在我们日常生活中,上网冲浪几乎是每天都做的一件事情,浏览新闻,查找信息,购物等,或多或少的都会看到网页中内容列表下方都有一行分页列表,一般这种分页列表包含有首页,上一页,具体页,下一页,最后一页等按钮,大多数分页列表中的上一页下一页是用的“<”,“>”左右箭头表现的,但是也有些网站上的上一页下一页是由设计师画的箭头来表示的,而这种箭头就不是单纯的能用左右箭头来实现了。
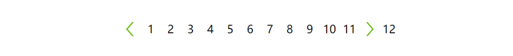
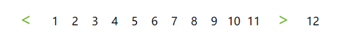
最近工作中就遇到了一个比较符合网站主题的分页列表,设计师的功力很深厚,设计稿中的分页列表如下图:

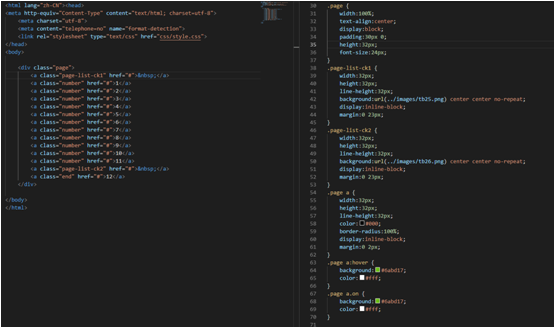
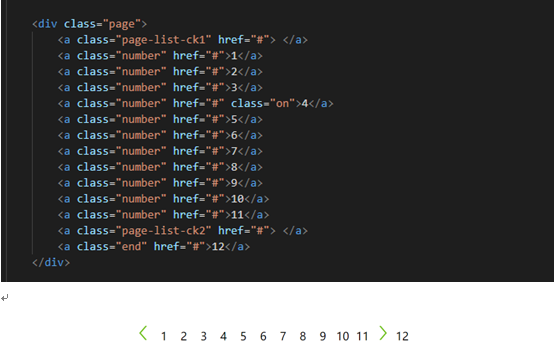
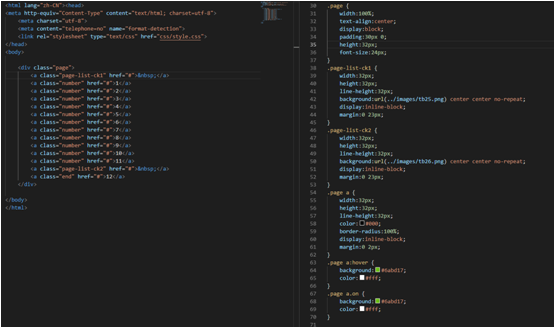
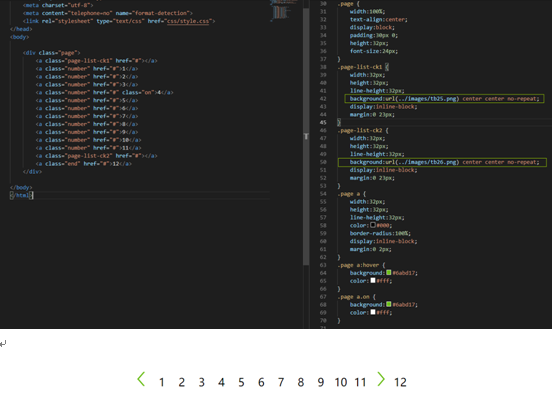
由图可以看到,有具体的分页项,还有上一页下一页和最后一页(图中 12),下面是具体实现这个分页列表的代码:

一开始的时候看到这个分页列表,就想着不需要把箭头切出来,直接用左右箭头就能实现,不就是给个颜色,字号,加粗嘛,然后发现事实上有点想当然了

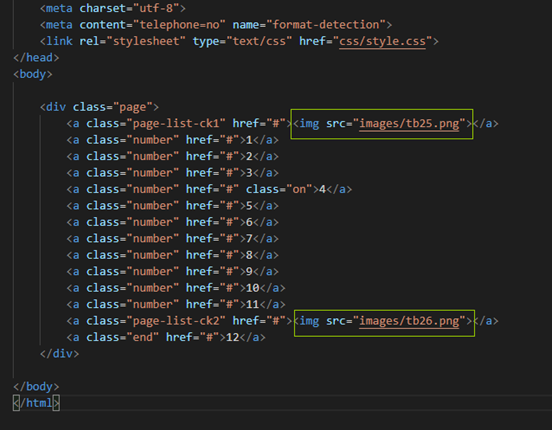
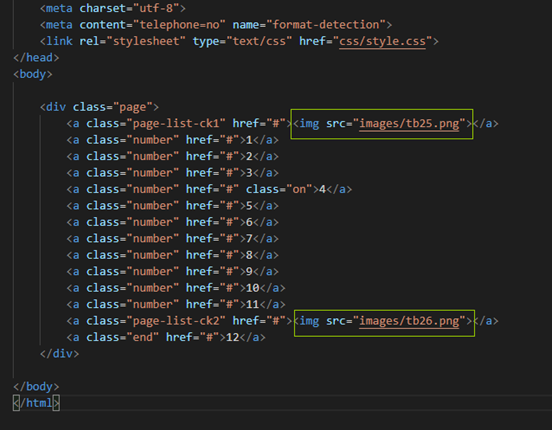
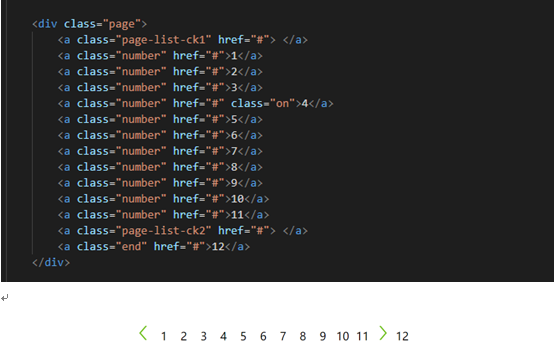
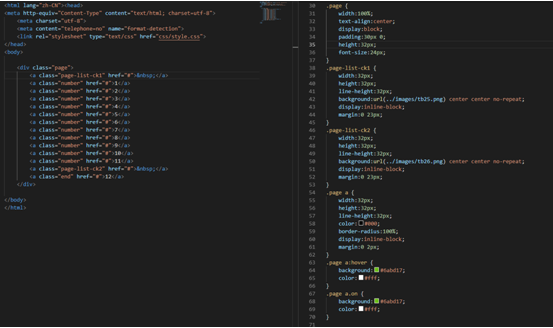
用左右箭头实现的上一页下一页长得和设计稿上的不一样,于是想着把箭头单独切出来放进去,来实现设计稿上的上一页下一页按钮,说干就干:

如此便实现了设计稿上的分页列表了。

虽说是实现了,但是我又想能不能把箭头写到背景里面去,让代码页面保持相对美观些呢,于是问题来了

上一页下一页与具体页不是垂直居中的,看着有点不对劲,然后就是调整了,margin啊,padding啊,vertiacl-align:middle都尝试过,达不到想要的效果,既然css调整不过来,我就想是不是a标签的问题,是不是空的a标签和有内容的a标签放到一起会有某种差别,于是我又开始尝试,加个空格:

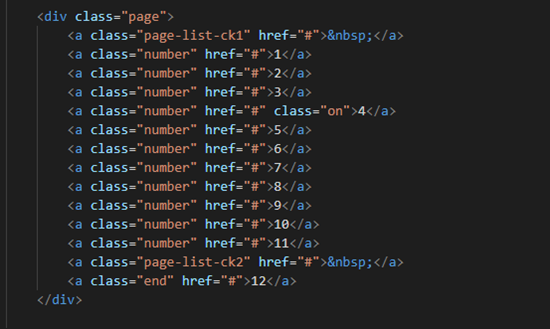
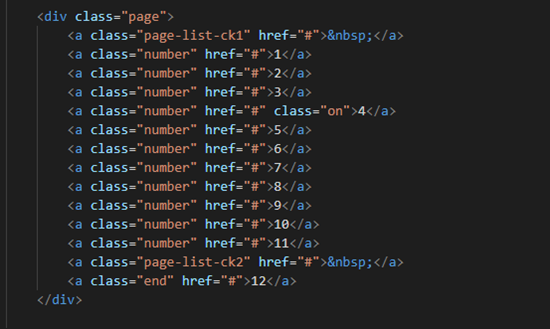
很不给面子,完全没有反应。我又想,是不是单纯的空格键敲出来的空格是不是被判定为空了,那么换成空格符 试试看,

嚯,居中了!

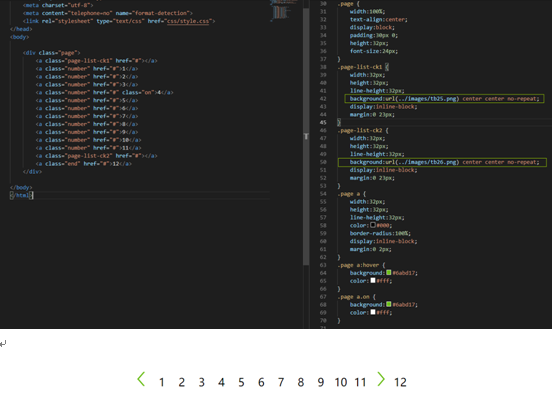
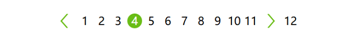
至此,分页列表的问题基本解决了,然后就是给出当前页的表现状态,调整间距了,最终比较完美的实现了设计稿上的分页列表:

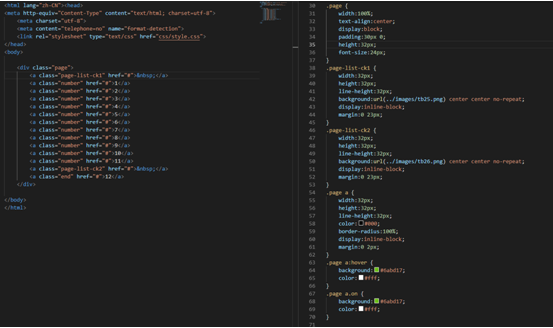
最终实现的代码如下:

代码的世界很奇妙,很多工程师研发了各种美妙的库类插件,各种代码框架,就像是通向罗马的条条大路很是神奇壮阔,而开发中的某些BUG就像大路边上的野花一样,能引起你的兴趣,让你发动思维去研究去发现,从而产生一些别致的情绪。我想这也是代码世界中的美妙之一吧。
作者:方维网络前端工程师乐文庆