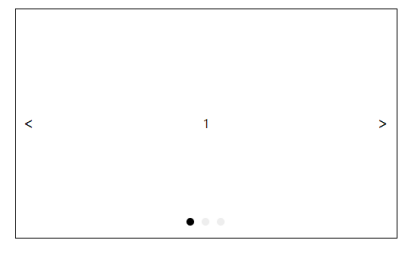
轮播图效果在网站所处可见,今天来做个简单的轮播图效果,有轮播指示点,有切换按钮箭头,效果如下图所示:

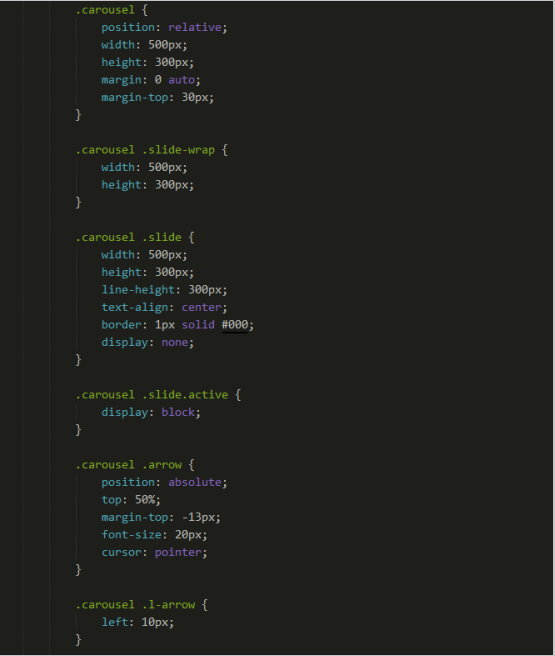
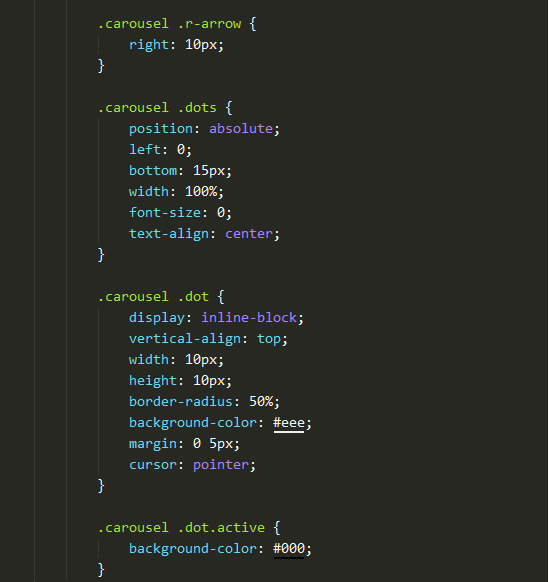
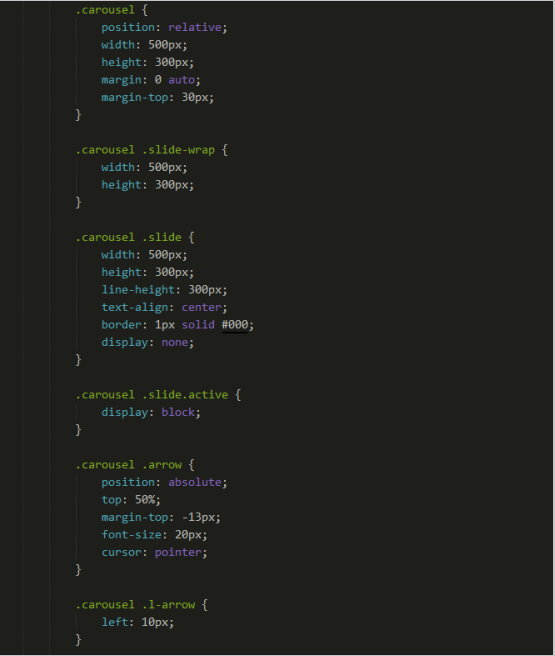
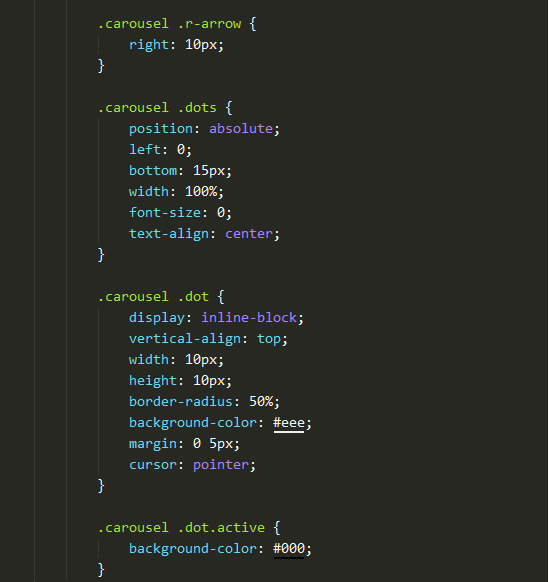
css样式如图:


