作为一个小白。在公司实习的这段期间朦朦胧胧地学会了很多很多。
- 文件命名方面的注意问题。文件最好用英文命名,这便于后期同事的访问。
- 拿到设计图时,先打开设计图,看看有没有公共部分之类的(一般是头部nav和尾部footer),便于减少后续编写代码的时间和繁琐性。
- 在切取图片之前,先按ctrl+1(photoshop的快捷键),这个快捷键可以使设计图放大或缩小到设计图原有的大小。这个就便于我们之后剪切出来的图片是设计图中正常像素(也就是设计师当时所设计的像素)。
- 关于图片切图问题。如果要图片高清晰最好使用jpg;不过,一些特殊形状图片,如圆形,棱形最好使用带透明的png格式图片。一般设计师所给的psd图里的图标(微信、qq、微博等),这些一般是圆形图片。这些的话个人建议使用第二种——带透明的png格式图片。
- 设计师所给的psd图里面所需要的剪切的图片,大部分都是以整数为宽高,所以剪切起来还是很方便的。但,有时如果设计师宽高少了1px(通常情况下是不可能发生的),也别多切1px。如果发现自己现在所剪切的图片是以8或者9为位数的话。还是强烈建议你放大看看是不是少切了一点点(photoshop放大快捷键ctrl++)。
- 关于图片大小问题,如果在不同页面看见相同的图片,建议你是最好用同一张,这样可以节省内存。
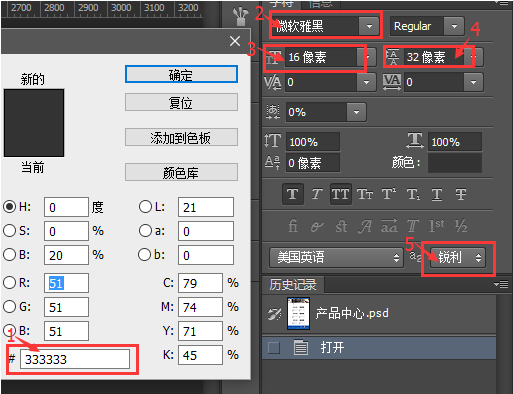
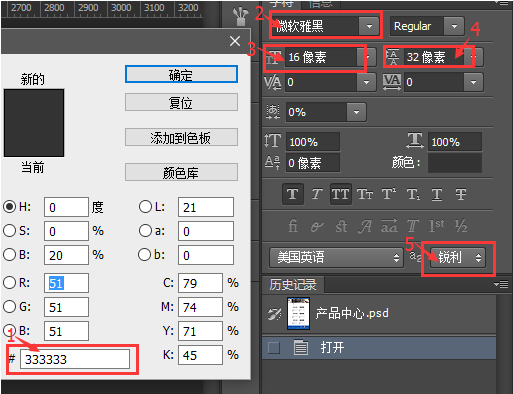
- 关于选区psd色系的方法。如果是文字的话,我是直接选中文字,然后查看以下信息。如图1-1。

图1-1
图1-1中的红色标识符1代表文字的颜色、红色标识符2代表文字的字体、红色标识符3代表文字的大小、红色标识符4代表文字的行高、红色标识符5代表文字不加粗(如果是
浑厚的话即为字体需要加粗)。
- 关于图片与图片、文字与图片、文字与文字之间的间距问题。我一般是用选择工具或者切片工具查看大小。之后再编写进页面里面,有时间的话,还可以展示页面再利用电脑自带,或者qq、微信所带的剪切工具来与设计图进行像素对比。
- 关于html文件排版问题。
① 建议css、html、js都分开存放。特殊情况下不能分开的话,尽量js代码、css代码别和html内容代码混合在一起。
② html主要是编写页面内容,也就是用户所看见的内容。在实现设计师效果图的基础上,尽量做到代码整洁、排版规律。这样既便于自己发现错误、也方便后台同事后续工作。
我现在学到的基本就是这些,希望可以对你有所帮助。
作者:方维网络冯秋宁