在有的网站详情页(产品或案例)中,有时要实现的效果是主体内容左右布局,左侧是一张或多张图片组成的图片集,右侧是文字介绍(或者是其他内容),当滚动滚动条时图片集跟随滚动条往下滚动展示,右侧文字始终悬浮在浏览器的右侧不动,高度限制在浏览器一屏的高度之内,里面的文字超出限制的高度时,让它超出隐藏滑动显示;滚动条滚动时右侧里面文字介绍也跟随滚动,当滚动条滚动到右侧图片集底部时,右侧文字内容跟随着一起隐藏。
效果如下图:
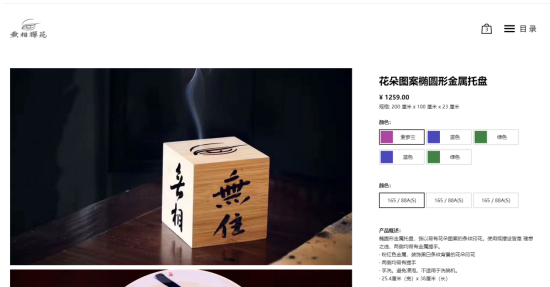
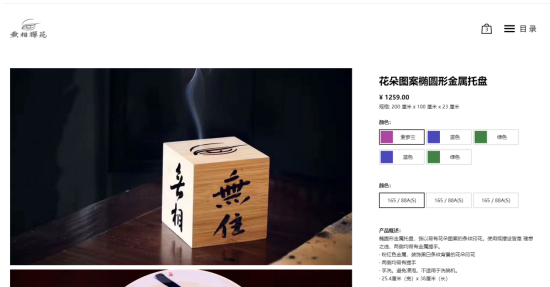
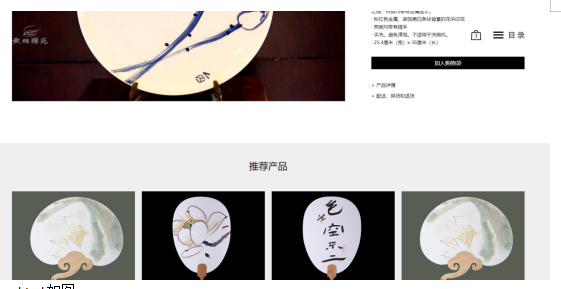
1.进入详情页时:

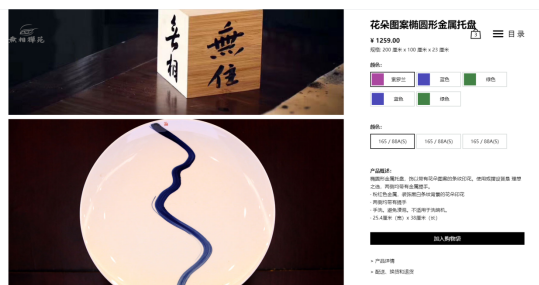
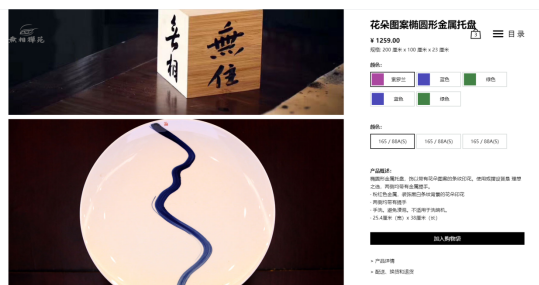
2. 滚动滚动条往下浏览时:

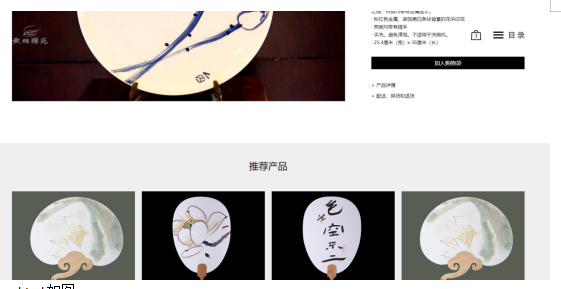
3. 当滚动条滚动到右侧图片集底部时:

