如果你是刚从网站建设行业转到APP开发,那么你会觉得不可思议,隐藏键盘这么简单的事情,还要这样大费周张。先不牢骚了,以上是方维网络的解决经验:
正常情况下,只要触摸焦点放在输入框如textField\textView上,自动会弹出键盘,所以,隐藏键盘的最终方法就是让控件失去焦点。
textField.resignFirstResponder()
textView.resignFirstResponder()
用例一、TextField按Enter键隐藏
实现委托UITextFieldDelegate 方法
func textFieldShouldReturn(textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
用例二、点击其他任意地方隐藏
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
self.textField.resignFirstResponder()
self.textView.resignFirstResponder()
}
用例三、点击手势隐藏
let tapGesture:UITapGestureRecognizer = UITapGestureRecognizer(target: self, action: "hideKeyboard:")
self.view.addGestureRecognizer(tapGesture)
func hideKeyboard(sender: UITapGestureRecognizer) {
self.SearchBar1.resignFirstResponder()
}
用例四、滚动tableView隐藏
func scrollViewDidScroll(scrollView: UIScrollView) {
self.SearchBar1.resignFirstResponder()
}
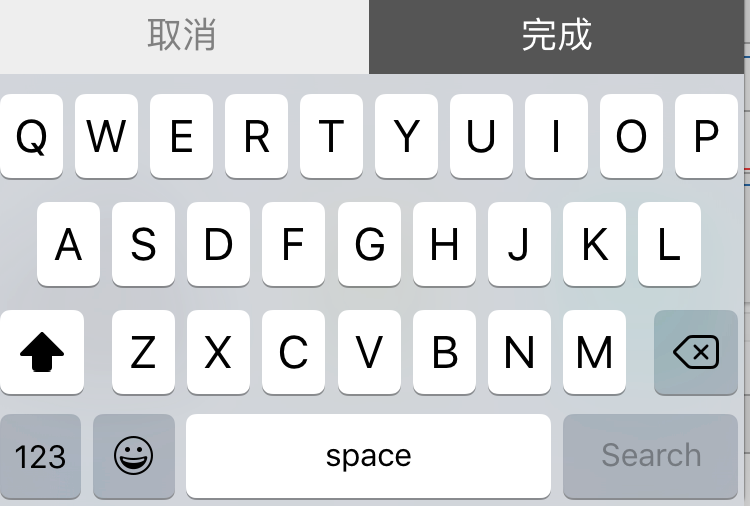
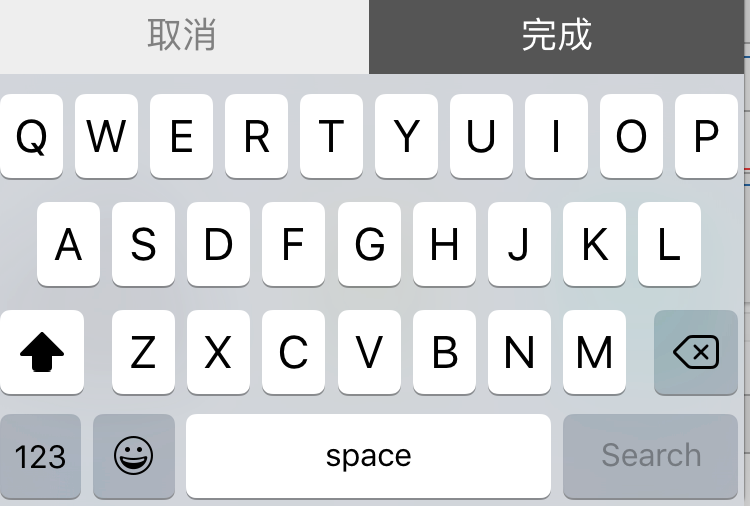
用例五、通过键盘通知事件在其上方添加按钮

override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
//添加键盘弹出通知
NSNotificationCenter.defaultCenter().addObserver(self, selector: Selector("keyboardDidShow:"), name: UIKeyboardDidShowNotification, object: nil)
//添加键盘收起同志
NSNotificationCenter.defaultCenter().addObserver(self, selector: Selector("keyboardWillHide:"), name: UIKeyboardWillHideNotification, object: nil)
}
override func viewDidDisappear(animated: Bool) {
//取消通知
NSNotificationCenter.defaultCenter().removeObserver(self, name: UIKeyboardDidShowNotification, object: nil)
NSNotificationCenter.defaultCenter().removeObserver(self, name: UIKeyboardWillHideNotification, object: nil)
}
func keyboardDidShow(notification:NSNotification) {
let keyBoardBounds = (notification.userInfo![UIKeyboardFrameEndUserInfoKey] as! NSValue).CGRectValue()
let deltaY = keyBoardBounds.size.height
let frame_height = self.view.frame.size.height
let butheight = frame_height - deltaY - 40
let width = self.view.frame.size.width
let cancalButton = UIButton(frame: CGRectMake(0,butheight,width/2,40))
cancalButton.setTitle("取消", forState:UIControlState.Normal)
cancalButton.setTitleColor(UIColor.grayColor(), forState: UIControlState.Normal)
cancalButton.backgroundColor = UIColor(red: 238/255, green: 238/255, blue: 238/255, alpha: 1)
cancalButton.addTarget(self, action: "hideKeyboard", forControlEvents: UIControlEvents.TouchUpInside)
cancalButton.tag = 9999991
self.view.addSubview(cancalButton)
let completEditButton = UIButton(frame: CGRectMake(width/2,butheight,width/2,40))
completEditButton.setTitle("完成", forState:UIControlState.Normal)
completEditButton.setTitleColor(UIColor.whiteColor(), forState: UIControlState.Normal)
completEditButton.backgroundColor = UIColor.darkGrayColor()
completEditButton.addTarget(self, action: "completeKeyboard", forControlEvents: UIControlEvents.TouchUpInside)
completEditButton.tag = 9999992
self.view.addSubview(completEditButton)
}
func keyboardWillHide(notification:NSNotification) {
if self.view.viewWithTag(9999991) != nil {
let btnCancal = self.view.viewWithTag(9999991) as! UIButton
let btnComplete = self.view.viewWithTag(9999992) as! UIButton
btnCancal.removeFromSuperview()
btnComplete.removeFromSuperview()
}
}