
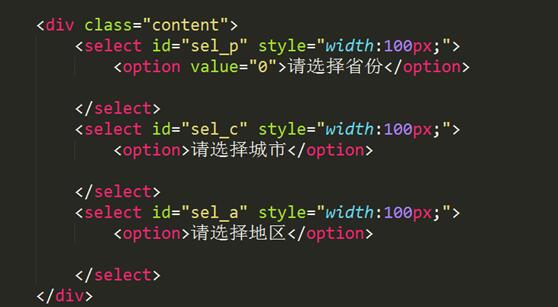
前端页面效果 如下图所示:

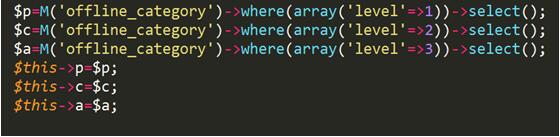
之后我们要通过数据库获取省市区的数据信息,有人也许会问,为什么不通过ajax来异步获取,而要一次性直接获取,因为异步请求是需要去请求数据库的,可能会出现卡一下才出现下一级信息,可能实现效果不太好,所以我们采取一次性直接获取,如下图所示:

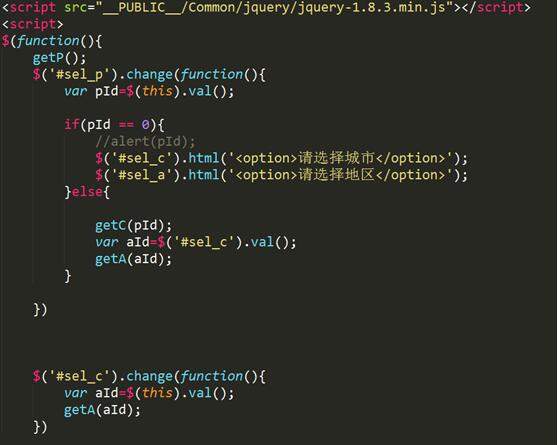
获取数据信息之后,我们在结合js,就能实现动态省市区三级联动了,具体如下图所示:

//获取省信息
function getP(){
var select=$('#sel_p');
<volist name="p" id="item">
var option="<option value='{$item.category_id}'>{$item.category_name}</option>";
select.append(option);
</volist>
}
//获取市信息
function getC(pId){
var select=$('#sel_c');
select.empty();
<volist name="c" id="iten">
if({$iten.parent_id} == pId){
Var option="<option value='{$iten.category_id}'>{$iten.category_name}</option>";
select.append(option);
}
</volist>
}
//获取区信息
function getA(aId){
var select=$('#sel_a');
select.empty();
<volist name="a" id="ite">
if({$ite.parent_id} == aId){
var option="<option value='{$ite.category_id}'>{$ite.category_name}</option>";
select.append(option);
}
</volist>
}
完成之后,最终实现效果如下图所示:
