关于CSS3 filter:drop-shadow滤镜与box-shadow和text-shadow的应用。
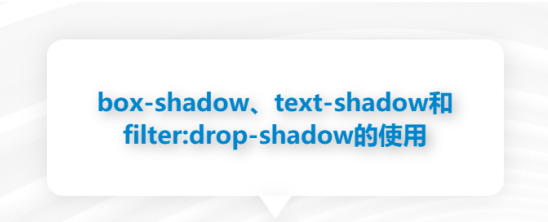
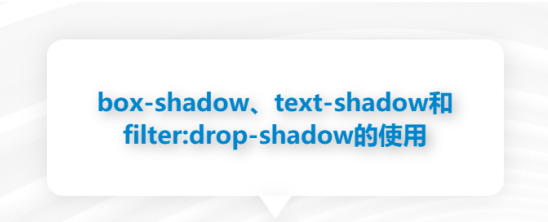
在网站制作中很常见设计图中对投影的使用,加上一些轻微的投影,可以增加页面内容的一些层次感、图片的空间感、立体感,也能突出页面内容的一些细节,视觉上也令人觉得更加真实。在项目制作中,我遇到了如下图的效果需要制作,打算使用box-shadow、text-shadow和 filter:drop-shadow共同完成。文本的阴影用text-shadow制作,边框的投影用box-shadow制作,三角形的投影用filter:drop-shadow制作。下面粗略总结一下关于box-shadow、text-shadow和 filter:drop-shadow的使用方法。

关于页面中的投影,大多是使用box-shadow制作出一些投影,譬如内容边框的投影,不过有的地方使用box-shadow并不能完全达到想要的效果,那么就可以使用filter:drop-shadow,关于box-shadow和filter:drop-shadow的用法,如下:
box-shadow: 投影方式(inset是内阴影,outset是外阴影) X轴偏移量 Y轴偏移量 阴影模糊半径 阴影颜色;
filter:drop-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影颜色;
关于文本的阴影则可以用text-shadow制作。用法如下:
text-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影颜色;
关于三者的兼容性,box-shadow从IE9+浏览器就可以兼容了,filter:drop-shadow是要在IE13才可以兼容,而移动端的要从Android4.4才可以兼容。如果不考虑兼容,就可以使用。text-shadow从IE10开始兼容。
filter:drop-shadow是有穿透的效果,任何不是透明的部分都可以加上投影,包括在文本上也可以使用,甚至是半透明的图片也可以使用。
例如下图中的小图标,第一个小图标是有添加效果的png图片,第二个小图标是根据如下代码制作的投影。
,
虽然是png图但是投影是在整张图的边框,这个效果并不美观,第三个小图标是用如下代码制作的投影
,是根据图片非透明部分投影的,这个效果明显是更美观的。