根据 密苏里科技大学经常引用的一项研究结果, 访问者只需不到十分之二秒的时间就可以对您的商业网站形成意见。视觉环境可以帮助他们了解正在发生的事情,形成坚实的印象并停留更长时间。视觉效果对用户产生了引人注目的影响,因为它们可以比文本内容更有效地传递快速信息。
就书面文字而言,缺乏上下文使读者难以理解作者想要传达的内容。这也发生在网页设计中。一个网站需要创建一个视觉环境来传达其所属组织的背景知识和故事。
什么是视觉上下文?视觉上下文是指改进网站信息传递的内容呈现。
例如,建筑师的网站可能包含一系列成功的项目。用户可以自行决定是否探索此专业知识部分。但从一开始的视觉环境(图像、颜色、空间的使用)将确保用户了解建筑师的设计知识、建筑和施工经验以及管理专业知识。
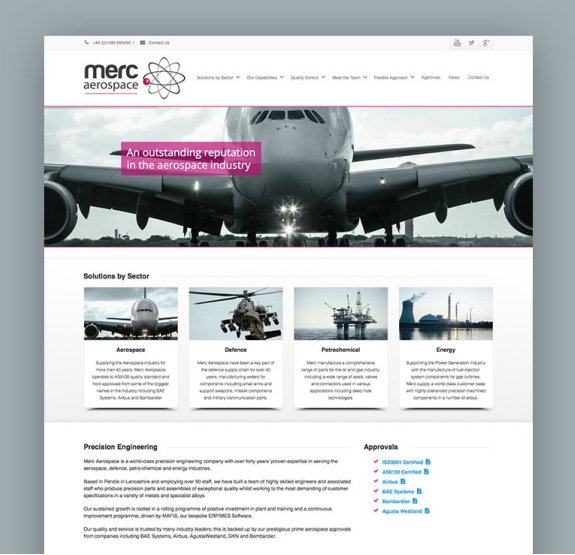
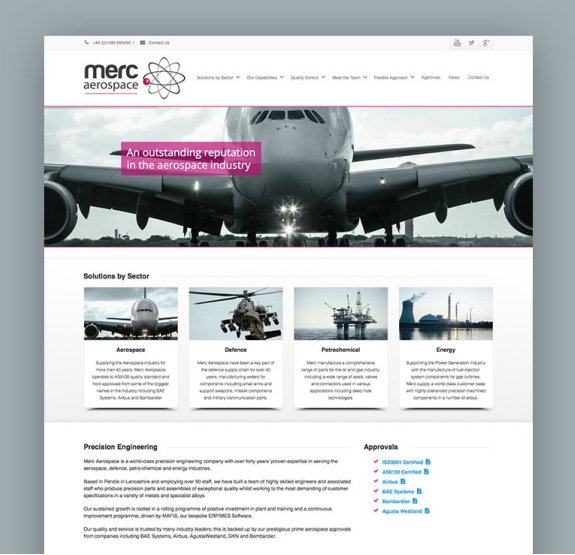
再举这家航空工程公司的例子。飞机和工程的大胆展示一目了然地阐明了它们在航空航天工业中的地位。用户甚至没有义务阅读横幅文本。

想象一下,如果我们要删除飞机的图像,同样的着陆页会如何出现?无疑更加模糊和复杂。Merc Aerospace 为不同行业提供广泛的工程解决方案,但主要涉及航空航天业,所有这些都通过视觉适当地表现出来。
视觉上下文是如何创建的?创建视觉上下文取决于了解您的用户。用户的视角随着年龄、性别和种族而变化。例如,添加白色图像可能会鼓励一个社区的幸福概念,但会传达给其他社区悲伤的迹象。因此,为了将视觉效果完美地融入业务环境中,您需要评估对您需要接触的人的理解,用户角色可以帮助您解决这些问题。
以下是创建视觉上下文的一些有价值的成分:
与业务性质有关的图像
信息图表以可扫描的方式总结正文
箭头、线条和花饰以突出显示数字或显示方向
