



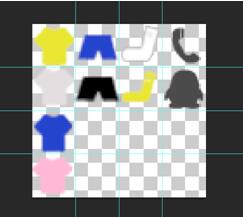
图4
2.使用css和html代码显示精灵图的各个小图。
步骤演示:
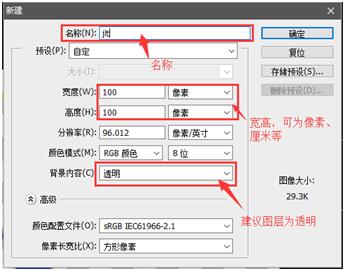
2-1.引入图片;(红色框内为主要代码)

图5
代码如下:
.jlt {
background-image: url(../images/jlt.png);
background-repeat: no-repeat;
display: inline-block;
width: 25px;
height: 25px;
vertical-align: bottom;
margin-bottom: -5px;
}
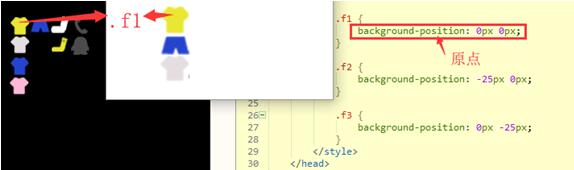
2-2.利用css定位,定位各个小图。
代码如下:
.f1 {
background-position: 0px 0px;
}
.f2 {
background-position: -25px 0px;
}
.f3 {
background-position: 0px -25px;
}
2-3.使用html代码,使小图显示。
代码如下:
3-3.最终效果展示。

图6
四,总结: