前文已经阐述有利于维护更新的一些功能,如生静态页面和关键词的自定义。这里还要在强调一点有利于优化的元素,就是网站的前台切图代码,切图代码有DIV+CSS和TABLE这两种。其中TABLT(表格企图)是之中老的方式了,不利于优化好网站加载,也不利于开发人员的维护。所以做网站就要选择DIV+CSS样式的,优点有:
1)DIV+CSS由于代码非常简介,约是TABLE的1/2左右,所以网站打开速度会更快。
2)DIV+CSS由于调用集体的css样式表所以修改网站的字体,颜色等刚方便不要一个个的改了,可以批量更改
3)DIV+CSS层结构简单 有利于搜索蜘蛛的爬行,所有也有利于关键词的优化。
那么如果区分网站是那个代码做的呢?
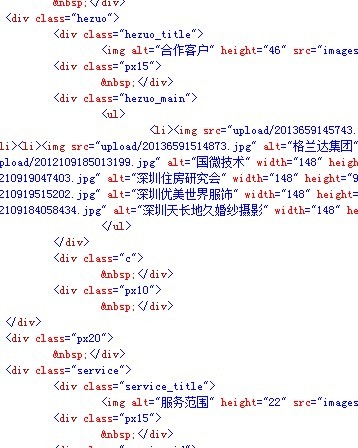
1、网站页面右击查看源文件,如下图所示看到很多<div><ul>等这样的标签就是DIV+CSS做的

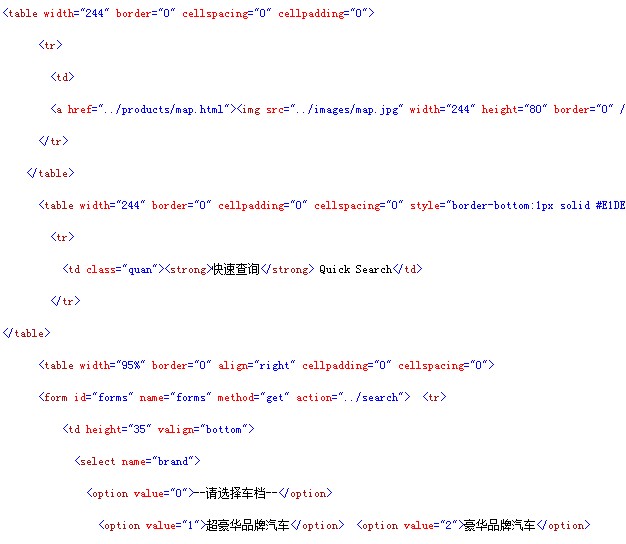
而如下图所示看到很多<table><tr><tb>标签的就是TABLE代码做的

2、某些网站会屏蔽右键,这种情况下我们可以在浏览器上菜单栏点击查看-源代码,去看和上图一样的方式。
以上两种方式是方维网络为广大不懂网站而又计划建站,或者说正在建站的用户朋友的一点建议和方法。