<video> 标签是 HTML 5 的新标签, 标签定义视频,比如电影片段或其他视频流。
<video>标签的属性
| 属性 |
值 |
描述 |
| autoplay |
autoplay |
如果出现该属性,则视频在就绪后马上播放。 |
| controls |
controls |
如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height |
pixels |
设置视频播放器的高度。 |
| loop |
loop |
如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| preload |
preload |
如果出现该属性,则视频在页面加载时进行加载,并预备播放。
如果使用 "autoplay",则忽略该属性。 |
| src |
url |
要播放的视频的 URL。 |
| width |
pixels |
设置视频播放器的宽度。 |
HTML5 <video> - 方法、属性以及事件
下面列出了大多数浏览器支持的视频方法、属性和事件:
| 方法 |
属性 |
事件 |
| play() |
currentSrc |
play |
| pause() |
currentTime |
pause |
| load() |
videoWidth |
progress |
| canPlayType |
videoHeight |
error |
| |
duration |
timeupdate |
| |
ended |
ended |
| |
error |
abort |
| |
paused |
empty |
| |
muted |
emptied |
| |
seeking |
waiting |
| |
volume |
loadedmetadata |
| |
height |
|
| |
width |
|
注释:在所有属性中,只有 videoWidth 和 videoHeight 属性是立即可用的。在视频的元数据已加载后,其他属性才可用。
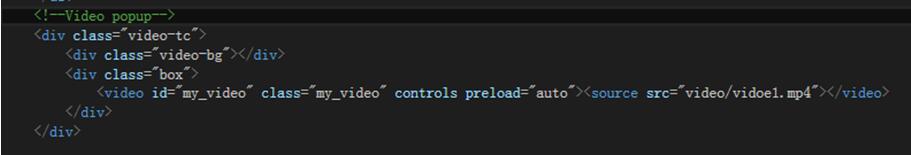
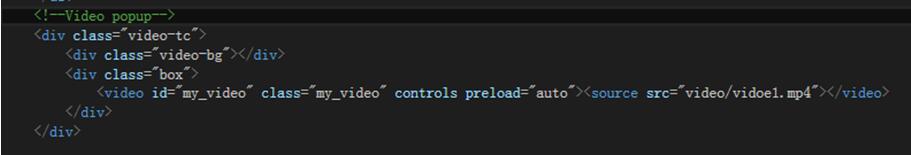
最近在一个项目上遇到了视频弹窗关闭后视频继续播放而不是暂停或者初始化到最初状态的问题,html中video弹窗结构代码如下:

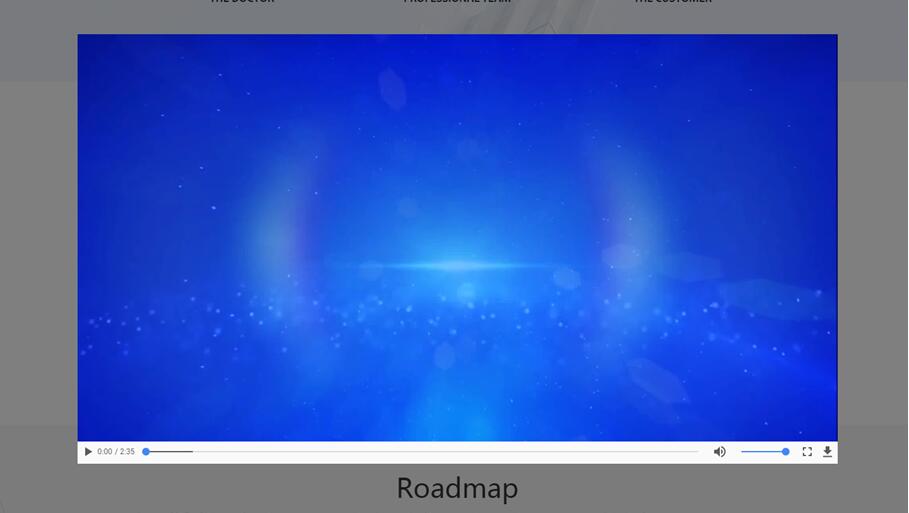
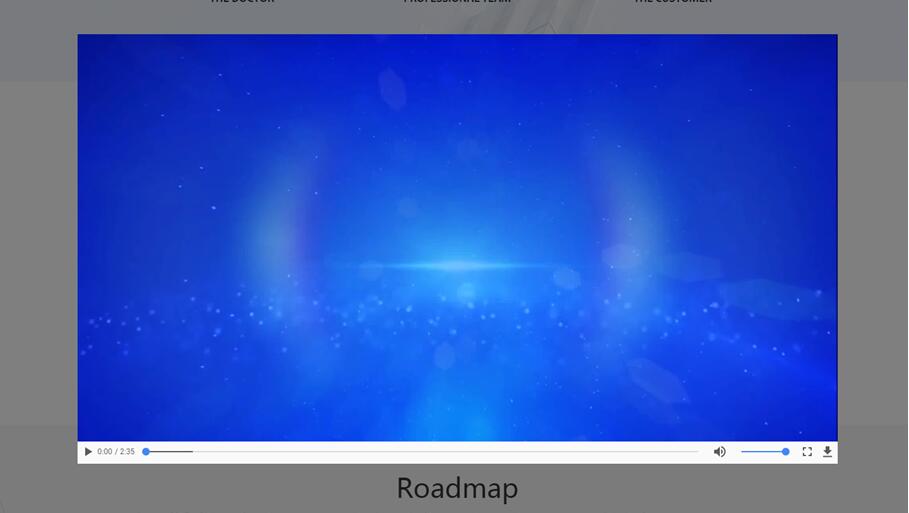
在点击触发弹窗之后点击播放能正常播放,在浏览器上的表现效果如下:

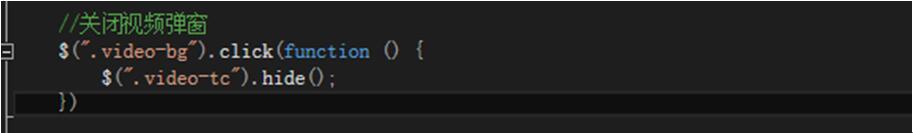
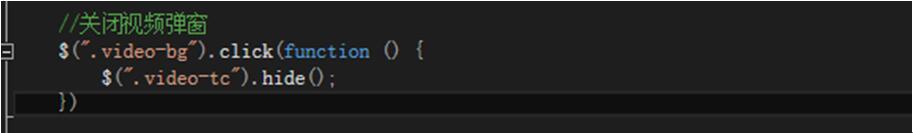
可以看到播放器上并没有重置视频的按钮,而且这里需要的是通过点击<div class=”video-bg”>的灰色背景层来实现关闭弹窗的,代码如下:

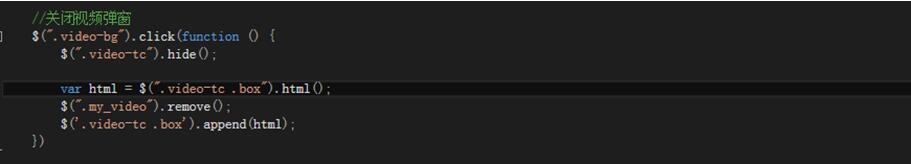
点击关闭弹窗的功能实现了,但是在关闭弹窗之后就发现问题了:点击关闭弹窗之后虽然视频弹窗关闭了,但是视频还在播放,虽然没有视频内容,但是还是听的到视频的声音,这点在用户体验上就很不友好了,要关闭当然就要关闭得彻彻底底,那么这里需要关闭弹窗之后就需要让视频停止播放,同时也需要再下次再点开的时候视频重头播放吧,如果说浏览了其他内容之后再回到这里点开视频还是在上次播放停止的位置,这样也不能完全体现视频的价值,那么就需要在点击关闭弹窗之后让视频停止播放而且还要让视频初始化到最开始的地方,该怎么实现呢,这里我是这样做的:

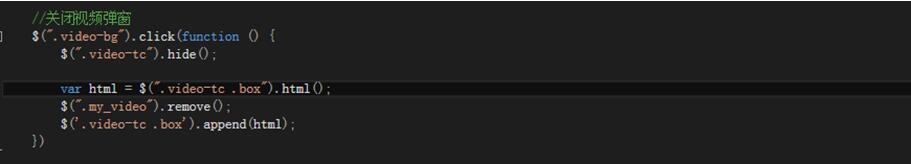
通过获取box里面的代码,然后移出本次播放的video视频代码模块,然后通过 append将获取到的代码模块插入到box中,这样这个视频弹窗关闭的时候也就达到了重置的目的。这样项目的问题解决了。
作者:方维网络乐文庆