网页编辑器对于一个完整的网站是必不可少的,企业网站的内容需要后台编辑,要使用编辑器来实现自定义内容管理,节省维护费用。部分需要投稿的网站,前台也需要提供一个编辑器给用户编辑投稿内容。
、世界上历史最悠久、代码最干净、兼容性最好、扩展型不错的网页编辑器就算是ckeditor了,但网页编辑器构造非常复杂,要了解其中的所有原理非常困难,那么,如何实现自定义工具栏来打造属于自己的编辑器呢?以下方维网站建设为你一一支招。
一、通过修改config.js文件来选择自己需要的工具。
1、一般默认采用toolbar_Full工具栏,则可以添加、删除以下数组项来实现增减工具栏或者改变工具栏位置:
config.toolbar = 'MyToolbar';
config.toolbar_Full =
[
['Source', '-', 'Save', 'NewPage', 'Preview', '-', 'Templates'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print', 'SpellChecker', 'Scayt'],
['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
['BidiLtr', 'BidiRtl'],
'/',
['Bold', 'Italic', 'Underline', 'Strike', '-', 'Subscript', 'Superscript'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote', 'CreateDiv'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Link', 'Unlink', 'Anchor'],
['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'],
'/',
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor'],
['Maximize', 'ShowBlocks', '-', 'About']
];
2、自定义字体:config.font_names = '宋体;黑体;微软雅黑;Arial';
3、自定义背景颜色 : config.uiColor = '#FFFFFF';
4、ckeditor是国际化的编辑器,支持非常多种语言,以下可以设置成自己喜欢的 config.language = 'zh-cn';
5、自定义换行和段落模式按键:
config.enterMode = CKEDITOR.ENTER_P;
config.shiftEnterMode = CKEDITOR.ENTER_BR;
6、自定义上传图片路径:
config.filebrowserUploadUrl = '';
config.filebrowserImageUploadUrl = '';
config.filebrowserFlashUploadUrl = '';
二、除了可以自定之外,还可以扩展工具栏,增加ckeditor没有的工具栏
第一步、需要在config.js里修改 config.extraPlugins="h1,h2,h3,p,textindent,flvPlayer,lineheight";这里我增加了一级标题、二级标题、三级标题、段落、缩进、FLV视频播放、行距等工具栏
第二步、在文件夹plugins里相应增加对应的文件即可。
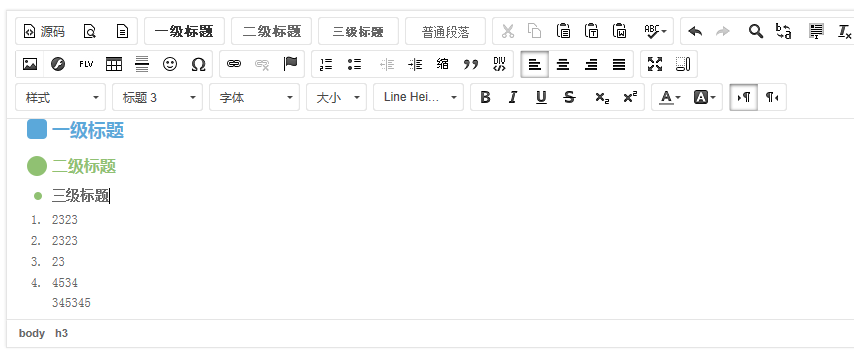
以下是打造后的截图

三、经常会出现网站后台编辑器显示的内容和前台不一致的问题,主要是因为两个外部环境CSS不一致,可以通过修改编辑器里content.css来实现前后一致的显示效果。
方维网络专业定制网站,欢迎新老客户咨询。