“不要为了美观而设计”,一开始新入行业的我也曾经犯过这个错,一个网站的需求是为了解决用户的痛点儿设计的,如果你设计得再怎么好看美丽,如果解决不到客户的痛点,那这场设计注定是失败的。接下来就讲下这么些年来总结的经验。
一,理解用户需求
再做一个网站的时候先不着急开始设计,你可以去找客户聊聊天,聊聊很多关于对网站的想法,有些客户其实也不明确自己需求的时候,那们作为专业设计师的我们就可以谈谈客户对这个网站想达到的目的的什么,为什么而服务,期待最大化效果是什么样的程度,这样在表达自己专业的引导能力的同时,也让客户对自己的专业能力的信任度有依赖提高,而且对往
后的网站设计方向,能起到主导的作用,而不是一味的被客户牵着走。
 二,标签化素材库
二,标签化素材库
设计师需要时刻的去整理自己的素材库,如果不经常整理素材的话,等到堆积如山的需要整理的时候,是件特别头疼的事,所以最好从一开始就把素材归纳好标签,虽然时间多花了些,
但不至于后面头疼。最好是默认一个浏览器收藏夹,分组明确,登陆线上可以实时分享
 三,创建你的模板化
三,创建你的模板化
创建好你的素材模板化,可以大大提高你的工作效率,这样就能为设计而腾出更多的时间去优化。比如一个按钮可以统一放在一个psd里,为接下来的项目里可以直接拿来用,就不用再重新去设计一个按钮了,而且对项目元素来说也具备统一性,不会参差不齐。
 四,每天看2-3个优秀作品
四,每天看2-3个优秀作品
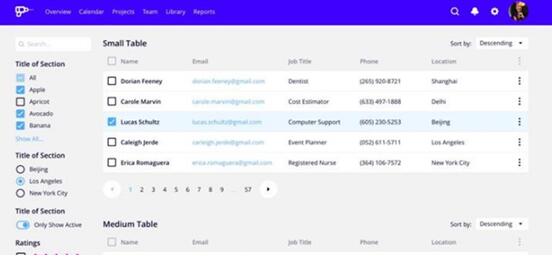
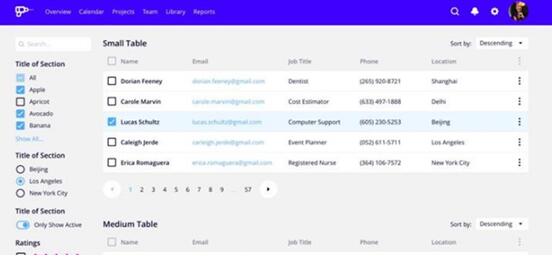
设计师需要与时俱进,稍不注意,就会与流行趋势脱节。看作品的时候最好带有思考去看,为什么它要这么设计,在这里它是个怎样的交互效果,如果出现其他情况,那将会怎么展示,强化自己在网页上的交互思考逻辑,有助于设计更棒的作品,
一般优秀网站可以看看站酷和国际化的追波网站dribbble
 五. 经常关注动效趋势
五. 经常关注动效趋势
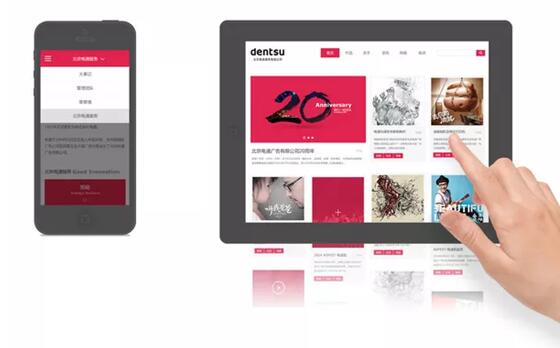
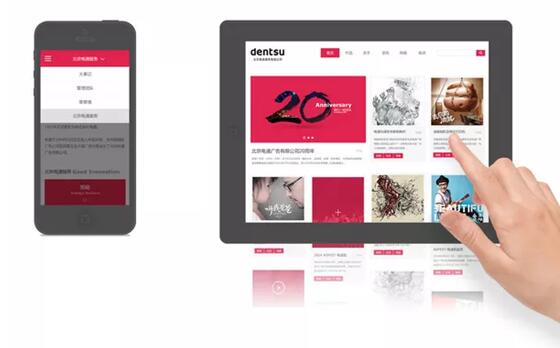
目前一个好的网站离不开交互动效效果,这样能更好的区别出作品的亮点,当然也不是一大片的花俏展示,更早先年代的falsh的动画效果一样,现在更注重的微交互,细腻的交互效果上升更好的层次欣赏,而且好的交互技术也不会影响到一个网站的访问速度,这一点就可以和前端工程师一起研究研究,还可以增加彼此的革命友情。创建一个良好的学习气氛。

作者:方维网络设计师陈晓琳