制作一个兼容性很高的网页不难,但是追求性价比与兼容性的成比例的网页就很难了。笔者自己整理了一份笔记希望对看见的人有点帮助。
笔者写的网页基本上兼容主流浏览器(火狐,谷歌,360,qq,ie9以上【包括ie9】)。
从css出发:
基本使用的兼容代码:
(1)
transition: all 500ms;
-webkit-transition: all 500ms;
(2)
transform: scale(1.1);
-webkit-transform: scale(1.1);
(3) .
box > li{}
(4)@media书写方法:
@media screen and (max-width: 1400px) {}
@media screen and (max-width: 1366px) {}
@media screen and (max-width: 1280px) {}
从js出发:
2.1使用前需要加的代码:
Js(未加载jquery):
window.onload=function(){}
Jquery:
$(function(){}
2.2使用js实现鼠标悬停效果一定要写成这样!
$(function(){
$(".nav li").hover(function(e){
$(this).children('.nav-cell').stop(fasle,true).slideToggle(250);
});
$(".nav-cell dd").hover(function(e){
$(this).children('a').toggleClass("on");
$(this).children('.nav-cell1').stop(fasle,true).slideToggle(500);
});
})
解释红色文字[stop(fasle,true)]的意思:
.stop 是jQuery中用于控制页面动画效果的方法。运行之后立刻结束当前页面上的动画效果。
第一个参数的意思是是否清空动画序列,也就是stop的是当前元素的动画效果还是停止后面附带的所有动画效果,一般为false,跳过当前动画效果,执行下一个动画效果;
第二个参数是是否将当前动画效果执行到最后,意思就是停止当前动画的时候动画效果刚刚执行了一般,这个时候想要的是动画执行之后的效果,那么这个参数就为true。否则动画效果就会停在stop执行的时候。
2.3 图片轮播使用slick.js(具体使用方法我会在下个月写文档)
从html的基本代码出发:(重点!!!)
3.1 要有规律
Eg:
编写header代码
<header>
<div class="header">
<div class="box clearfix">
<ul class="nav">
<li><a href="index.html">首页</a></li>
<li>
<a href="jjzm.html" class="on">家居照明</a>
<div class="nav-cell">
<dl class="clearfix">
<dd>
<a>教室照明</a>
<div class="nav-cell1">
<a>蝶翼系列</a>
<a>蝶翼系列</a>
<a>蝶翼系列</a>
</div>
</dd>
<dd>
<a>黑板照明</a>
<div class="nav-cell1">
<a>蝶翼系列</a>
<a>蝶翼系列</a>
<a>蝶翼系列</a>
</div>
</dd>
<dd>
<a>应急照明</a>
<div class="nav-cell1">
<a>蝶翼系列</a>
<a>蝶翼系列</a>
<a>蝶翼系列</a>
</div>
</dd>
</dl>
</div>
</li>
<li><a href="jyzm.html">教育照明</a></li>
<li><a href="brand.html">品牌中心</a></li>
<li><a href="ser.html">服务中心</a></li>
<li><a href="about.html">关于微观</a></li>
</ul>
</div>
</div>
</header>
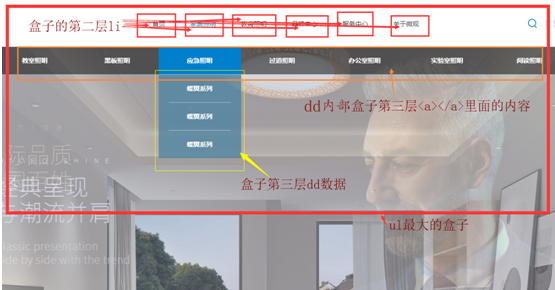
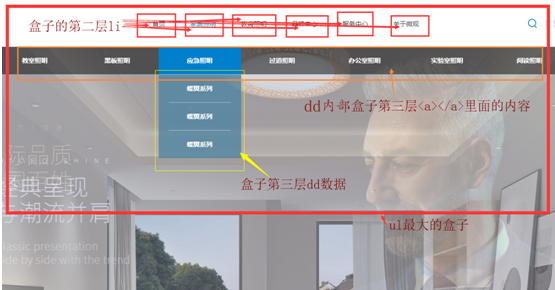
效果图:

3.2编写过程要注释解释说明代码,块与块之前要注释分隔
原因:代码后续可能由别人接手,方便他人,也方便自己后期修改。
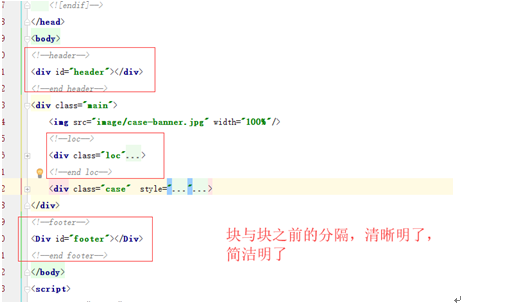
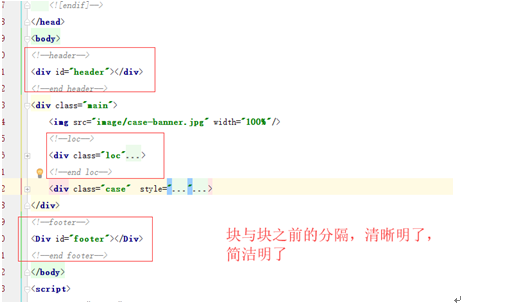
效果图:

以上为笔者的经验,每个人写代码都有每个人的习惯。如有错误,希望您能指出;不喜勿喷,谢谢。
作者:方维网络冯秋宁