上次讲到小程序的一些自带的JS方法,下面我们讲一讲小程序中我们可能经常会用的一些自义定方法,所谓自定义方法,就是我们需要用到时,直接调用就可以了,与JS的方法类似,一般自定义方法我们放在utils/util.js文件里面,并在每个页面的js文件引入这个文件,引入方法:var util = require('../../utils/util.js'),这样使用util.方法名称就可以调用utils文件里的自定义方法了。
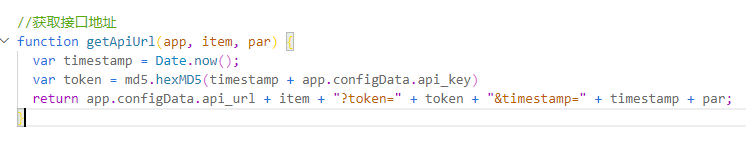
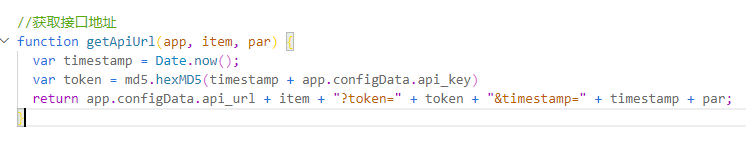
自定义方法一,调用API接口地址,这个方法可以说是做小程序时必需的,如下图所示:

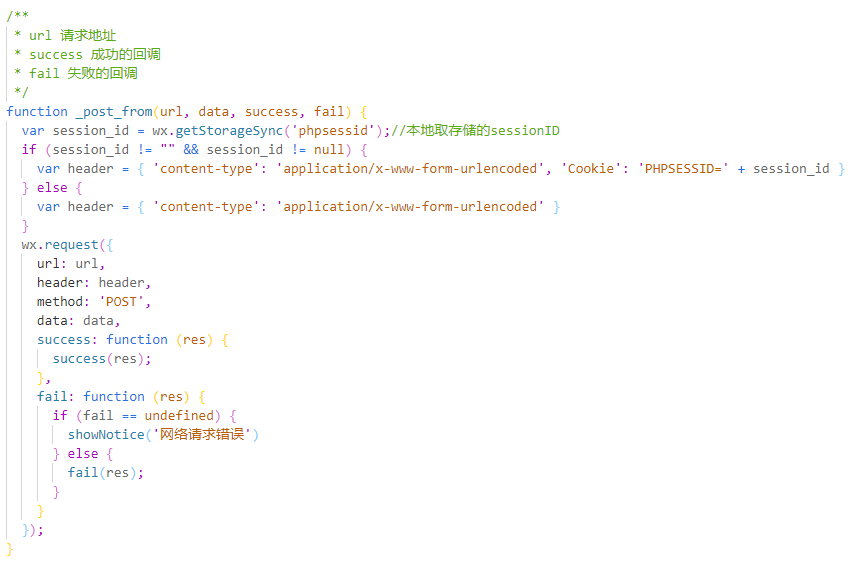
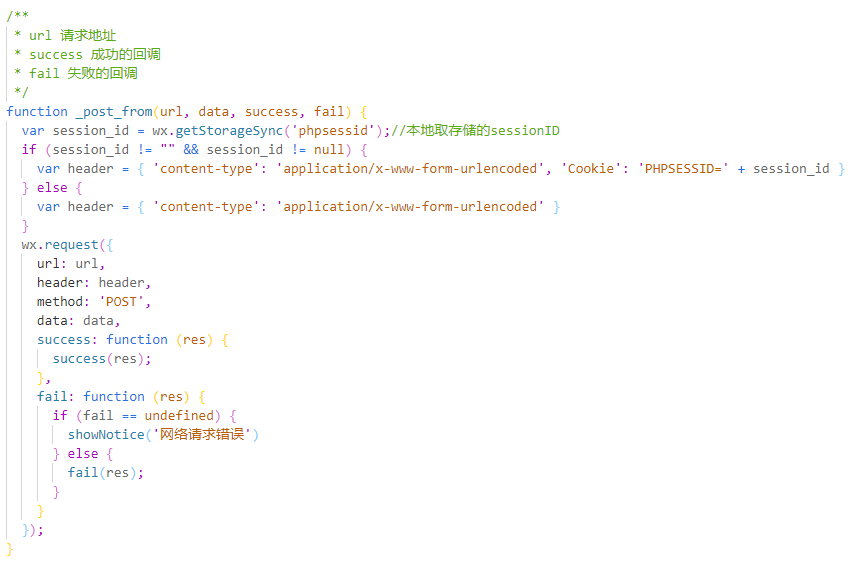
自定义方法二,调用API有几种方式,一种是以POST方法调用,如下图所示:

