在考虑网页设计时,您必须考虑互联网提供的所有可能性。大胆地完成,设计师可以在全球范围内推动当前人类互动和想象力的极限——正如创意机构网站等前卫行业经常看到的那样。
1. 做大
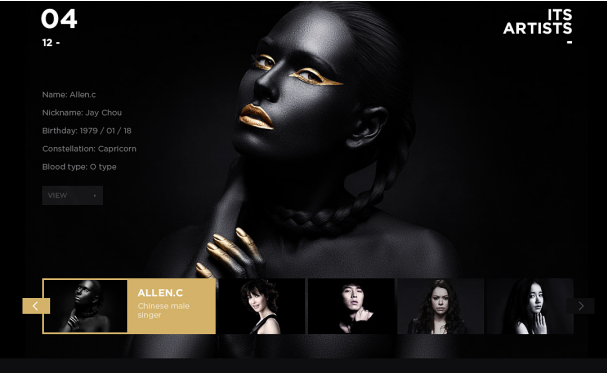
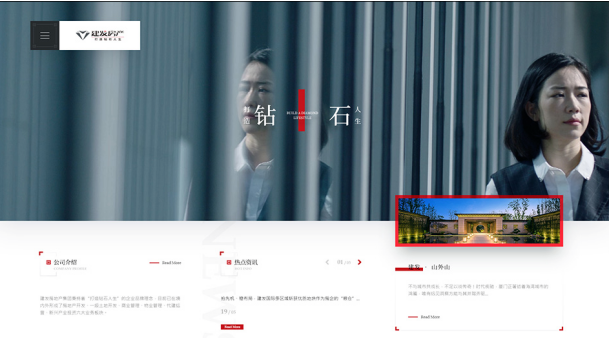
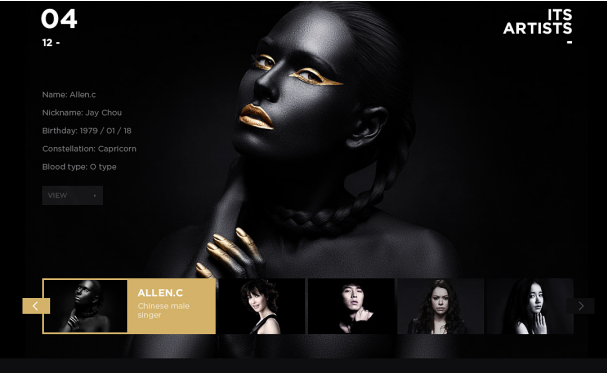
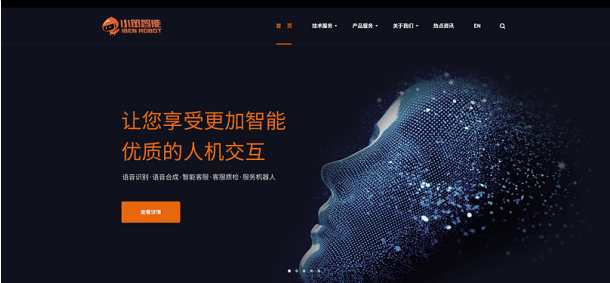
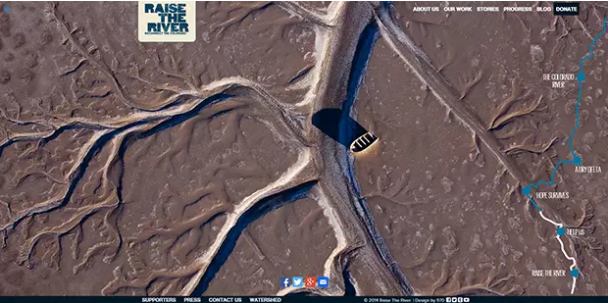
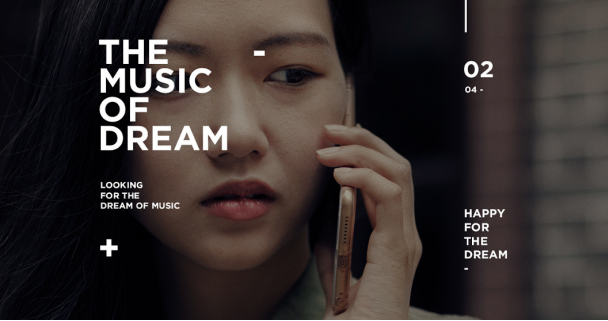
“做大”似乎是当今网页设计最重要的一个原则。然而,对于许多人来说,主页(尤其是首屏)仅包含覆盖在图像或视频上的几句话是很难接受的。有时,甚至导航也被删除或(至少)被隐藏为一个小图标。这种网页设计趋势的两种风格可以标记为“电影”和“书籍封面”。第一个受到电影和电视广告的启发,而第二个增强了印刷书籍和目录封面的经典概念。

