微信小程序2017-8-24号晚上更新了一个重量级的功能:
手机号快速填写及会员卡开卡组件开放
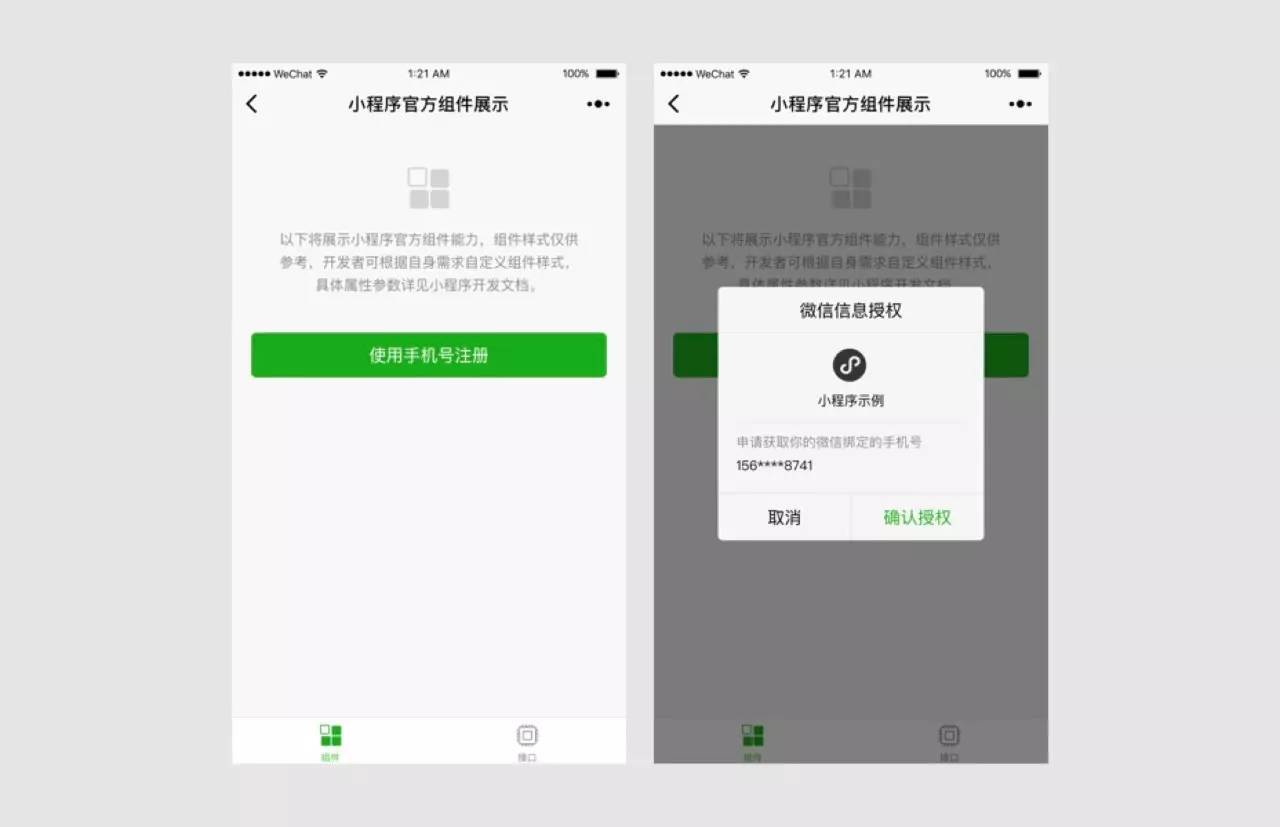
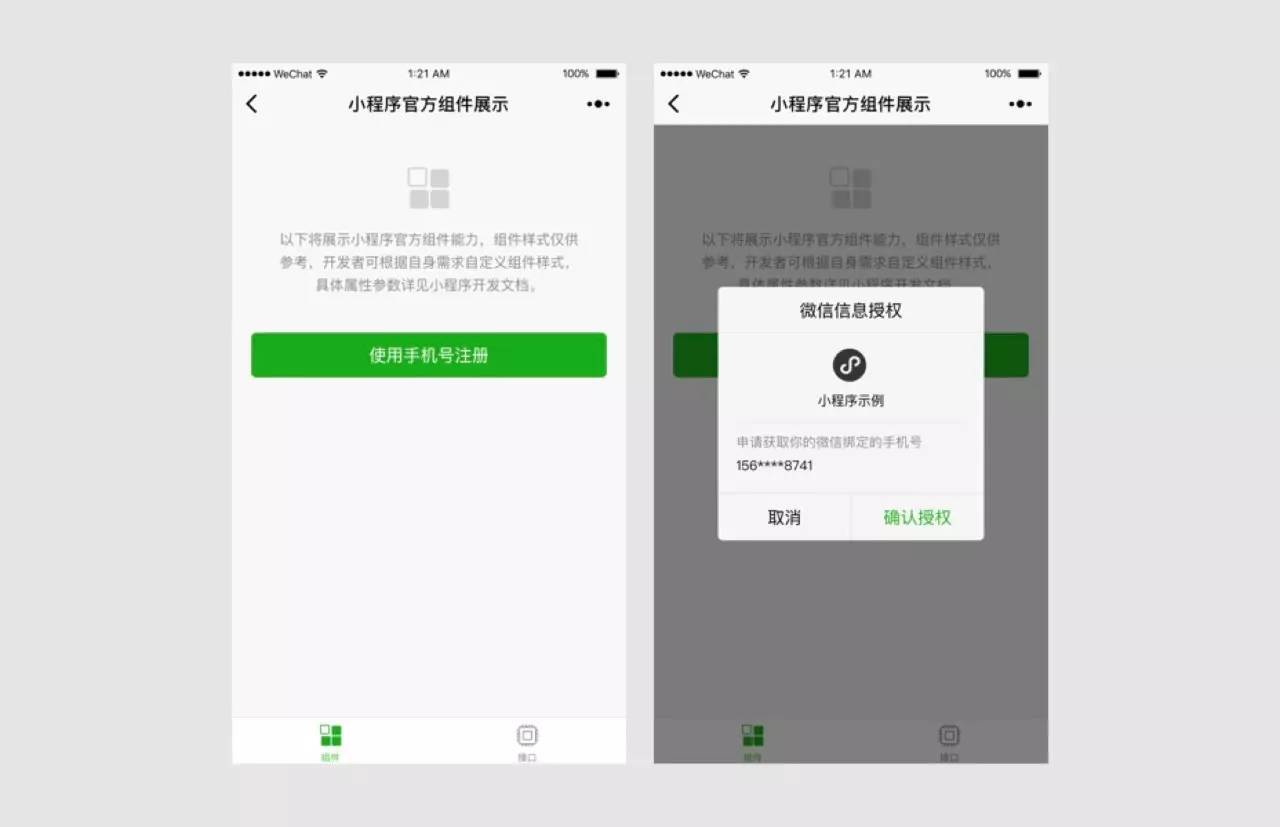
一、手机号快速填写组件
为提升小程序使用体验,帮助用户更便捷地获取服务,小程序开放手机号快速填写组件,非个人开发者的小程序完成认证后即可使用。
在新用户注册、联系方式登记等必要场景下,开发者均可在页面上部署手机号快速填写组件。

getPhoneNumber(OBJECT)
说明
获取微信用户绑定的手机号,需先调用login接口 因为需要用户主动触发才能发起获取手机号接口,所以该功能不由 API 来调用,需用 <button> 组件的点击来触发。 注意:该接口需谨慎使用,若用户举报较多或被发现在不必要场景下使用,微信有权永久回收该小程序的该接口权限。
使用方法
需要将 <button> 组件 open-type 的值设置为 getPhoneNumber,当用户点击并同意之后,可以通过bindgetphonenumber 事件回调获取到微信服务器返回的加密数据, 然后在第三方服务端结合 session_key 以及app_id 进行解密获取手机号。
