17寸、19寸、21寸、23寸甚至到31寸台式电脑显示器大小各异,笔记本也有17和19等规格的显示器尺寸,其分辨率更有1366*768、1440*900、1920*1080等等。还有手机端3.5寸、5.5寸、5.8寸等等不同屏幕大小的手机,面对如此庞杂的型号和分辨率我们改如何做一个网站能满足不同显示器大小呢?
响应式网站建设的出发点就是满足不同尺寸的显示终端而出现的概念和技术,其主要分为两种一种可以拖动的一种不可以拖动的。花开两朵各表一枝下面我们分开阐述下他们的优缺点以便根据我们的实际情况去做选择。
1)可以拖动的。
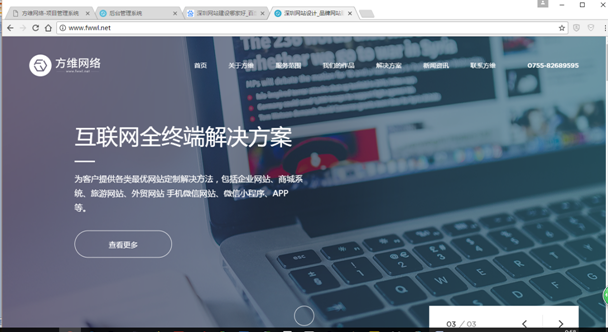
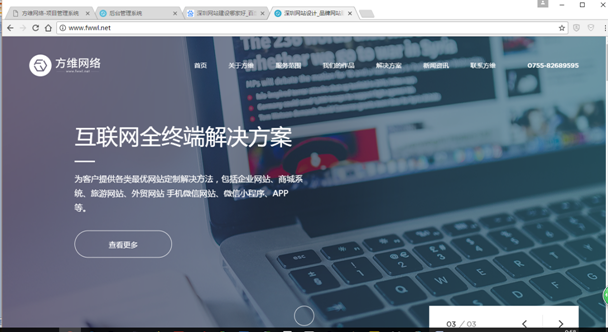
可拖动的响应式网站就是我们在PC端把浏览器任意的放大和缩小是不会有左右滚动条的(一般网站你缩小窗口是会有滚动条的,注意是拖动边线缩小窗口,而不是改变其显示百分比),如下图网站 www.fwwl.net 拖动其窗口大小就不会有左右滚动条,内容仍能居中显示。

优缺分析:这种网站最大的好处能完美的解决各种尺寸的终端屏幕显示并尽量的不留白,并内容在当前可视区域也能显示完全,设计比较简洁大气,缺点对设计排版要求比较高,难实现很复杂内容较多的网站排版。
2)不可拖动的
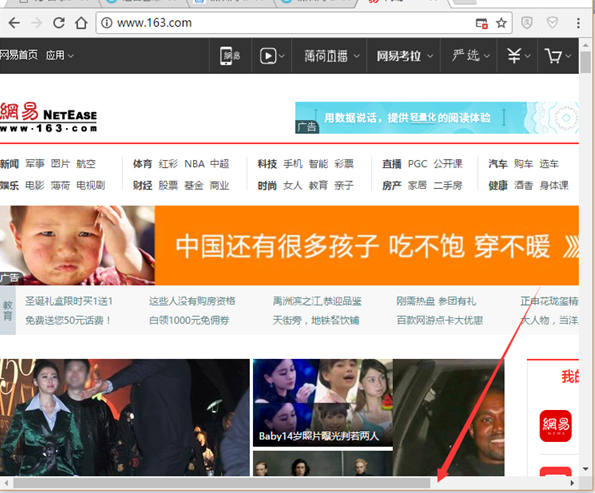
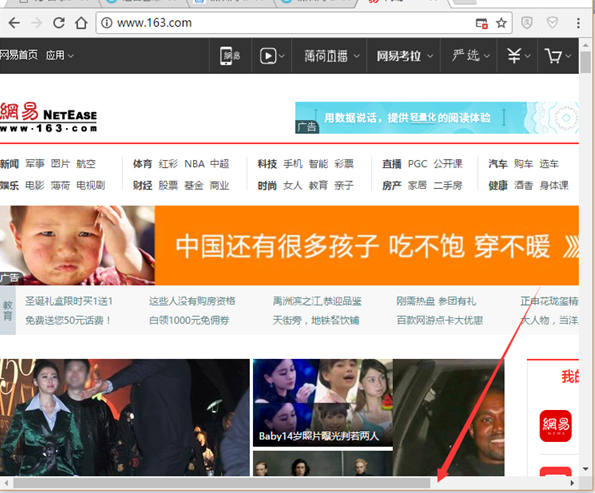
不可拖动的是指在PC访问的情况下你把浏览器窗口左右拖动其显示区域的大小会在浏览器下方出现滚动条(一般当你拖动的区域分辨率小于1000时都有会左右滚动条),以下是网易官网,看箭头所指有滚动条产生

优缺分析:这种网站窗口小时内容有所遮挡,只有左右滚动才能查看全部内容。而在手机端则有单独针对手机屏幕设计的版本,你用手机浏览器直接输入网址也能有很好的用户体验。这点他是比可拖动的要好的,毕竟专门针对手机端的设计的版本从布局到内容上都可以随意设计(而可拖动的只能根据PC端的设计风格和布局做压缩演变)
结论:站在网站浏览者的角度上来说根本不管你网站是否可以拖动,只要PC访问时有针对PC的版本,手机访问时有针对手机的版本有好的用户体验就可以了。
那么我们公司在网站建设的时候改如何选择呢?
首先我们根据我们的定位来,如果是门户资讯/社交应用等综合网站基本上不用考虑做PC+手机分开出来的网站,目前存在的几大门户无例外全部如此。其次如果我们是企业官网,毕竟市场上大部分企业都要有自己的官网此类型网站数量还是十分庞大的。那么我们企业就要根据自己的定位来了,如果我们微小企业信息量比较少就可以考虑做可拖动的,如果信息量比较大就建议分开处理。如果我们难分伯仲不好决策的前提下我在这里还是建议分开处理,毕竟分开出来能比较好的针对性设计,用户体验的提高才是第一位的。
作者:杨东