做过网站前端设计的,相信都知道Jquery,是一个非常出色的JS框架,简单强大。现在方维网络给大家介绍一个制作手机网站的神器-Jquery Mobile。Jquery Mobile,听名字就知道,他也是居于Jquery框架之上,是由(MT)Media Temple联合多家移动设备厂商以及软件企业共同发起的的针对触屏智能手机与平板电脑的网站以及在线应用的前端开发框架。为前端开发人员提供了一个兼容所有主流移动设备平台的统一UI接口系统。拥有出色的弹性,轻量化以及渐进增强特性与可访问性。
Jquery Mobile目前最新版本为1.4,但需要注意的是,支持的Jquery版本必须为jQuery 1.8 - 1.10 / 2.0以上。否则就使用不了。
Jquery Mobile的目标是为了能兼容所有的设备和平台,所以所有的组件都设计为100%的width以兼容于弹性或响应式的布局。jQuery Mobile不仅在智能手机上,也设计和测试能够完全运行于平板电脑甚至桌面电脑。所以可以认为他为优先运行在移动设备上,而不是只运行于移动设备。
Jquery Mobile是居于HTML5的,所以Jquery Mobile的网站必须使用HTML5文档声明开始,使得网站能够适用HTML5的特性,只要引用Jquery\Jquery Mobile的JS和CSS就能使用,不过记得把图片文件夹复制到jquery mobile css目录里。
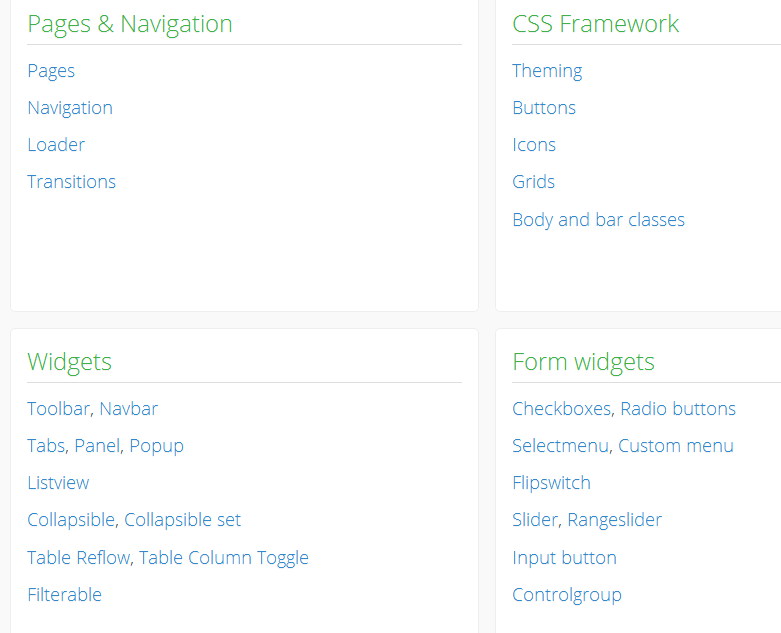
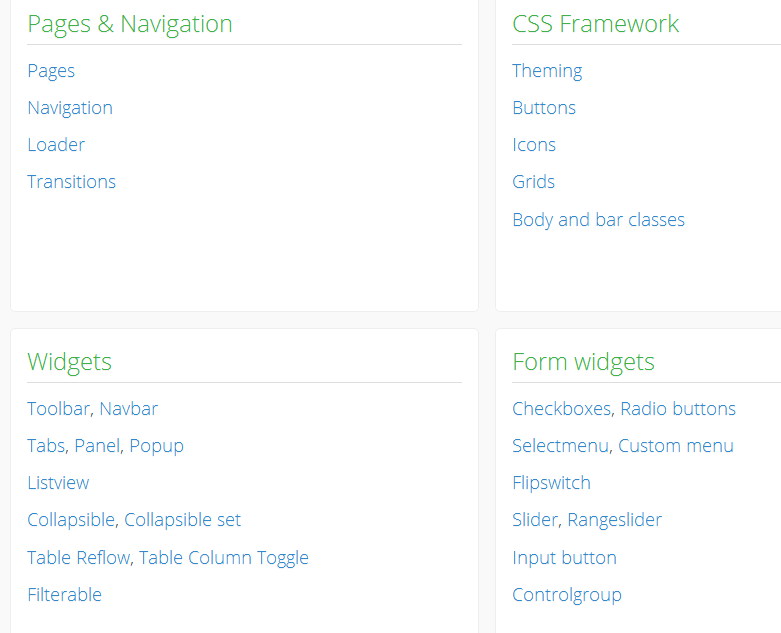
Jquery Mobile内含的功能很多,非常方便非常容易建立一个不错的手机网站,功能列表如下图所示:

Jquery Mobile功能强大,非常方便,不是一篇文章就能解释完毕,以后方维网络再一一为大家介绍。
方维网络专注于
深圳网站建设、
商城网站建设、
手机网站建设欢迎广大客户咨询。