自从Flash因为许多漏洞被谷歌禁用,现在的网站需要播放视频时,一般都是使用
标签,
标签是 HTML 5 的新标签。而且现代浏览器基本上都支持,如:Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari 支持
标签。
标签有许多属性可以使用,比如:autoplay(属性):autoplay(值),如果出现该属性,则视频在就绪后马上播放。controls(属性):controls(值),如果出现该属性,则向用户显示控件,比如播放按钮。height(属性):pixels(值),设置视频播放器的高度。loop(属性):loop(值),如果出现该属性,则当媒介文件完成播放后再次开始播放。muted(属性):muted(值),规定视频的音频输出应该被静音。poster(属性):URL(值),规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像。preload(属性):preload(值),如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。src(属性):url(值),要播放的视频的 URL。width(属性):pixels(值),设置视频播放器的宽度。H5
标签的出现和使用这些属性极大方便我们前端处理视频的工作。
H5
标签还有两个重要的对象方法播放和暂停,play()和pause()。html如下图:
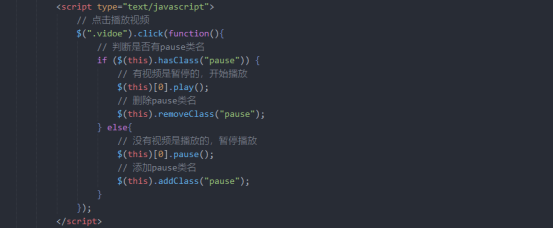
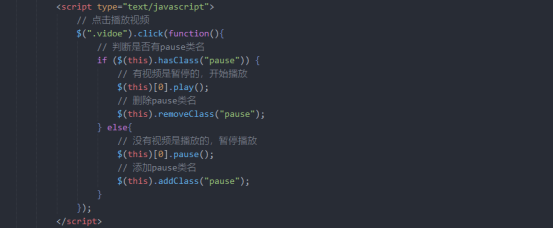
js如图:


这样一个简单的用户自己控制的视频就出来了。