色彩是每个设计的主要元素。尽管看起来颜色总是保持不变,但实际上它是不断变化的。因此,它每年都会为新的颜色趋势让路。
如果你正准备开始一个新的设计项目,那么了解最新的趋势是很重要的。这是使你的设计与当前的受众相关并吸引他们的关键。
今天,我们来看看一些突破性的颜色趋势,这将使您的图形元素看起来新鲜。我们不只是谈论不同的趋势,而是想更深入地讨论。因此,我们找到了现实生活中的例子来展示不同行业如何使用每种趋势。
今年会流行什么样的色彩趋势?配色方案会有新的趋势吗?或者说,旧的趋势会卷土重来吗?以下是我们的预测。
1.低保和的色调
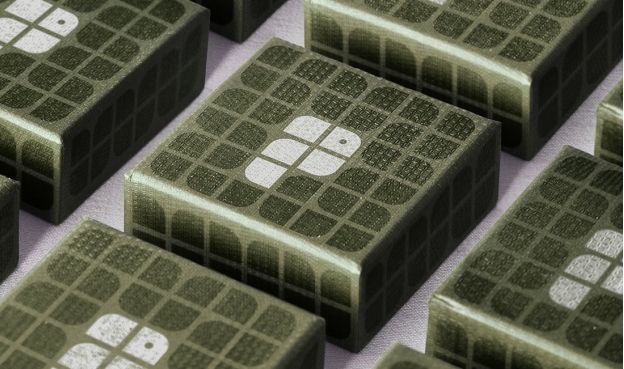
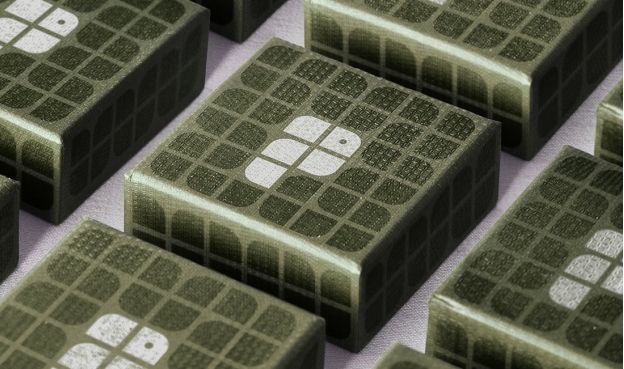
脚踏实地和有机的色彩是包装设计中最流行的色彩趋势之一。从小型精品店到高端奢侈品牌,许多品牌都利用这一趋势,给予其产品自然的美学外观和感觉。

以泥土色调为特色的调色板通常包括更接地和柔和的颜色,如橄榄绿,浅棕色和赤土色。它们与大多数浅色搭配得很好,为整体设计增添了微妙的有机和宁静的氛围。

土色调的色彩趋势不仅限于包装设计。它还用于许多其他设计,包括网站和应用程序布局等数字设计以及海报,传单和贺卡等印刷设计。
2.无处不在的幸福
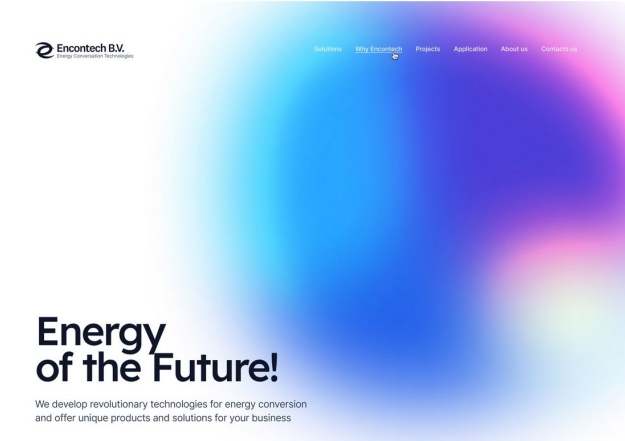
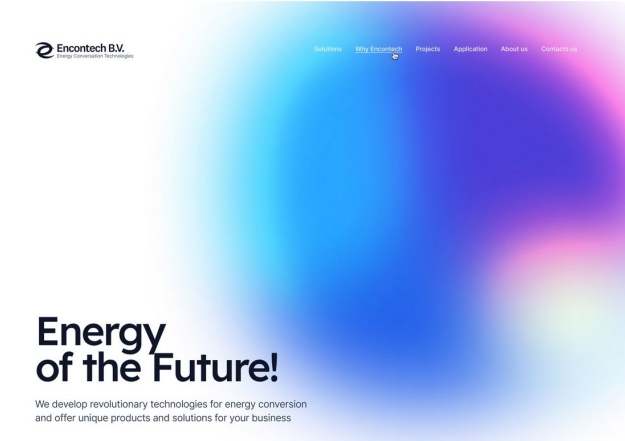
这种趋势是那些永恒的设计风格之一,永远不会过时。渐变色趋势并不是什么新鲜事,但设计师们正在寻找新的方法来使用渐变,无处不在!

