渐变设计在背景的使用,可以体现出良好的视觉吸引力,帮助用户理解设计所表达的内容。在文本字体的中使用可以营造出一个吸引人的焦点,快速吸引注意力。渐变使用在图片上的时候就可以使图片更加出彩,从而导致整个网站在视觉上也加分不少。渐变的使用不仅可以引导浏览者的视线还可以令人记忆较为深刻。所以在网站的制作中也不可以避免的应用到。
css3能实现的渐变效果有线性渐变、径向渐变、重复的线性渐变、重复的径向渐变,在网站制作的过程中,经常需要用到,有的是作用做背景图上,有的作用在字体上,有的直接作用在图片上,当需要作用在背景和字体上时,就需要用到css 3做线性的渐变或者径向的渐变,具体的需要根据设计而定。
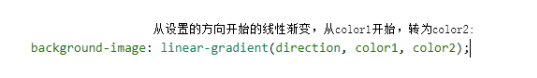
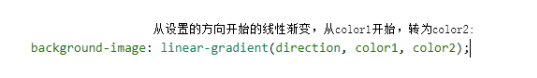
linear-gradient()

Direction方向或者角度
to left:设置的线性渐变是从右到左的,也是等于: 270deg
to right:设置的线性渐变是从左到右的,也是等于: 90deg
to top:设置的线性渐变是从下到上的,也是等于: 0deg
to bottom:设置的线性渐变是从上到下的,也是等于: 180deg。这是默认值,相当于不设置。
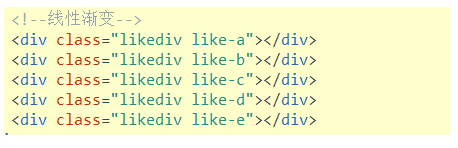
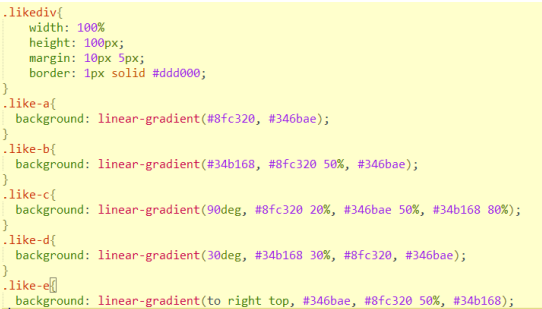
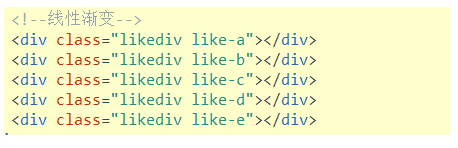
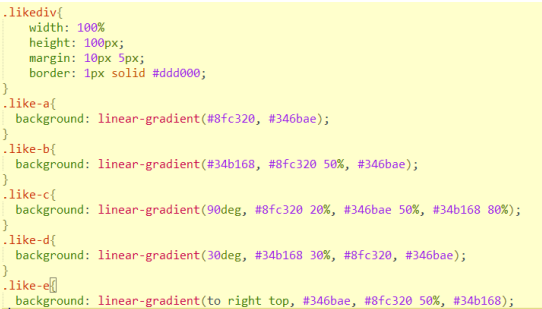
例如线下渐变分别如下:



重复的线性渐变如下:
background-image: repeating-linear-gradient(#34b168, #8fc320 10%, #346bae 20%);

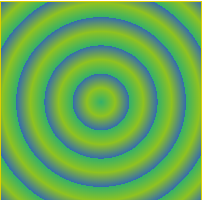
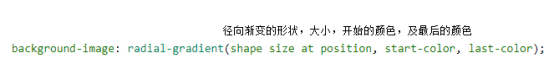
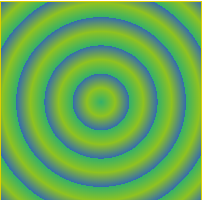
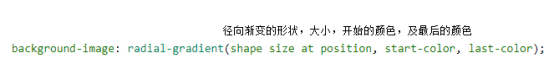
径向渐变如下:

shape形状,可以设置为是 circle 或 ellipse,默认是ellipse。
size是渐变的大小,可以设置closest-side、farthest-side、closest-corner和farthest-corner。
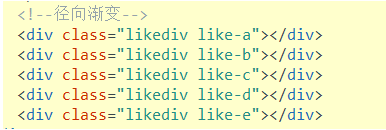
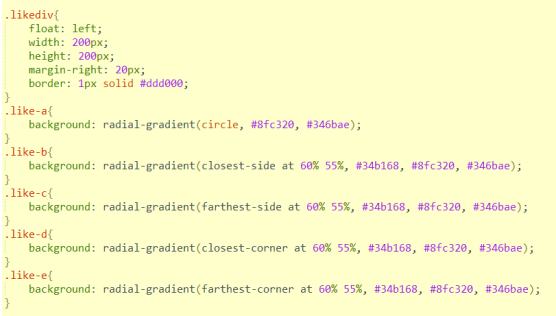
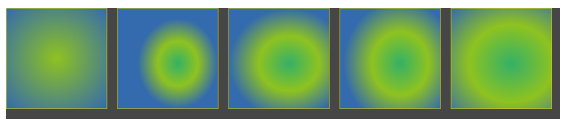
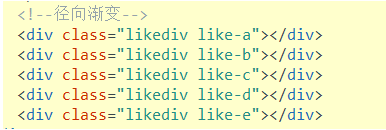
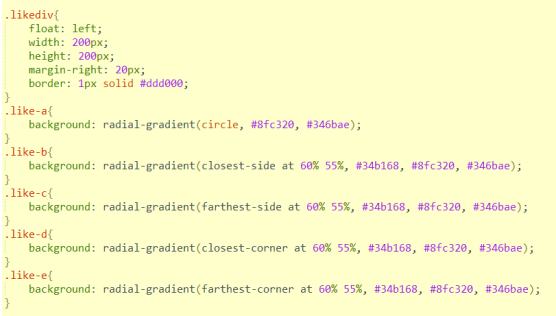
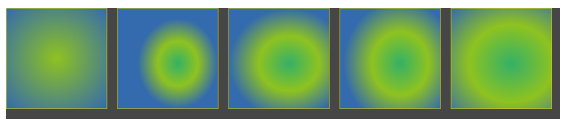
例如:



重复的径向渐变如下:
background-image: repeating-radial-gradient(#34b168, #8fc320 10%, #346bae 20%);