这种趋势的原因既有视觉上的,也有实用性的。您可以在用户登陆您的网站后立即给他们带来最大的影响,并且更容易编码,因此它在移动设备和台式计算机显示器上运行良好(尽管显示设备大小相同,但布局保持不变)。

全屏图像在去年开始流行(正如我们在2021 年网页设计趋势文章中指出的那样),但随着对高质量图像和更快技术的访问越来越多,我们看到网站将这些“书籍封面”布局提升到了一个新的水平。
2. 多媒体体验
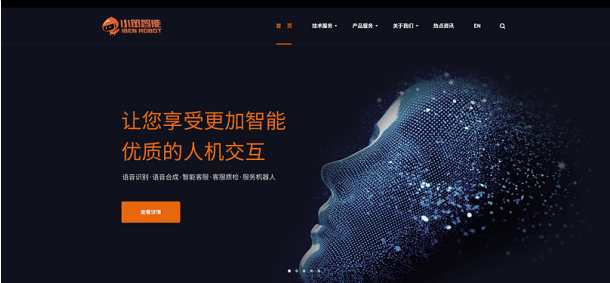
“做多媒体概念已经过时了。这个词本身已经被如此使用和滥用,以至于它几乎失去了意义。尽管如此,设计师和程序员大军一直在努力创造越来越引人入胜的多媒体体验。另一个值得注意的使用 HTML Canvas 构建的界面示例是布鲁克林音乐家 Jonathan Dagan的社区驱动DNA项目.j.viewz 以极具视觉效果的背景视频开场,告诉我们他计划如何通过他的个人实验(用户可以下载)和其他合作者上传的视频、音乐和反馈来构建他的新音乐专辑。

另一个绝妙的例子,不仅因为它恰当的视觉隐喻,还因为它的呈现方式。动画的节奏和无法滚动几乎迫使用户喘口气并适应页面时间线。在设计界面时,我们通常会尽一切努力为用户提供支持。该网站表明,禁用用户一段时间可能有时会带来更好的体验。
3. 视差效应突变
视差已经演变成许多不同的突变,它们有一个共同点:设计师使用页面滚动或鼠标移动来为页面的元素或属性设置动画。如果你仔细看,这篇文章中展示的大多数网站都使用了这个逻辑。这里有一些额外的例子。
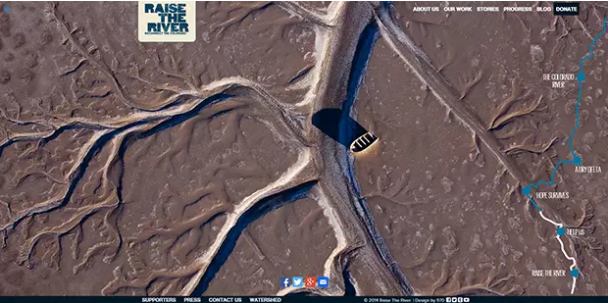
滚动事件和手绘动画
对旧 CSS sprite 技术的创造性使用。结果是对原本简单的公司网站进行了引人入胜且独特的处理。
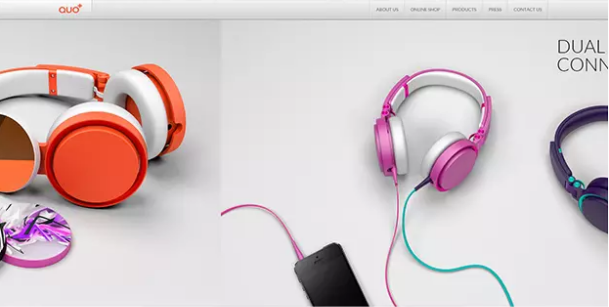
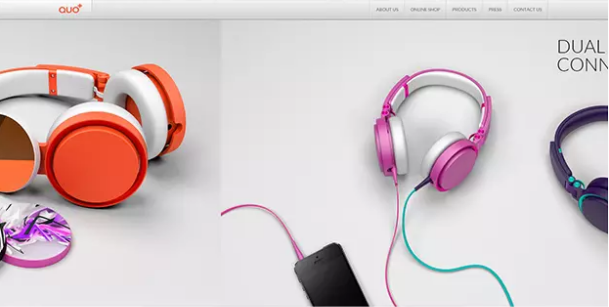
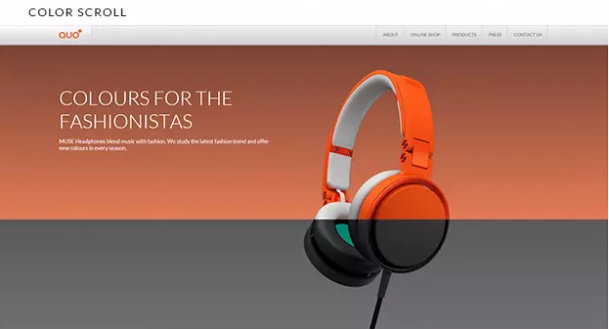
 创新的滚动
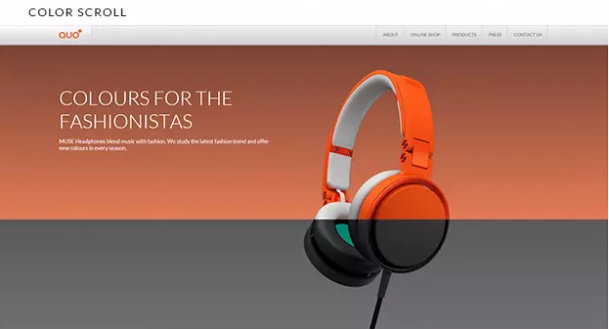
创新的滚动
QUO+ 耳机页面通过垂直和水平滚动带您进入他们网站的疯狂、迷宫般的旅程——以及一个有趣的部分,您也可以在其中“滚动”他们的产品颜色。

 4. 平面设计
4. 平面设计
在过去的三年里,平面设计多次被誉为“王者”。它仍然做得很好,并且会一直保持下去——尤其是在图标、菜单和插图等较小的元素中。
这些元素不仅看起来不错(比几年前几乎覆盖所有网站的那些光滑的web 2.0 图标要好得多),而且由于图标字体技术,它们易于扩展和管理。icomoon.io是一个在线服务的例子,它允许每个人免费轻松地创建自己的图标字体。

不过值得注意的是,扁平化设计并不总是那么扁平化。设计师经常结合微妙的渐变、纹理和照片来达到“哇”的效果。在我们看来,平面设计最好的部分不是墨水的平整度,而是它如何为我们打开创造性的视觉隐喻。
平面设计不是用拟物化技术模仿物体(记事本图标看起来像现实生活中的记事本,用纸制成并用皮革装订),而是试图通过合成、吸引人且有趣的视觉效果来传达记事本的想法,这种视觉效果在各种尺寸下都能很好地工作.
5. 混搭界面
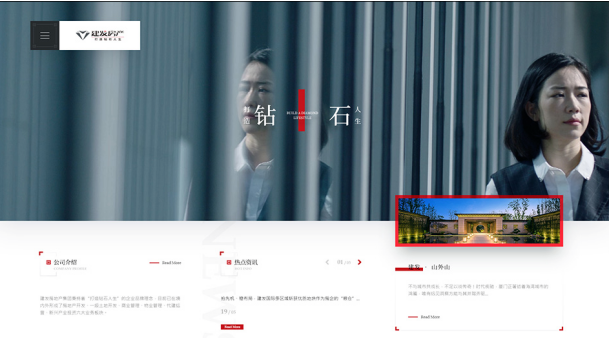
对单页纸的持续热爱带来了可以通过创造性、用户友好和视觉吸引力的方式解决的挑战。挑战是将大量信息和功能放在一个页面上。该页面必须具有干净现代的外观并且易于浏览。

解决方案可能是我们称之为混搭界面的东西:由许多“层”组成的布局,可根据请求的功能或内容进行调整。实际上,这根本不是一个新概念——它是桌面应用程序的本质——但到目前为止,它在主流互联网中还不是很流行。最近,此类接口的使用量呈上升趋势,并且它们变得越来越精致和功能强大。

Necotrans 网站的首屏内容似乎很少,全屏照片上覆盖着一个单数的句子。但是右侧的小菜单允许访问同一屏幕区域内的所有基本功能,为用户提供站点搜索小部件(在您键入时显示结果)、定制的谷歌地图、新闻小部件和联系表格。
6. 设计师自动化
如果不花一点时间提到“网格”,这篇文章就不会完整——这是最近引起了轰动的“不拘一格的设计师”提出的一个吸引人的想法。这是一种用人工智能取代设计师和编码员的尝试。网页设计师会变得多余吗?这还有待观察。

目前还不能测试这个系统,所以很难判断它的可用性。他们的网站似乎是其力量的唯一展示。一般来说,它在大多数分辨率下都表现良好,但创造人造艺术的尝试似乎是时代的标志。例如,The Painting Fool创意软件尚未从艺术画廊中清除画作。
 总结
总结:
这几个网页设计趋势在过去一年中逐渐流行起来,并可能对2022年的网站创建方式产生重大影响。 尽管如此,如果我们用一句话来总结今年,最重要的是要考虑什么时候设计网站将是“内容第一”。
这个咒语一直都是真的。但如今,越来越注重网页设计的美学可以揭示在设计前阶段所犯的许多错误——概念、导航流程规划、线框图、文案写作等。当你用新技术拓宽视野时,确保您不会忘记基础知识。