一个页面的美感不仅仅是来自排版布局,更多的时候是体现在用色方面。在做设计中如何去选用颜色是很多初级设计师面临的难题。首先想要解决问题,就要对色彩有个基础的认知,这样才会在设计的时候对于怎么用色更有把握甚至有自己的用色体系。

三原色
美术的三原色:RYB 红黄蓝
光的三原色:RGB 红绿蓝
印刷三原色:CMY 青 洋红 黄
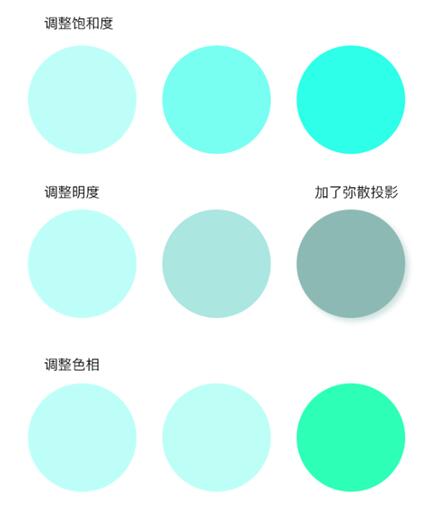
一:HSB配色
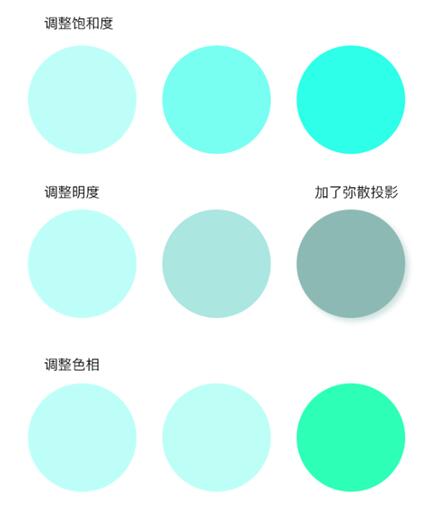
HSB配色也就是说在调配色的时候,只要修改H, S, B,其中的一个数值就好。

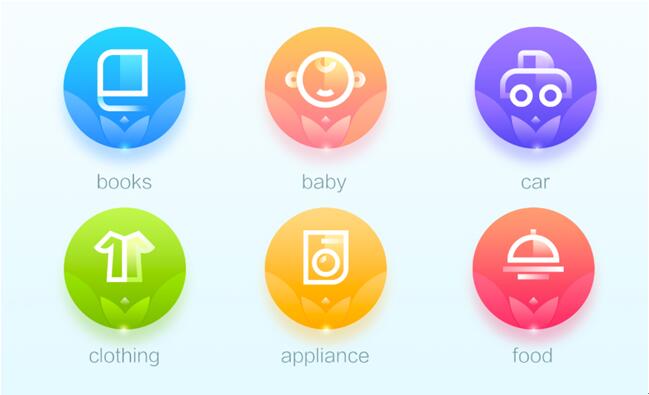
在涉及插画中,可以从真实的物体颜色出发,根据插画中的场景需求,对H,S,B进行适当调整。

这颜色我们只调整了它的饱和度,饱和度明度的调整一般用于设计2.5D图案的光影效果或者明暗面的对比效果。

色相的调整一般用在同层级的不同内容。

弥散投影一般用于较浅颜色的按钮下方,增加梦幻和立体感。

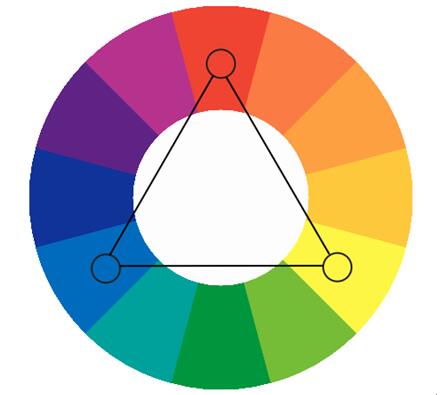
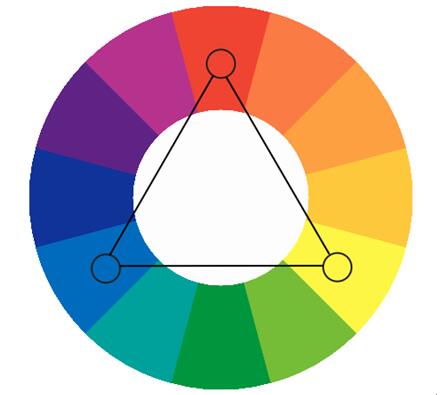
二:互补色

