在网页制作中,页面有些部分内容往往会有很多要展示,而为了页面美观或展示位置不够多,需要类似选项卡切换效果来展示更多的内容。
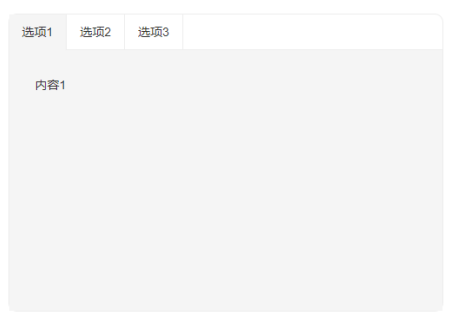
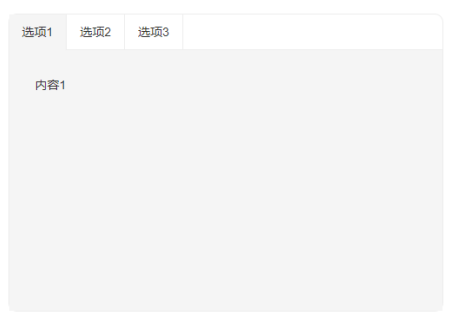
页面效果如图:

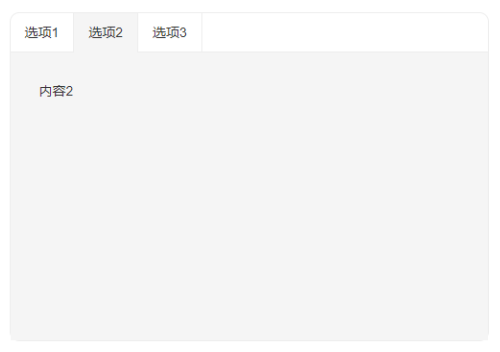
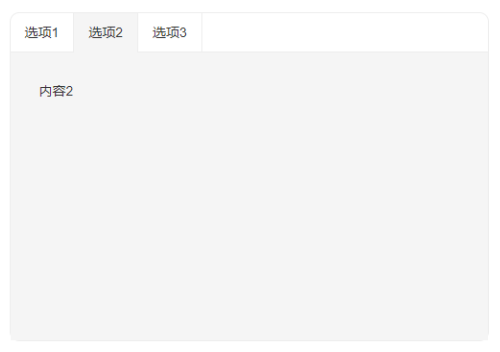
点击切换后效果如图:

html结构如图:

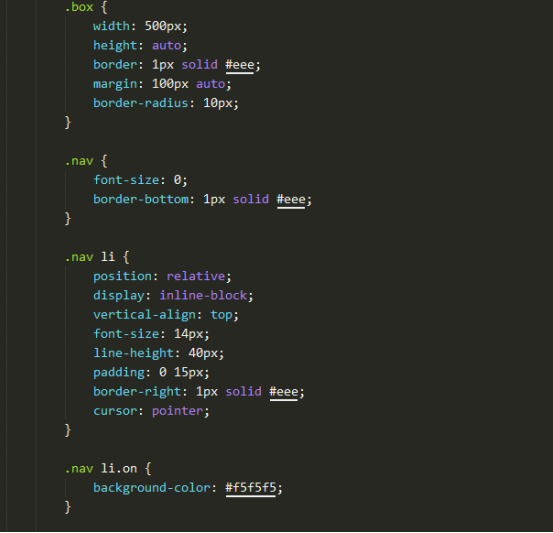
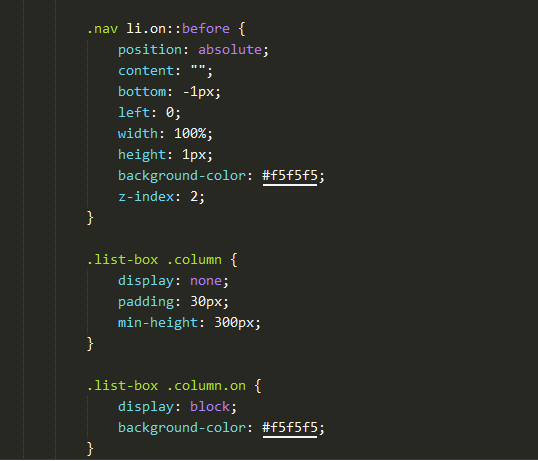
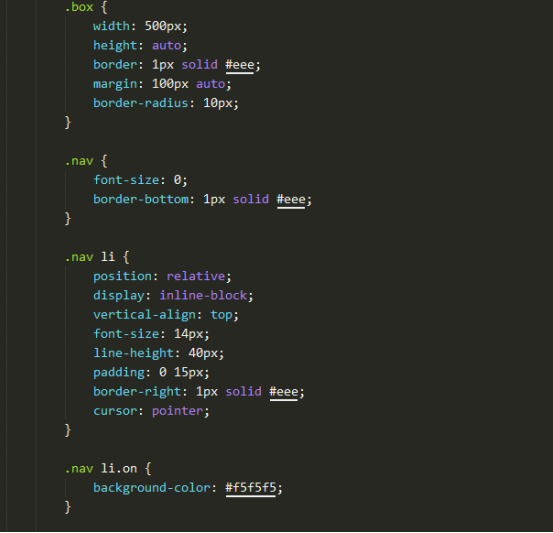
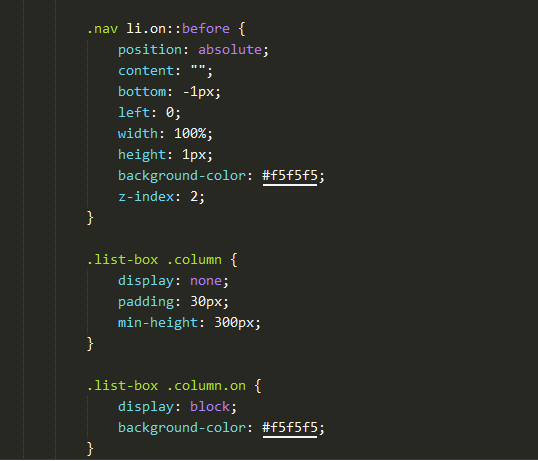
css如图:


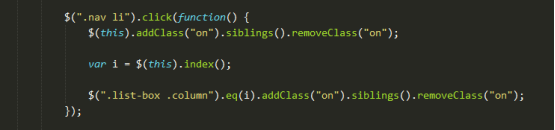
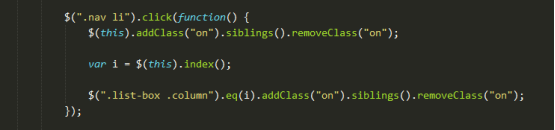
js如图:

demo引入了jQuery插件,选项卡切换只写了三个便于好理解,顶部的导航分类默认第一个选中效果(类名on),对应下面的内容块第一个(类名on),点击导航分类时,为当前点击的标签li添加默认的类名on(addClass),其余的同级标签li(siblings)删除类名on(removeClass),在获取当前点击的li标签的下标($(this).index()),通过下标值为三个内容块中对应的内容块添加类名on(addClass),其余的(siblings)删除类名on(removeClass)。