单词和短语的选择丰富了视觉上下文
通过创意编织的图形讲故事
吸引人的导航图标
视觉环境有多重要?让我们看看视觉上下文的重要性背后的一些原因:
第一印象计数如前所述,用户需要几分之一秒的时间来形成对您网站的看法。在那之后的几秒钟内,一个更集中的意见得到了加强。品牌、形象和图标必须在短时间内创造出宽宏大量的第一印象。为了鼓励用户停留更长时间,确保视觉环境能让他们了解网站的内容和含义。
它有助于信息传递与文本上下文相比,网站的视觉效果具有“感官”吸引力。用户可能会注意到证实整体上下文的互补图像,而不是短语和段落。不管你的故事讲得多么好,用户最初的情绪反应在很大程度上取决于视觉效果,有助于最终传达信息。
更好的用户理解视觉背景使故事变得生动。它使用户(网站不知道)了解企业及其运营。他或她将从上下文中获得核心业务理念,然后搜索可用的选项、产品和服务。
如果您正在追求创新的用户界面,它违反了惯例,视觉上下文将有助于弥合用户和您的产品之间的差距。
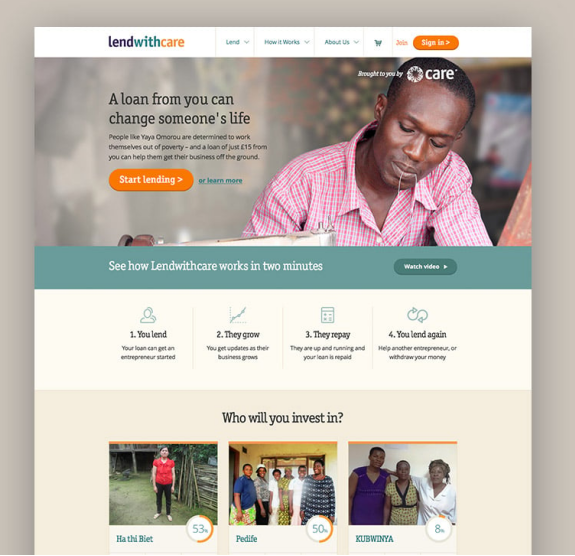
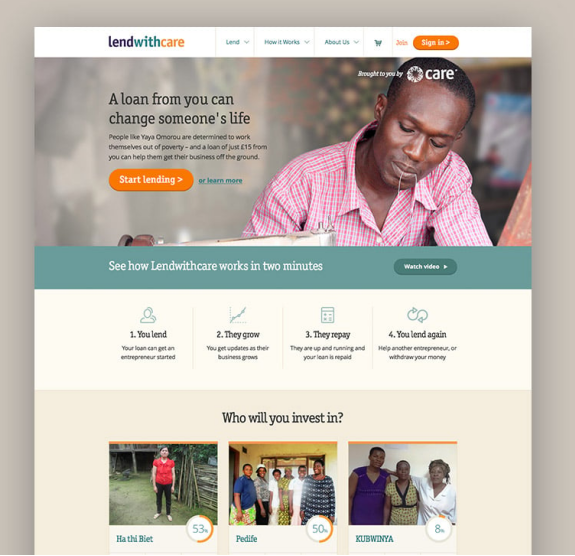
情感纽带很重要视觉上下文有助于触发目标受众的情绪。以小额信贷组织 Lend With Care 为例。计算主页上的人脸数量,立即提供上下文并与用户建立联系。温暖、柔和的色彩使网站更具吸引力,微笑传达了积极性和社区感。

很快,访问者就与网站建立了情感纽带。
这同样适用于产品——客户同样可以与各种产品建立联系。作为一名设计师,你的工作是创造能够触动目标受众内在感官的视觉效果。
结论视觉上下文帮助用户,尤其是首次访问者,解释网站的特征和价值。作为设计师,您可以使用我们讨论过的内容——图像、颜色、视觉数据、信息图表、视频、动画、图标、方向和所有其他可视化工具的重要组合——来创建最重要的上下文.