在色轮上直线相对应的两种颜色就是互补色。在设计一般会引起强烈对比的视觉效果,用于突出主体,互补色想要达到最佳的效果,就是其中一个颜色占比重,另一种颜色占比轻加以辅助平衡画面即可。

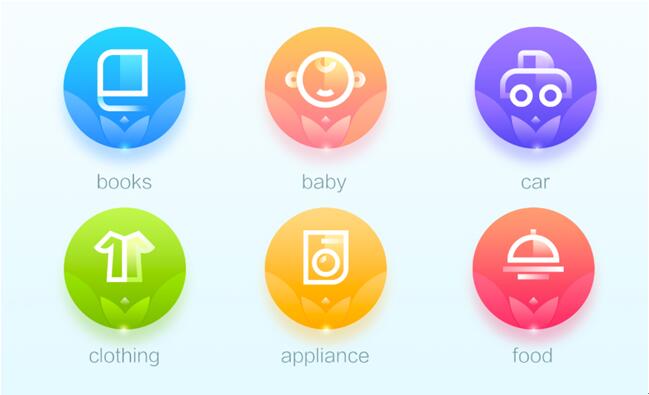
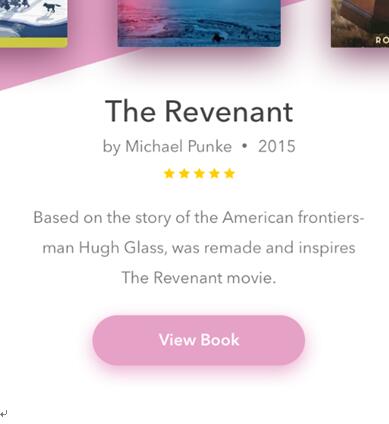
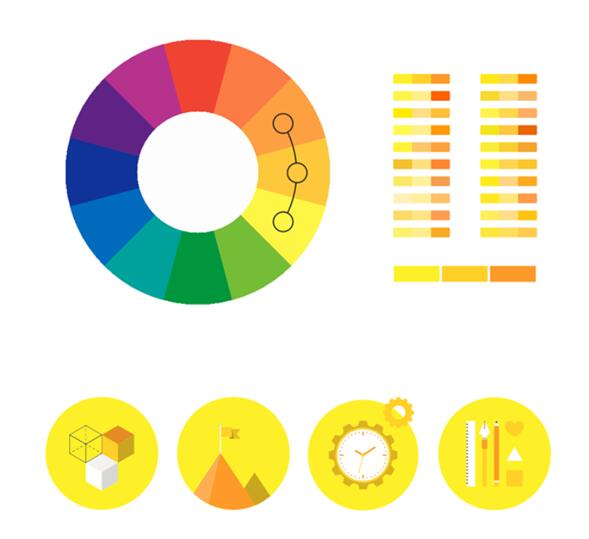
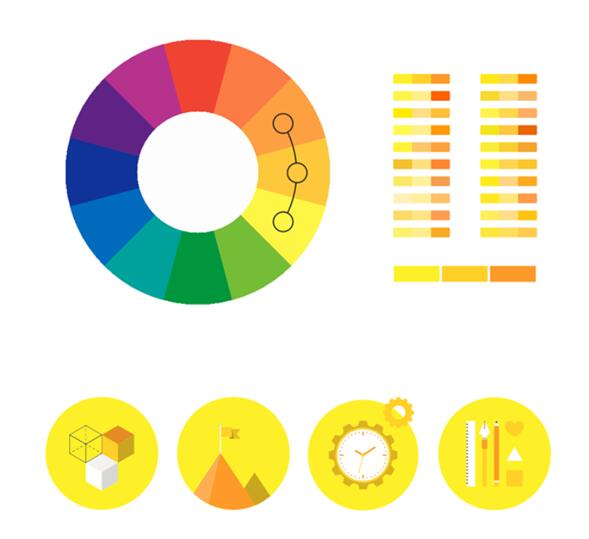
三:类似色

相类似的颜色就是类比色,类比色都拥有相同的色系,搭配在一起容易产生一种低对比度的和谐美感。在设计中也是常用的一中配色方法。

以上三种方法都是设计中常用的配色手法,要想学会配色,不仅仅是要掌握这些方法,更是要在日常用学以致用,多加练习,积累自己喜欢的配色图片。希望大家早日找到自己的配色方法,在设计路上不断前进。