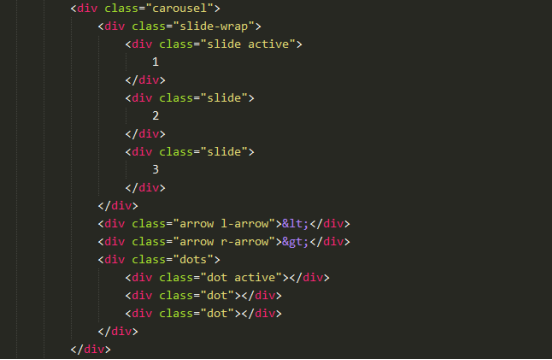
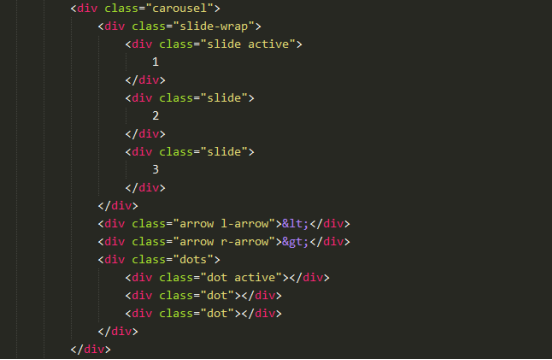
html结构如图:

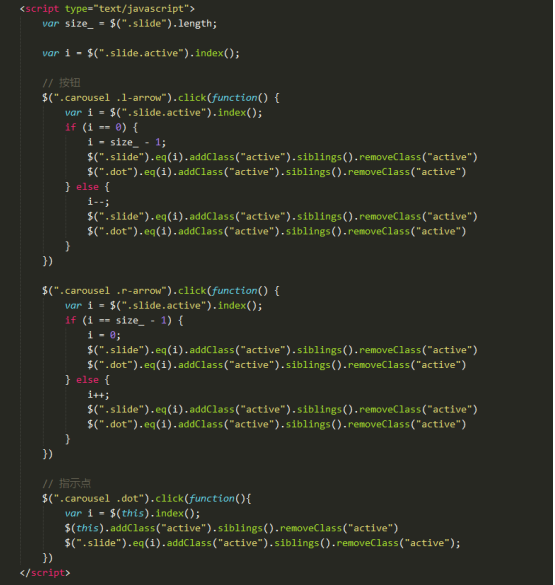
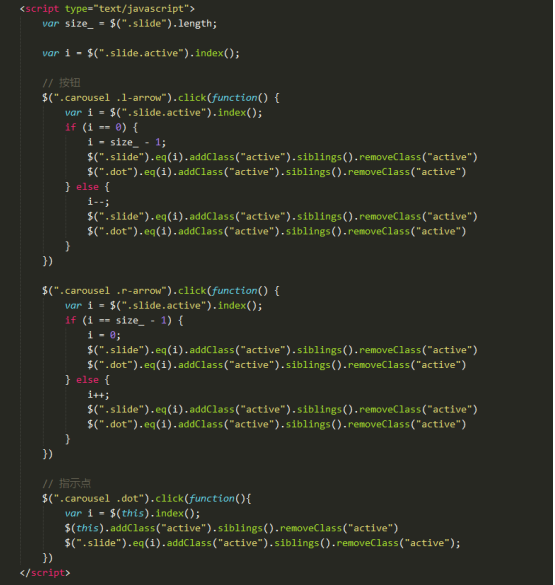
js如图:

html结构和css样式没什么好说的,重点是js。如图中所示,获取需要轮播的个数(slide),用赋值给size_,获取初始默认显示(slide)的下标,用赋值给i,当点击左按钮时,重新获取默认显示(slide)的下标,因为随着按钮的点击,默认显示(slide)的下标会增加或减小,每点击一下都要重新获取,因为是左按钮,且做了循环轮播,当轮播到第一个时,再次点击需要轮播到最后一个,所以这里要加一个if判断,当i等于0时,i等于轮播个数减一(size_ - 1),其余i递减(i--),右按钮一样的道理,当轮播到最后一个,需要轮播到第一个,if判断,当i等于轮播个数减一(size_ - 1),i等于0,其余i递增(i++)。
同时点击按钮时,对应的指示点根据i的下标值,同时添加删除类名active。
指示点点击时,获取当前轮播的默认下标,赋值给i,为下标为i的slide添加类名active,使其显示,其余的slide删除类名active隐藏,跟当前指示点添加默认类名active,其余的指示点删除类名active。