在做项目中可能会遇到用户上传文件或者图片的问题,这里我使用layui.js,它主要使用起来非常的简单和方便,使用前需要去到layer官网去下载相关的js,下载地址
layui官网.官网的示例如果有跟你需求差不多,可以直接拿过来用,有些不同的可以修改参数来配合实现你的需求,我来讲一讲我使用的过程和遇见的问题。
前端通过layui文件上传控件 把上传的文件上传的后台,通过ThinkPHP框架的的上传方法实现上传文件,因为我前端的样式已经写好了所以使用的是id绑定上传控件。
<input class="r-file" type="file" name="file_url" id="j_upload">
加载js和css
<link rel="stylesheet" href="./layui/css/layui.css" media="all">
<script src="./layui/layui.js" charset="utf-8"></script>

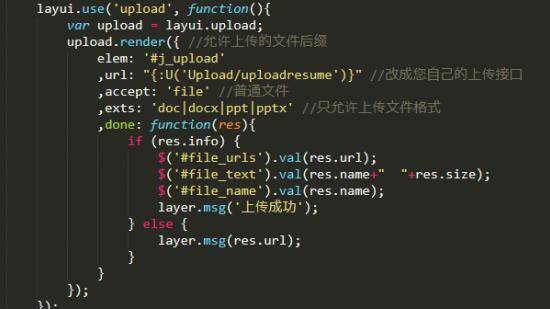
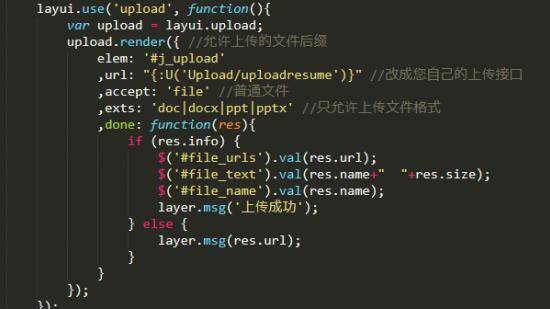
Js调用 绑定上传控件的id ,默认的是post方式 提交到后台。

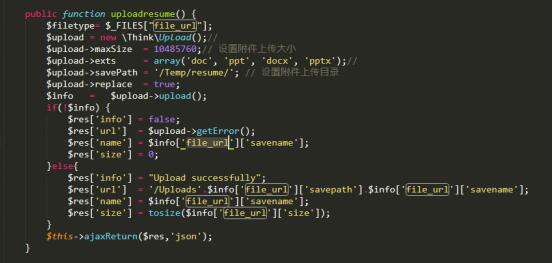
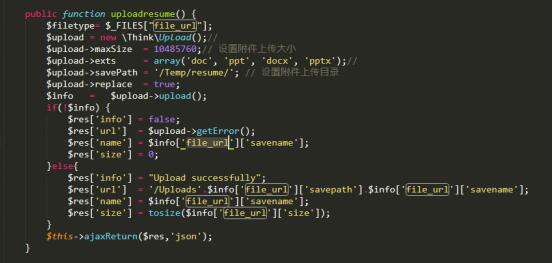
后台需要接收数据的参数一定要是你控件的name命名,这里input的name是file_url所以后台接收是使用$_FILES["file_url"],在tp里要使用$_FILES去获取文件信息,然后实例化框架的上传类,这里把文件保存到缓存临时文件夹里面,返回上传的文件信息到前端,实现前端的文件回显和一下响应事件,我这里比较简单只完成了回显,
<input type="hidden" class="rinput" id="file_urls" name="file_urls" value="">
<input type="hidden" class="rinput" id="file_name" name="file_name" value="">
<input type="hidden" class="rinput" id="file_id" name="file_id" value="0">
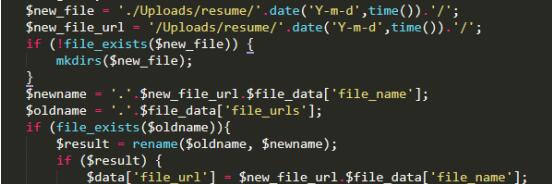
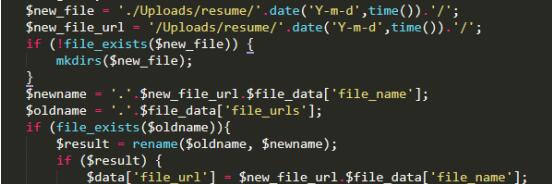
我使用了隐藏标签去保存文件的信息,等待用户提交后,在提交方法里判断数据和实现文件的转移我这里用php的rename()函数来转移文件