即使用作背景,渐变现在也更加生动,具有微妙的模糊效果和很酷的动画。它为任何设计增添了美丽,柔软和现代的感觉。

它也不仅仅是数字设计。现在,渐变色正在慢慢地进入印刷设计,包括包装设计。诚然,当你添加渐变作为文本遮罩效果时,它看起来确实非常动态和流畅。
3.高饱和色调
饱和色是做出大胆声明和使设计脱颖而出的方法。大胆和强烈的颜色的使用现在不仅仅是为了表达意见,它现在是一种趋势!

使用饱和色调的主要目标是抓住注意力,使它们更具影响力。当你看到一个设计,有强烈的,饱和的色调,你看它更激烈,更集中。这就是为什么许多品牌现在都采用这种趋势的包装设计。
当然,在设计中使用强烈的颜色时需要小心。想出正确的二次色是为整体设计创造更平衡的颜色外观的关键。
4.双色调效果
从2010年代早期到中期的经典色彩趋势之一似乎正在卷土重来,我们并没有抱怨。双色调的颜色趋势是相当流行的数字和打印设计很长一段时间。它在设计中创造出鲜明对比的方式使它们更具影响力和令人难忘。
双色调色彩效果非常适合更精细的设计,特别是因为它使工作更容易突出,并为内容元素提供中心舞台。
5.俏皮的颜色
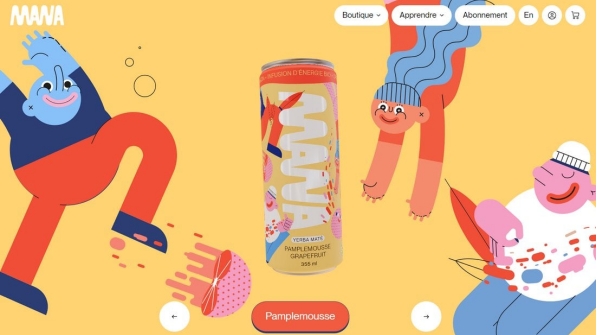
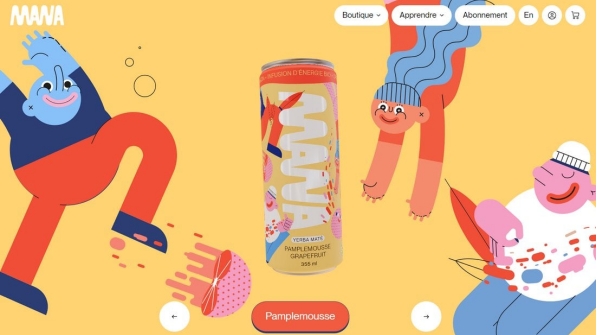
有趣和好玩的颜色曾经是针对年轻受众的设计的首选方法。但现在,它正在成为一种相当流行的颜色趋势,为品牌和企业创造更有活力和新鲜的外观。

从柔和的柔和色彩到明亮的黄色和珊瑚色,通常用于创建一个有趣的颜色外观。它被用于网站,海报,包装,甚至品牌设计。
无论您是想为现代设计赋予给予俏皮的外观,还是唤起情感和乐观的氛围,俏皮的色彩趋势都是各种项目的绝佳选择。
6.明亮和充满活力
这是一种看起来容易使用但很难掌握的颜色趋势。正确把握这一趋势的一个技巧是将其与另一种设计趋势相结合,如材料设计和包豪斯设计,但要使用更强烈的颜色。

当然,看到明亮和充满活力的设计并不是什么新鲜事。我们在社交媒体帖子、网站甚至TikTok视频效果上都能看到它。但它现在也扩展到印刷设计。
这是一种有着广泛用途的趋势。它特别适合展示包容性和创造力。但主要是为了给设计一个更有活力的外观。
7.粗体重音
大胆的色彩口音-有时在意想不到的色调或地方-是一个现代趋势,已经取得了重大的复出。大约十年前,这种风格很流行,尤其是在印刷设计中,并且没有推广到网站和其他项目中。
粗体强调色在有助于理解项目时起作用。颜色是否有助于您更清楚地看到或理解信息?有没有更好的重点放在某些单词或短语?这就是这种趋势可以产生重大影响的地方。

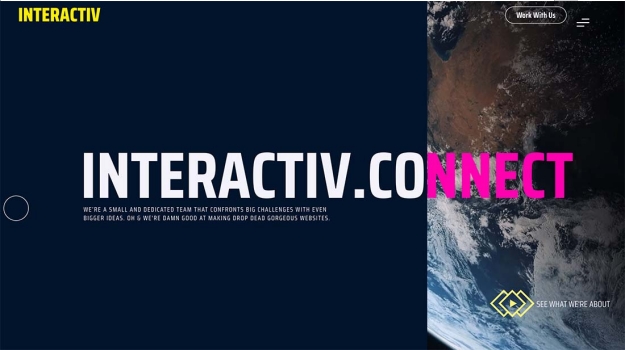
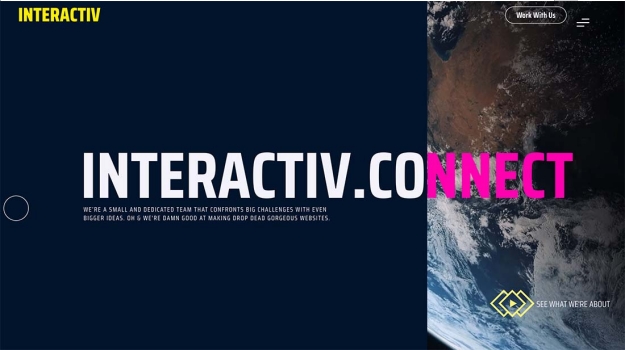
Interactiv使用了两个大胆的颜色元素-左上角的黄色标识和主标题中的粉红色“numbers”。这些颜色迅速吸引了屏幕上的眼球,并强调了品牌名称。请注意,粉红色实际上驱使你阅读品牌(白色)与整个标题分开。
Gestionphi是红色强调设计理解的一个经典例子。这也是很好的颜色是标志的一部分,并在几个地方使用,并与多种色调。红色滚动按钮是一个不能错过的元素在屏幕上感谢颜色的选择。
Xpert Workwear使用漂亮的橙子色块为设计增添了多一点视觉趣味。橙子在这里为一个工作服品牌的整洁的事情是,颜色往往是连接到工人的安全背心。它还将设计与服装本身的细节联系起来,以保持您的眼睛在屏幕上移动。
8.自然灵感色调
受大自然启发的调色板正在成为一种大趋势。与绿色,米色,棕色这些调色板是中性的,简单的,和吸引力。
一个很大的原因,我们可能会看到更多的这些调色板是回归简单和自然。在一个我们因大流行而放慢脚步,然后似乎又突然进入黑暗的世界里,这种更宁静的自然灵感有助于平衡我们周围环境的阴阳。
维纳斯威廉姆斯拥抱大自然的全屏照片与大量的绿色植物以及米色背景的整个设计。一切都很简单,视觉上令人愉快,自然的颜色给给予足够的空间给设计中的所有照片。

哈奇室内植物拥抱的颜色,以配合他们的网上商店与大量的绿色色调。但请注意,不仅仅是照片,文本和其他UI元素也带有这种自然颜色主题。
Kerrygold's Magical Pantry带您踏上一段讲述故事和食谱的旅程,并采用自然灵感的调色板。有了大量的绿色和棕色,颜色不会妨碍用户的旅程。
9.黑色和白色网页设计
似乎几乎每个人都在回到网站设计中的黑色和白色的基础。与过去的迭代相比,现在这种颜色趋势的不同之处在于,整体视觉效果不一定与黑白白色调色板保持一致。
这些设计缺乏色彩,但它们弥补了其他有趣的效果,如动画,悬停效果和整体交互性。

卢多斯桑托斯的网站,上面,使用悬停互动,以创造兴趣的设计。从显示光标的白色气泡到文本的移动,黑色和白色在这里一点也不无聊。
Jerry Wang使用了类似的交互效果,使用了反转的黑白白色色调。风格是一个更类似于野蛮主义,并有一点苛刻,它真的与黑色和白色计划。
最后,对于黑色和白色调色板,一些设计师正在添加明亮或大胆的强调色,以帮助驱动交互,并向用户展示如何使用设计。
石灰绿色是一个受欢迎的选择,如上面从Hyperframe网站上看到的。其他流行的颜色选择包括橙子或亮蓝色。
我们的目标是使用一种口音,与黑色和白色的刻板工作,而不减损它。
10.单色海报设计
沿着同样的路线,一个更简单的网站设计配色方案也发生在印刷(或数字)海报设计,与创作,只使用一种颜色。
与网页设计一样,这些项目的鲜明,几乎无色的性质可以在视觉上扰乱你,帮助你对展示的视觉元素产生更多的兴趣。
上面的海报设计使用了深色背景和金黄色来讲述这个设计的故事。明亮的,对比鲜明的选择是迷人的和引人注目的。
这种技术在海报设计中非常有效,因为它鼓励从远处看的人走近来研究整体设计。在海报设计的中心有这么多的小字,这一点很重要。
颜色是这个设计方案中吸引人兴趣的元素。
在上面的例子中,蓝色块和黑白白色图像和文本之间的对比非常有趣,您只想了解更多。单色的设计为海报定下了基调。(想象一下,如果图像是彩色的,你对设计的感觉会有多么不同。
这种效果可以使海报在众多海报中脱颖而出。在这个电影海报的例子中,它可能与许多其他类似形状的海报设计一起展出。
颜色有助于确保您在周围环境中的所有类似全色选项之前看到此选项。
最后,一张带有黑色文字的白色海报可能会令人惊讶地无聊,但这个用红线来创建图像的例子很有趣,也很吸引人。
使用一种颜色将眼睛吸引到设计中,而不会从设计中的文字中带走,从尺寸和重量来看,这是设计师希望您看到的最重要的元素。
11.网站设计中的柔和色彩
Pantone发明的大多数新色调都是柔和的色调。一点也不意外。特别是许多品牌和设计师已经采用了新的柔和色彩趋势。
Dropbox网站设计是柔和色彩的一个很好的例子。
有趣的是,这不是Dropbox的主要网站。在我们发布初创独角兽网站的趋势时,Dropbox网站是不同的。因此,我们可能偶然发现了该网站的另一个版本,可能是A/B测试活动的一部分。
尽管如此,主网站设计和Dropbox网站的新着陆页变体都使用了华丽的柔和颜色。
Dropbox并不是唯一一个喜欢柔和色彩的人,许多其他品牌的网站,如Toggl,也在他们的设计中使用了美丽的柔和色彩。
为什么柔和的颜色如此受欢迎?这可能与它对人们的愉悦和平静的影响有关。这种感觉很难描述,但当你看到一个用柔和的颜色做的设计时,它会让你感到放松。
12.图标设计中的渐变色
曾经有一段时间,设计师们因为在设计中使用多色配色方案而感到羞愧。今天,情况不同了。鼓励使用具有生动和多种颜色的调色板。因为现在它代表着比随机颜色更有意义的东西。
这可能就是为什么我们看到许多设计师采用渐变配色方案的原因。特别是在图标设计方面,我们看到Instagram等许多品牌都利用了这一趋势。最新加入的品牌是Mozilla。
Mozilla于2019年6月推出了新的Firefox更名图标设计。Firefox总是有一个彩色的图标设计。但这种新的方法把事情带到了一个新的水平。
他们的新调色板精选了各种颜色和色调。该公司表示,新的图标将有助于品牌保持相关性“长期到未来”。
渐变图标是否仅适用于产品图标?一点也不.您也可以在网站设计和应用程序界面上使用它们。这个商业图标包就是一个很好的例子。
13.标志设计中的复古氖色彩
80年代的复古配色又卷土重来了。特别是在标志设计中使用氖颜色是最近一直在增长的势头。
一个很好的例子是我们在Dribbble上发现的这个品牌标志它是为一家名为ZenClass的俄罗斯软件公司设计的,该公司专门从事在线学习系统。
请注意它是如何使用带有渐变混合的发光氖色的。它看起来真的很迷人。
虽然这种趋势不适用于大多数品牌和标志设计,但它有自己的受众。特别是随着未来主义赛博朋克设计的流行,这种氖色趋势与技术和游戏相关品牌最为相关。
14.标签设计中的褪色复古色
这些天来,在标签中使用复古主题设计非常流行。特别是标签设计,使用washed-up和褪色的复古色彩是那些吸引最多的注意。从服装标签到咖啡包装等等,我们
为什么它在标签设计中很受欢迎?这主要是因为当印刷在纸板和纸袋上时,复古的颜色看起来令人惊叹。
但最近,我们发现这一新趋势更进一步。甚至出现在啤酒罐的标签上。
这真的让你想知道,我们在遵循设计趋势方面是否在倒退?
15.产品设计中的黑色和金色
经典的黑色和金色搭配是永不过时的潮流。这种颜色趋势一直是代表优雅,阶级和豪华的东西。当然,我们可以期待它今年也能保住自己的位置。
问题是,什么类型的品牌和设计将采用这种永恒的趋势?好吧,啤酒品牌怎么样?
夜生活酿造是最新的酒精品牌,采用经典的黑色和金色的趋势,其产品设计。正如你所看到的,它看起来很神奇,特别是当与装饰艺术风格的设计一起使用时。
MGCO肥皂公司设法把这个新的趋势旋转使用深绿色和金色的肥皂包装设计。
16. App UI设计中的深色
这就像移动的和桌面平台上的每一个应用程序都在进入黑暗模式。随着Android、iOS甚至Windows引入深色用户界面,现在在每个应用程序中包含深色模式已成为标准做法。
谷歌首先在其Gmail移动的应用程序中引入了黑暗模式,随后是Whatsapp。甚至Facebook现在也为它的网络应用程序提供了一个黑暗模式。
不用说,在接下来的几个月里,我们当然,我们希望设计师们能在这一趋势下发挥创意。
它并不总是必须是黑色和白色,以创建一个黑暗模式的用户界面。有许多深色调的颜色,这将有助于创建一个惊人的深色模式的应用程序。
下一步是什么?
在色彩和设计趋势的海洋中,我们确信这些特定的趋势将持续到明年。希望在未来的许多年里。特别是因为它们得到了世界上一些最大品牌的验证,您可以在设计项目中安全地使用这些趋势。
明年又会有什么新的色彩趋势出现呢?明年请继续收看,一探究竟。