使用photoshop这个软件挺久了,最近才发现原来有一个自己遗漏的小技巧。
使用ps切图时,我之前是使用切片工具做出来的。但是这样会有偶尔出现白边的情况。而我最近发现的使用方法,可以快速抠出无白边的图片。真正做到又快又好。
先说说老方法。
举个例子:我要抠出图1中的红色区域的小图标。

图1
操作步骤:
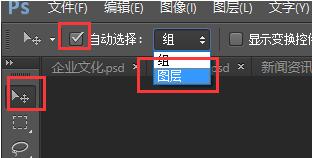
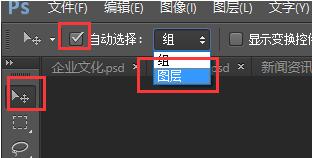
1.选择(ps的左上角第一个)移动工具,在文件(F)下方的工具条内勾选自动选择中的图层(如图2)

图2
- 隐藏背景图层(图3)。

图3
- 选择切片工具(图4)。

图4
- 使用快捷键ctrl+shift+alt+s存储为web格式。
- 最后一步,保存为png格式。
新方法:(也是切出这个图标)
操作步骤:
1.选择(ps的左上角第一个)移动工具,在文件(F)下方的工具条内勾选自动选择中的图层(如图2)
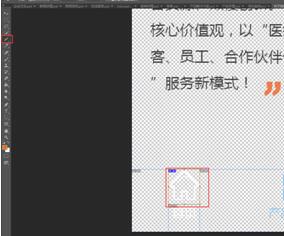
- 鼠标点击你要抠出的区域,右下角会自动选择你点击的图层,使用小眼睛查看是否是你想要的图片(如图5)

图5
- 选中图层,鼠标右键单击图层,选择转换为智能对象(图6)。

图6
- 选中图层,鼠标右键单击图层,选择编辑内容(如图7)。

图7
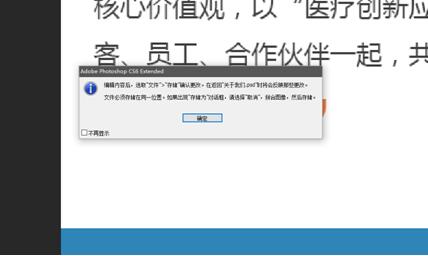
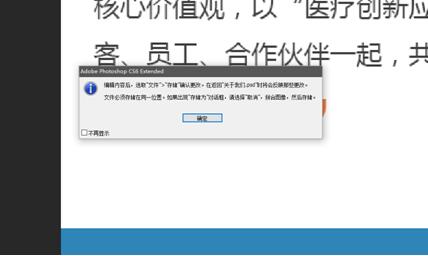
- 此时,会弹出此选择框,点击确定按钮【请仔细看清它的提示,防止你不知道图片最后存放的位置】(图8)

图8
提示语为:编辑内容后,选取“文件”>“存储”确认更改。在返回“xxx.psd”时将会反映那些更改。文件必须存储在同一位置。如果出现“存储为”对话框,请选择“取消”,拼合图像,然后存储。
- 最后获得这个小图标

- 使用ctrl+shift+s快速保存文件。
温馨提示:
步骤2、步骤3、步骤4为重点步骤。
总结:
新方法其实有好有坏。
好处:与老办法相比,图片无白边;步骤简洁,便于操作;保存的图片像素清晰,自然。
坏处:与老方法相比,文件大小略大于传统方式;在一个psd需要切出很多图片时,操作很不方便,需要重复多次操作。
所以,本人觉得,方法和小技巧没有好坏之分,只有具体问题具体分析,才能在实际运用中提高效率。
作者:方维网络前端制作部冯秋宁