例子<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"> </button>
Page({ getPhoneNumber: function(e) { console.log(e.detail.errMsg) console.log(e.detail.iv) console.log(e.detail.encryptedData) } })返回参数说明
参数 类型 说明
encryptedData String 包括敏感数据在内的完整用户信息的加密数据,详细见加密数据解密算法
iv String 加密算法的初始向量,详细见加密数据解密算法
encryptedData 解密后为以下 json 结构,详见加密数据解密算法{ "phoneNumber": "13580006666", "purePhoneNumber": "13580006666", "countryCode": "86" }参数 类型 说明
phoneNumber String 用户绑定的手机号(国内用户可能会有86前缀,国外用户会加区号)
purePhoneNumber String 没有区号的手机号
countryCode String 区号
用户点击组件,完成弹窗授权后,即可直接将微信绑定的手机号填入,绝大部分情况下无需再进行短信验证码校验。
若用户不愿提供微信绑定的手机号,开发者需提供手动输入手机号功能。
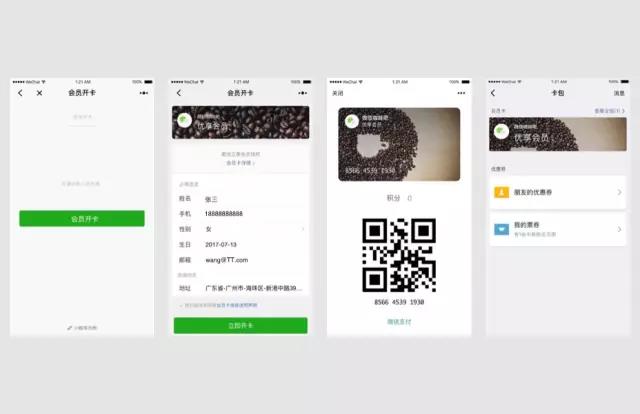
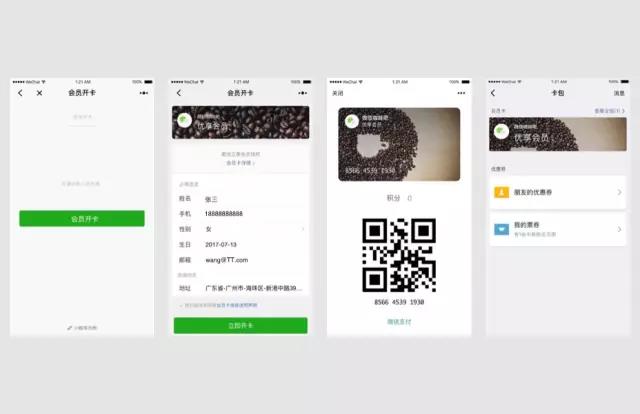
二、微信会员卡开卡组件
为提升微信会员卡商家在小程序内的开卡效率,帮助用户注册会员时快速填入信息,小程序和微信卡包提供了小程序开卡组件的能力,供开发者使用。
-
在会员开卡场景下,开发者可以使用开卡组件帮助用户完成快速开卡、自动将会员卡添加至卡包的动作。
-
用户进入开卡组件后,曾经使用微信会员卡填写过的姓名、手机号、生日等多项资料会被自动预填,用户仅需简单确认即可提交会员注册信息。
-
用户提交信息后,会在卡包内收到一张微信会员卡,可用于出示、查询等用途。

这两个功能可见非常实用。
手机号快速填写不但方便用户,更是方便开发者,因为普通网站手机号码注册,还需要通过短信验证码验证手机号,有了手机号快速填写就不需要再验证了,也节省了短信费用,为全球平台商省了不可限量的短信费。
而会员开卡组件也是非常实用。
方维网络专注于微信小程序开发,微信小程序新功能研究与开发,欢迎广大客户咨询。