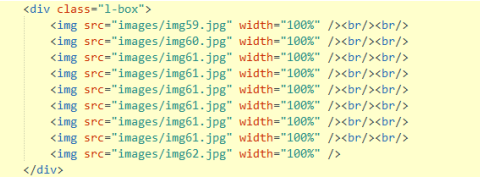
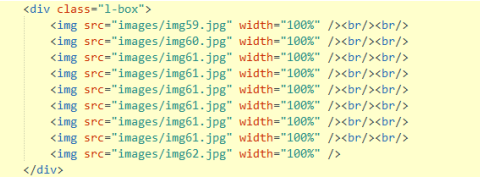
html如图:
1. 左侧图片集:

2. 右侧文字内容:

css代码我就不发出来了,主要是运用了js。
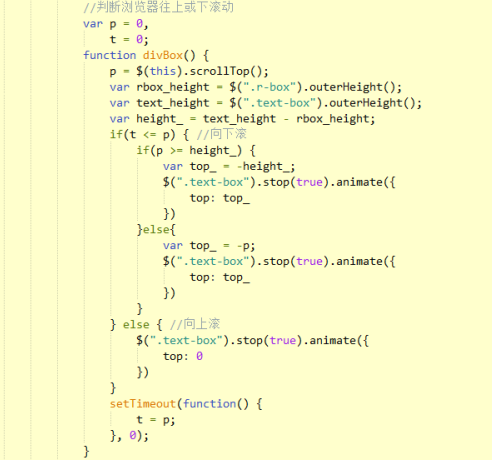
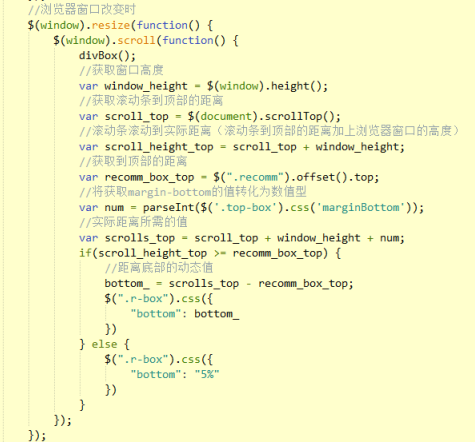
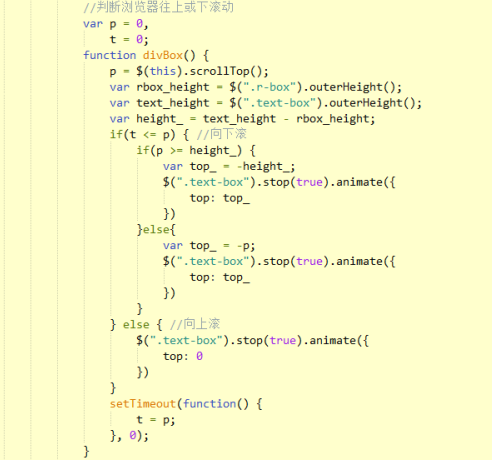
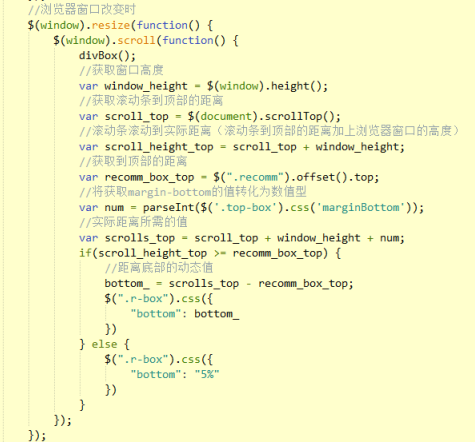
Js如图:



具体的可以看图片里的注释。
如没特殊注明,文章均为方维网络原创,转载请注明来自https://www.szfangwei.cn/news/5520.html