其中url就是接口的地址,success是调用接口成功时的回调处理,fail调用接口失败时的回调处理,data就是参数的数组,例如我们提交表单时经常会用到,就是参数名:参数值的形式。
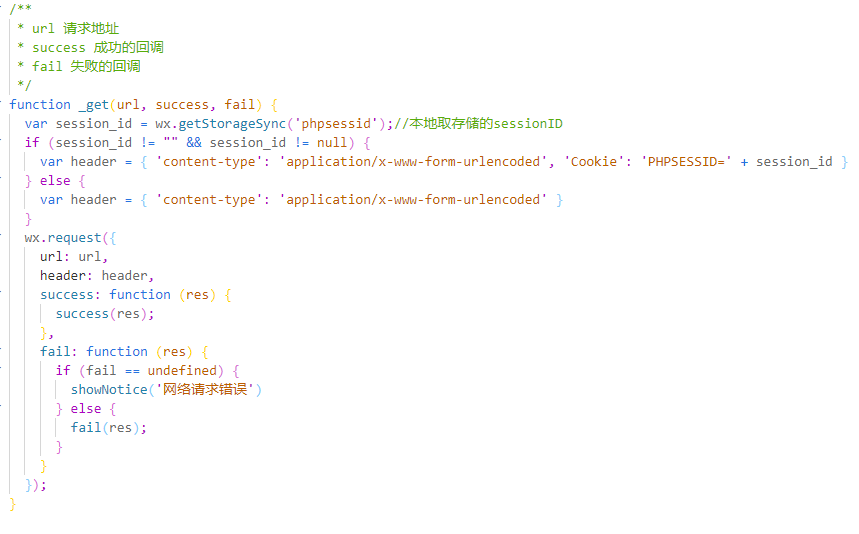
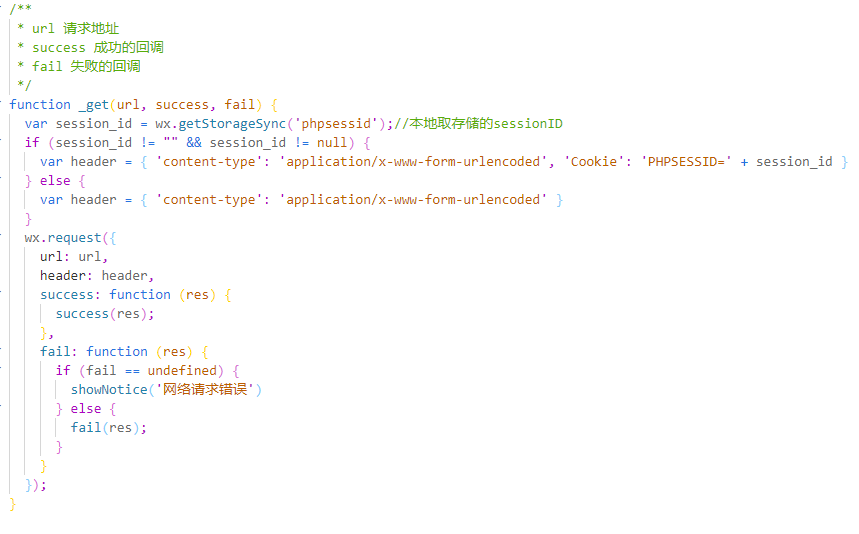
一种是以GET方法调用,如下图所示:

该方法与上面的POST方法差不多,但它传递参数是通过url的方式传递的,不需要填写data参数的数组。
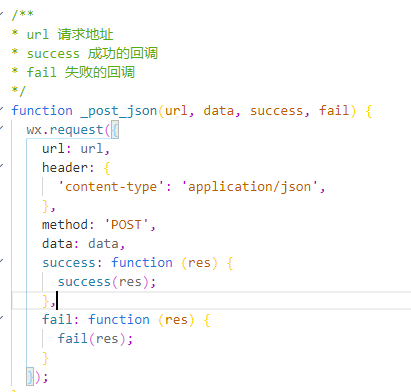
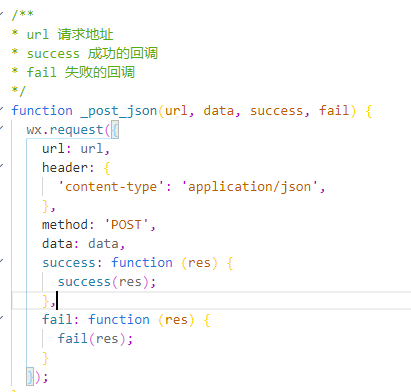
还有一种是以json方式调用,如下图所示:

该方法使用较少,就是header: {
'content-type': 'application/json',
}, 发送请求时携带的头部信息是json。
自定义方法三:弹窗的提示,例如自动关闭的提示的方法,如下图所示:

这里的wx.showToast其实也是微信自带的函数,title是提示的内容,duration是弹窗时长,单是毫秒,弹窗如下图所示:

默认提示两秒后消失,一般情况下我们还会有跳转页面的动作,如下方法:
setTimeout(function () {
wx.navigateBack({
delta: 1
})
}, 2000);
即两秒后返回上一个页面,跳转的方法有很多种,我们将在后面的文章中会讲到。
自定义的方法有很多,而且很多方法直接把我们经常用的JS方法复制过来就可以使用了,所以我们只讲一些比较重要的自定义方法,对了,上面有个md5.hexMD5的方法,其实就是引入了一个md5.js文件,然后调用md5.js文件里的hexMD5方法而已,下次有可能会继续讲一些自定义的方法或微信常用的方法,或者讲一些其他的知识。