在响应式网站中产品、新闻、案例列表页中多半是图文结合的列表显示,有时候我们后台上传图片的尺寸不一样,在网页中会出现高低不平,排版错乱的问题,而要在网页上显示的整齐排版有序,这里我用到css定位来实现我们想要的效果。
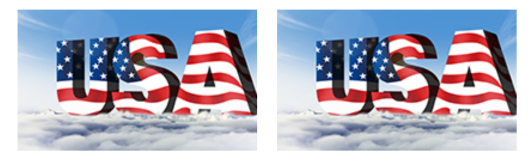
首先,我们创建一个包裹图片的容器来放我们的图片,再从设计图纸列表页中截取一张列表图片放入,设置宽度、间距,因为是响应式所以高度不用设置,让图片自适应;效果如下图:

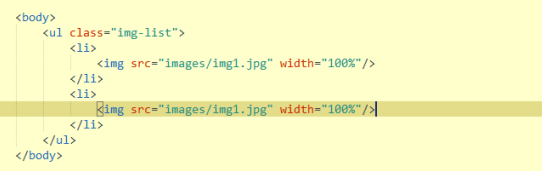
Html代码如下:

上图中让包裹图片的li相对定位(position:relative;),上图中放入的图片不是我们要在网页中显示的图片,我所以要经过进一步处理,如下图:

我们真正要显示的图片用一个div包裹(类名img),设置绝对定位(position:absolute;),放在li标签里,div(img)标签写入要真正显示的背景图片路径。
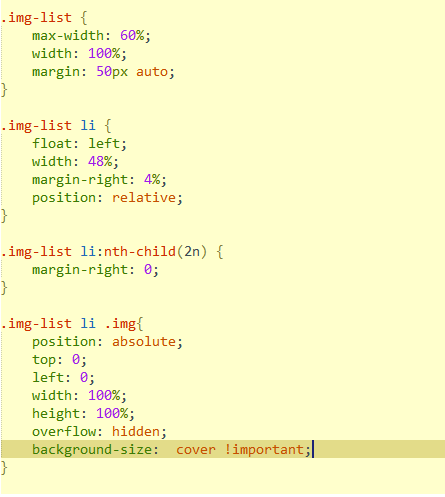
css如图:

div(img)标签设置css属性(background-size: cover !important;),让背景图片占满整个div(img)标签。
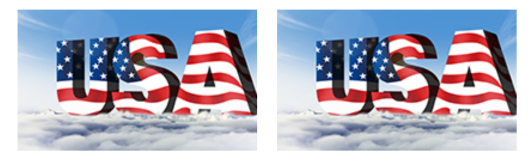
最终效果如图片:

这两张我们要显示的图片原始尺寸是不一样的,经过我的处理,他们再网页中显示的整齐有序。