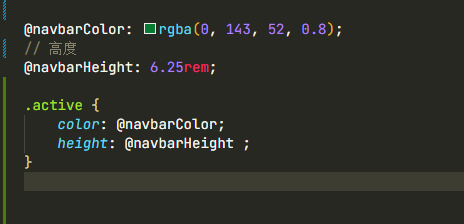
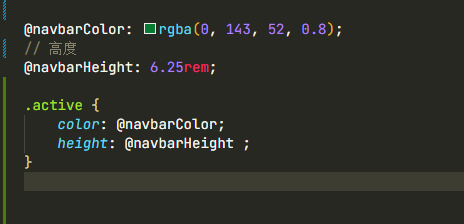
变量声明可复用样式,比如说页面多个模块需要使用同一个变量,我们可声明一个变量复用。
变量使用@变量名:数据。

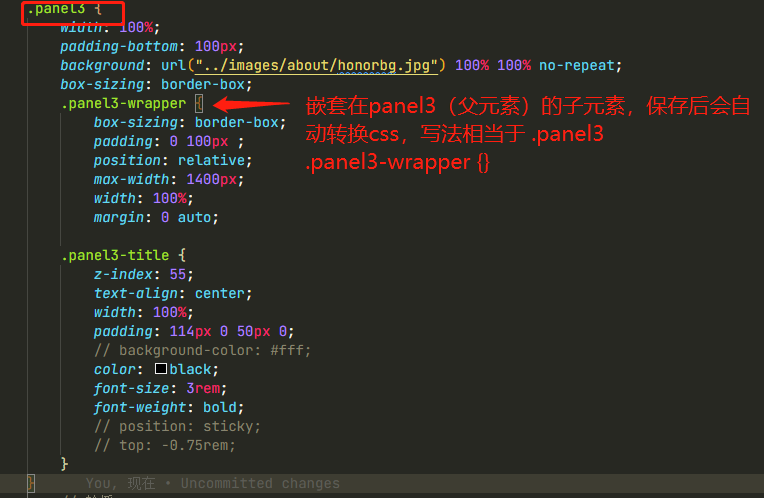
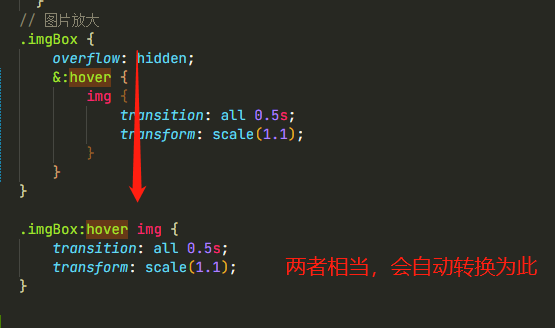
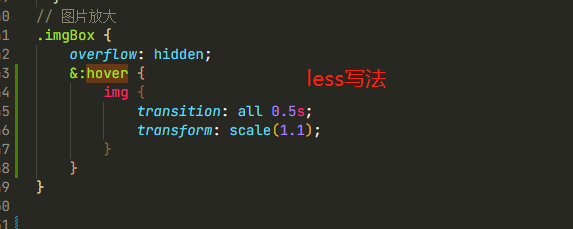
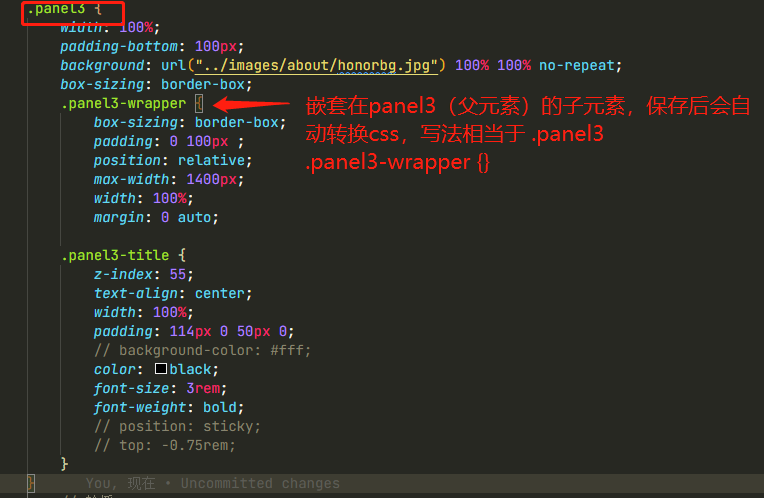
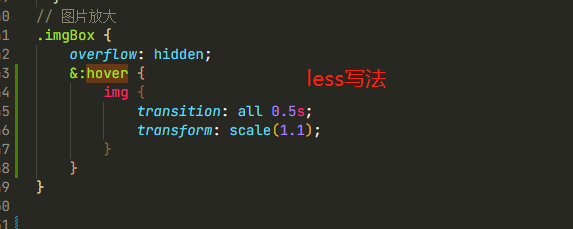
样式层级嵌套

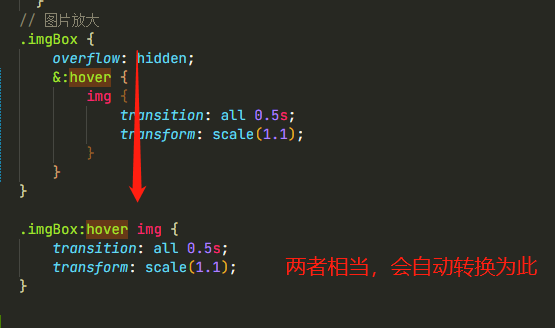
下面本图是less文件转换完的css文件,小伙伴们,这样是不是更方便我们快速写好样式呢?

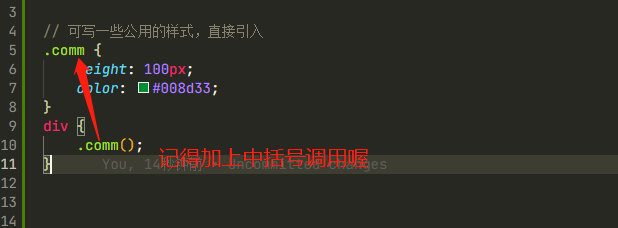
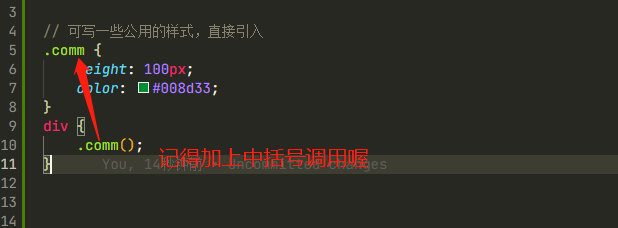
mixin式复用性混入用法,将一段css代码,引入到另一个选择器中,提高复用性。

选择符嵌套用于表示当前选择的元素的本身,选择符嵌套的本元素,主用于给伪类添加样式更方便。


总结:我看很多初学样式预处理的小伙伴们,经常对一些符号记混。
@可用来引入文件
@Import “地址”
@声明遍历
&表示当前嵌套的元素
()混合元素可用()调用