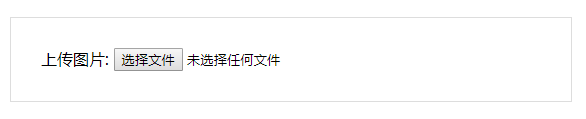
在项目中我们前端人员经常碰到需要表单提交的地方,往往需要上传一些证件、图像、图片之类的,而html自带的上传按钮比较丑,如图:

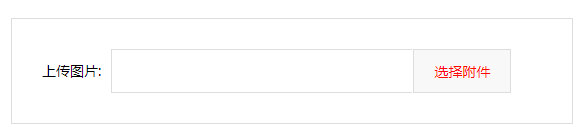
经过美化后的上传按钮,如图:

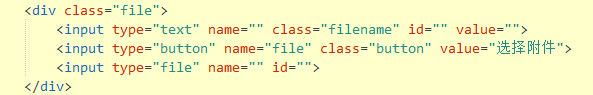
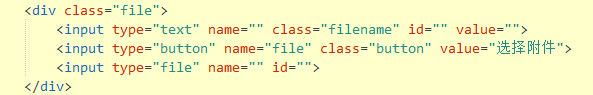
是不是好看多了,只需要html和css就行了。制作的思路是,把先前html自带的上传按钮(filebox)用一个div(file)包裹起来,另外在这个div里添加两个input(filename和button),如图:

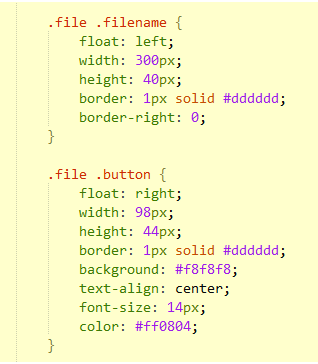
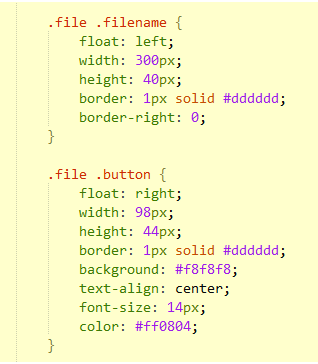
分别给filename和button添加你想要美化的样式,我的如图:

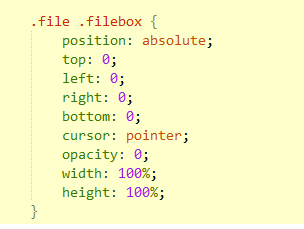
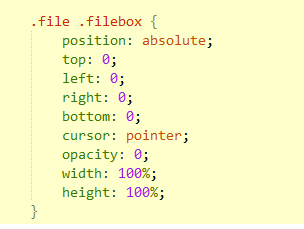
给这个file相对定位(position: relative;),把file'bo'x按钮透明度opacity设置为0,绝对定位(position: absolute;);top、right、left、bottom为0,这样filebox浮在file之上,样式如下:

当点击filename或button时,因为filebox悬浮在file之上,所以最终点击的是filebox。