随着地图应用的发展,开发了很多地图API接口,网站使用地图API也变得越来越频繁,今天方维网络给大家讲下百度地图API如何展示一个点或一座大厦的周边环境,也可以叫步行圈,
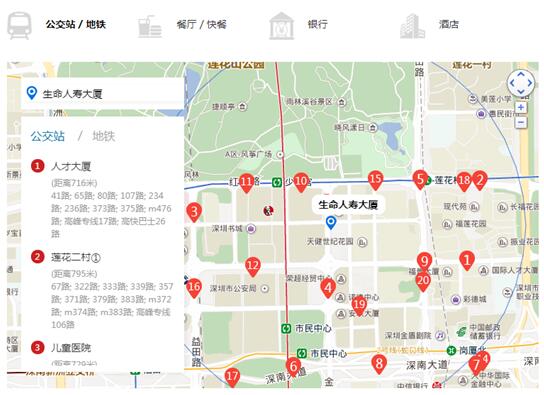
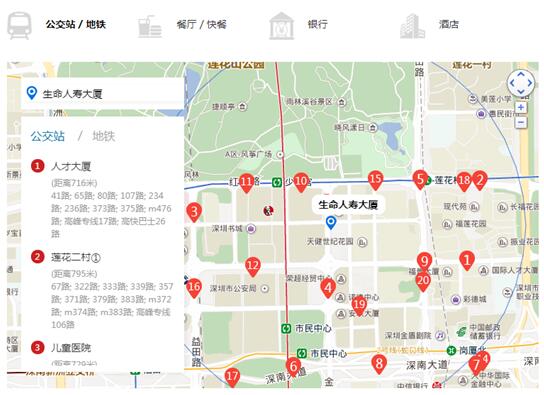
首先看下展示图片:

这就是用十分钟的步行圈(周围一千米),现在做房产网站时经常会用的功能,就是一座大厦周边有哪些便民信息,以便用户通过了解大厦周边情况来考虑是否租赁。使用案例可参考《快租街》网站。
很多网站地图开发的程序员可能已经在百度地图API示例找到相关的代码了,不过由于输出的列表信息是地图API自带的,所以无法更改样式,需要拥有独特的网站排版样式,就得靠自己获得接口的信息了,下面给大家讲下如何用JS接口获取这些列表信息的返回值,并标注一些参数的使用说明.
var map = new BMap.Map("l-map"); //初始化地图
var mPoint = new BMap.Point(113.94442,22.527899); //初始化坐标
var circle = new BMap.Circle(mPoint,1000,{fillColor:"red", strokeWeight: 1 ,fillOpacity: 0.0001, strokeOpacity: 0.5});//圆形初始化,自己可根据自己的需要对参数进行修改
//strokeWeight 圆形区域的大小
//strokeOpacity:透明度,1为实,不能为0,
//fillOpacity:区域内的背景透明度,1为实,0.01为透明
map.addOverlay(circle);//画一个圆
最重要的一步,循环所有的坐标点:
for (var i = 0; i < results.getCurrentNumPois(); i ++){
var title = results.getPoi(i).title; //标题
Var content =results.getPoi(i).address;//地址信息,包括公交站台,地铁站点
var lng = results.getPoi(i).point.lng;//坐标经度
var lat = results.getPoi(i).point.lat;//坐标纬度
}
local.searchNearby('公交',mPoint,1000);//1000是1000米的圆形范围
local.disableAutoViewport();//自动调整地图视野功能
由以上信息就能把这些坐标点集合在一起,然后组成一个JS的字符串,将这个字符串的内容赋予一个div,如$(‘#map_result’).html(content);
详细可见源文件,源文件还包括手机版的十分钟的步行圈,页面可直接打开查看。
作者:方维网络陈应信