在网站的开发中,需要做的事情很多,仔细到编辑一个字或者一张图片,而插入图片的方式有多种,例如用<img>标签、背景图background。在网站建设中,图片是必不可少的,因为有了图片是网站页面更加美观实用,下面列举一些关于网站图片的用途,很常用到的,以此记录。
当用<img>标签的时候,设置高度和宽度和不设置在页面加载的时候图片的加载会有不一样的效果,不设置高度的时候,页面加载浏览器不知道图片的尺寸就无法为图片预留到空间,就可能导致页面的布局发生改变,如果设置高度宽度页面加载的时候浏览器就会为图片预留到空间,不影响页面布局。
<img>标签没有设置高度和宽度,无法显示的时候,就会出现如下图1的情况,设置高度宽度的如图2,,有浏览器预留的空间,也会出现边框。


<img>标签添加alt 属性,当图片不能正常显示的时候可以作为代替的值显示,也可以用alt描述关于图片的信息,而且添加了alt属性,当图片无法显示的时候,浏览器显示的内容会比没有添加alt属性的要美观一些,不会出现一个边框,而是一个替代的文本和一个小点。
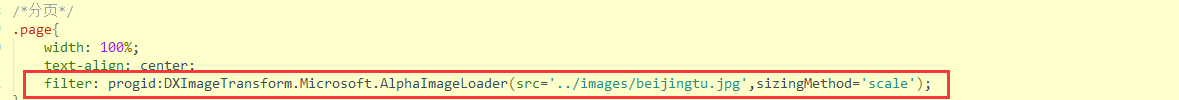
当使用背景图background的时候,用background-image填写图片的路径,引入背景图片,用background-repeat设置是否需要重复背景图,一般是默认重复。用background-position设置背景图片的位置,用top、bottom、left、right,或者用像素,例如(0px 0px)第一个数值是水平方向的位移,第二个数值是垂直方向的位移。用background-size是设置背景图片的尺寸大小,可以用background-size : cover; 覆盖到整个背景区域,不会改变图片的比例,但是有时候会裁剪部分图片,另外background-size : cover; ie7和ie8的兼容可以如下图

background-size : 100%; 是会改变图片的尺寸比例,可能会变形。background-size也可以用像素,例如background-size:100px 100px; 第一个数值是代表宽度,第二个数值是设置的高度。设置background-size: contain的时候背景图片会等比缩放到可以全部在容器里显示,可能会出现留有空白的地方。